sso,单点登录,single sign on 缩写。sso多用于多个应用之间的切换,例如百度论坛、百度知道、百度云、百度文库等,在其中一个系统中登录,(登录有效期内)切换到另一个系统的时候,不必再次输入用户名密码。
oauth2.0,开放授权,不兼容oauth1.0.允许第三方应用代表用户获得访问权限。可以作为web应用、桌面应用和手机等设备提供专门的认证流程。例如,用qq账号登录豆瓣、美团、大众点评;用支付宝账号登录淘宝、天猫等。
sso和oauth2.0在应用场景上的区别在于,使用sso的各个系统(子模块)之间是互相信任的,通常是一个厂家的产品,或者是一个产品的不同模块系统。使用oauth2.0的各个应用之间是互相不信任的,通常是不同厂家之间的账号共享。
常规的身份认证流程:1.登录页,我们提交username和pwd;2.server进行身份识别认证,认证通过后将用户信息写入session,同时浏览器将身份信息写入cookie;3.访问其他页面的时候,浏览器请求会带上cookie,服务端根据cookie找到对应session,相当于完成身份认证。这就是早期通过盗取cookie,模拟用户通过身份验证的原理。
在了解sso和oauth2.0之前,我们必须知道的几个常识:
1.cookie不能跨域。
2.session是存在于各自应用中的,不能共享。
sso分为同域下的单点登录和不同域名下的单点登录。先说同域名下的单点登录,严格来说这不是sso。同域名下情况又分为两种,但是思路是一致的,共享cookie,共享session。
第一类:www.a.com/site1和www.a.com/site2,浏览器在存储cookie的时候会将域名记录为www.a.com,如果不做特殊处理,sessionid是一致的。
第二类:app1.a.com和app2.a.com,主域名一致,不同子域名。这种情况下可以在写cookie时,将域名指定为顶级域名,即a.com。但是注意两个应用的sessionid可是不一致的,两个应用会各自记录自己的sessionid,在登录的时候并不影响,但是退出的时候就会有问题了。
模拟操作如下:登录app1.a.com,用户输入用户名密码,身份认证成功,app1的session1创建,浏览器添加cookie【域名为a.com】,登录app2.a.com,浏览器携带域名为a.com的cookie,此时系统检查到app2的session2不存在,然后验证cookie携带的身份信息,身份认证通过,session2创建。到此用户输入一次用户名密码可以登录两个系统。但是退出的时候如果从app1退出,只会清除session1和cookie,session2还在,意味着app2还是登录状态。这就需要将各个系统的session共享,不同语言有不同的框架根据实际情况来选择解决方案。
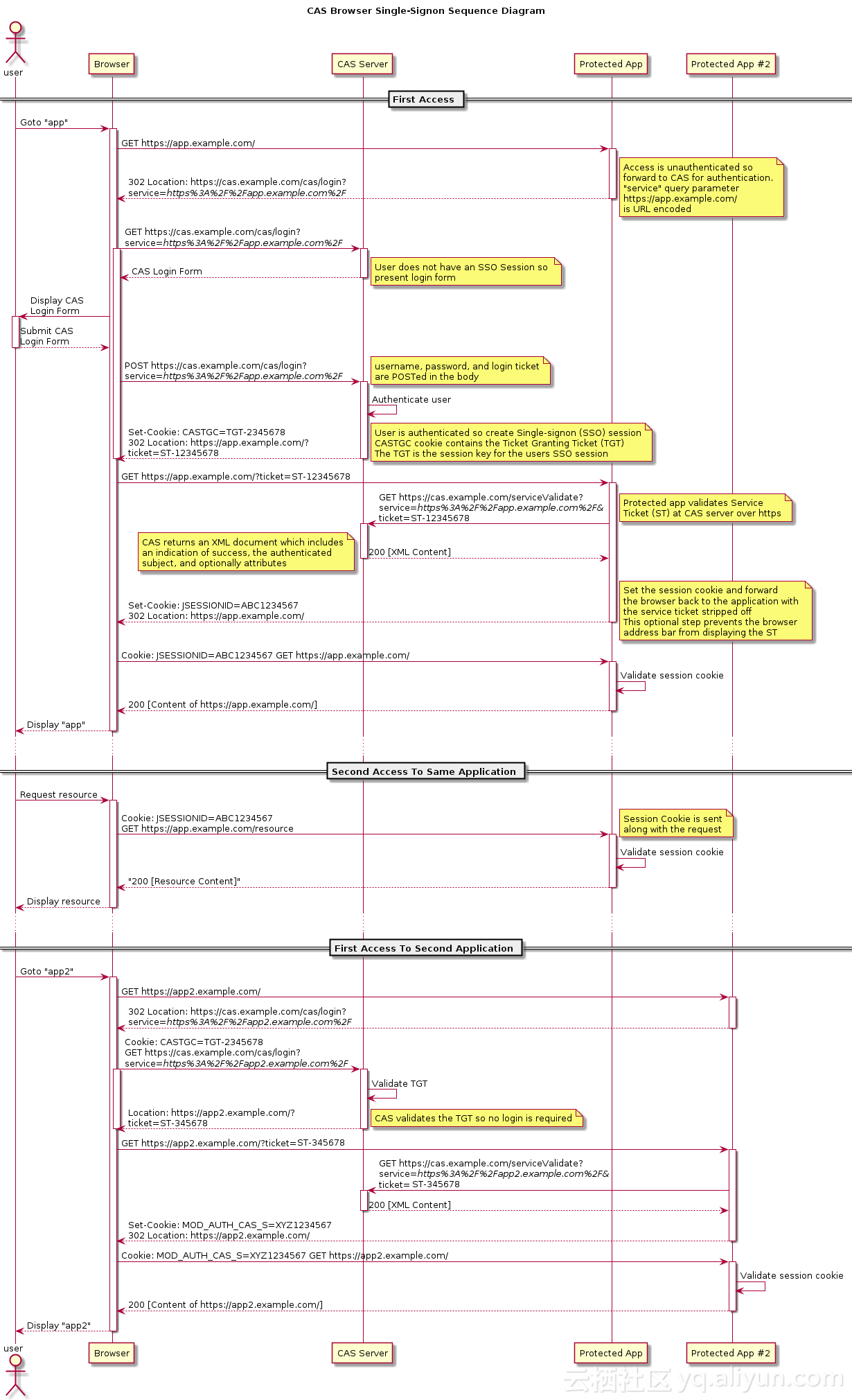
下面来说真正的sso。在说sso之前,我们先说cas的流程,集中式认证服务是一种针对万维网的单点登录协议,这个协议定义了单点登录的标准流程,时序图如下。

简单翻译如下:
1.用户访问app1,浏览器向app1发出请求。【未登录状态】
2.app1收到请求后,发现浏览器处于未登录状态,返回一个302,跳转访问cas,并附带returnurl【即aap1自身地址】。
3.浏览器收到302后,访问cas。
4.cas返回给浏览器一个登录页。
5.浏览器展示登录页,用户携带returnurl提交用户名密码到cas。
6.cas进行身份认证,认证成功创建sso的session和认证ticket(ST),返回302,并将ticket一并返回给浏览器
7.浏览器记录cookie,带着ticket(ST)访问returnurl【app1地址】。(cookie是cas的)
8.app1收到请求后,向cas确认ticket(ST)是否有效。
9.cas验证ticket通过后,返回200给app1。
10.app1记录登录状态并响应浏览器请求(步骤7),返回302到自身(不带ST)。(添加app1的cookie)
11.浏览器收到302,访问app1地址,此时cookie和session齐全,身份认证完成,向浏览器返回请求的资源。之后(cookie、session有效期内)访问app1,不必再身份验证,直接返回请求资源。【app1登录完成】
此时app1登录已经完成,当切换到app2的时候,流程如下:
12.用户访问app2,浏览器向app2发出请求。【app2未登录】
13.app2收到请求,发现浏览器处于未登录状态,返回一个302,跳转访问cas,并附带returnurl【即aap2自身地址】。
14.浏览器收到302,访问cas。(由于步骤7已经记录的cas的cookie,浏览器会在请求时将cookie携带)
15.cas验证身份,由于有cookie存在,直接返回票据ticket(ST2),并让浏览器重定向。
16.浏览器带着ticket(ST2)访问returnurl。
17.app2收到请求后,向cas确认ticket(ST2)是否有效。
18.cas验证ticket通过后,返回200给app2。
19.app2记录登录状态并响应浏览器请求(步骤16),返回302到自身(不带ST)。(添加app2的cookie)
20.浏览器收到302,访问app2地址,此时cookie和session齐全,身份认证完成,向浏览器返回请求的资源。之后(cookie、session有效期内)访问app2,不必再身份验证,直接返回请求资源。【app2登录完成】
此时app2登录完成,app间单点登录就实现了。其实我一直在思考6-9和13-17这个过程中的ticket(ST)的作用,起初有疑惑:为什么cas通过身份验证后,不直接将身份信息给app,而是通过302将用户信息和ticket给浏览器,让浏览器再次访问app,app通过cas验证ticket(ST)来确保身份有效?这样兜了一大圈造成很多次系统间的跳转访问,降低了效率。后来假设了一种情况:cas将身份信息直接给app(此时应不会再生成ticket,app也无需向cas验证ticket的有效性),那浏览器在没有通过cas验证的情况下,直接伪造身份信息,app是否也认为登录了呢?这种逻辑下,app是一定会允许伪造的身份访问请求资源的。
sso已经简单介绍完了,下面再看看oauth2.0。oauth2.0的理解我们不妨来模拟这样一个场景:
小单同学经朋友介绍第一次使用美团,注册美团账号的时候,页面上有账号登录和快捷登录两种方式。快捷登录方式可以暂不注册,直接使用qq账号、微信账号和微博账号进行登录。由于较懒,小单同学选择了快捷登录,界面跳转到一个授权登录页面,授权隐私内容包括用户昵称、用户头像等等,选择同意授权,在弹出的qq快捷登录页面上同意授权之后,界面跳转到美团的首页。
oauth2.0定义了四个角色:客户端client,资源所有者resource owner ,资源服务器resource server,授权服务器Authorization server。结合上面的场景,不难看出美团是客户端,我们用户是资源的所有者,微信的用户信息放在了资源服务器上,对账户授权的工作放在了授权服务器上。直觉上资源服务器和授权服务器应该是一起的,但是实际项目中,这两个服务器独立部署更便于保护用户的数据信息。

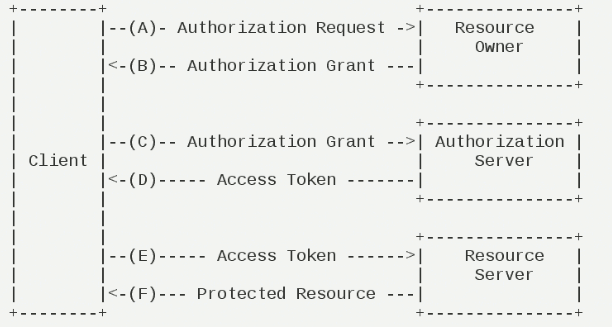
oauth2.0的运行流程看起来比sso的简单点,解释如下:
A,客户端要求用户给与授权。我们打开美图,选择快速登录。
B,用户同意授权给客户端。我们选择了用qq账号快速登录,同意授权给美团我们的用户信息。
C,客户端拿到用户给的授权,先授权服务器申请令牌。美图向qq的授权服务器发起申请。
D,认证服务器对客户端进行认证,确认无误发放令牌。通常手机端会切换到qq端,验证登录状态,提示是否授权,我们确认登录之后,服务器发放令牌。
E,客户端使用令牌,申请资源。美团向qq申请用户信息。
F,资源服务器确认令牌无误,同意开放资源。我们用qq的账号登录了美团,美团上显示我们的qq昵称、头像等信息。
oauth2.0定义了四种授权类型:授权码模式authorization code、简化模式 implict、密码模式resource owner password credentials 和 客户端模式 client credentials。授权码模式为功能最为完整,流程最为严密的授权,其他模式为授权码模式的变体或简化,下面简要介绍授权码模式。
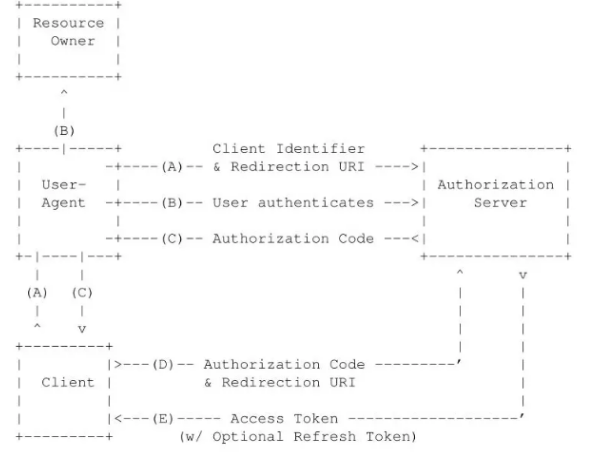
授权码模式基于重定向跳转,所以客户端必须能与user-agent(一般为用户浏览器)交互,通过user-agent路由来发送实际的授权码。(理解前半句就好,后半句大家机翻理解了就理解,不理解问题也不大)

继续套用上面的应用场景,各角色对应为client(美团),user-agent(浏览器),resource owner(用户,我们自己),authorization server(qq授权服务器),resource server(qq资源服务器)。我们在实际操作的时候会发现我们没有操作浏览器,其实是app本身(美团)内部已经集成了浏览器的功能(作用比功能更恰当一些),所以我们没有发现client调用user-agent,但其实这个流程是没有少的。
1.client构造了一个用于申请authorization code的请求。通常会有response_type(表明正在申请授权流流程),client_id(客户端的身份id),redirect_url(收到请求的跳转地址),scope(权限范围,或者访问级别),state(随机字符串,防止csrf攻击)这样几个参数。
2.当resource owner 访问步骤一构造的请求,授权服务就跳转到了这里,由用户选择是否授权。
3.当用户选择授权登录,授权服务器就会提供授权码,跳转到redirect_url地址。授权码的有效时间不等,取决于授权服务器设置。
4.客户端拿到授权码,向授权服务器申请token。
5.授权服务器根据步骤4中提交的授权码及身份信息等,决定是否给客户端发放token。
token结构中包含access_token(本次使用的门票),expires_in(本次门票的有效期),refresh_token(下次使用的门票)这三个重要部分和其他内容。当本次门票过期失效的时候,我们用用refresh_token来申请访问,授权服务器会再次生成新的token,而不必再进行一次步骤1-4。这样就实现了完整的第三方登录认证。
相比之下implict简化模式,更适用于webapp和移动应用。简化模式不通过第三方应用程序(浏览器),直接向认证服务器申请令牌token,跳过了授权码的步骤。
而resource owner password credentials密码模式则要求用户在登录客户端的时候输入用户名密码,客户端不能保存用户名密码,而是向授权服务器进行认证。这种模式通常用于客户端是操作系统的一部分,或者(client、resource server)是一个公司出品。
严格来说 client credentials客户端模式是由客户端以自己的名义向授权服务器进行认证,并不是以用户的名义,因此不属于oauth框架要解决的范畴。
oauth2.0详细请参考:https://tools.ietf.org/html/rfc6749