input表单动态赋值时value=${}需要放在表单最后
错误示例:
<div class="layui-form-item">
<label class="layui-form-label ">籍贯</label>
<div class="layui-input-block">
<input type="text" id="nativePlace" name="nativePlace" class="layui-input" value=${nativePlace}
disabled="disabled" >
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label required">电话</label>
<div class="layui-input-block">
<input type="text" id="phone" name="phone"
class="layui-input" value=${phone}>
</div>
</div>
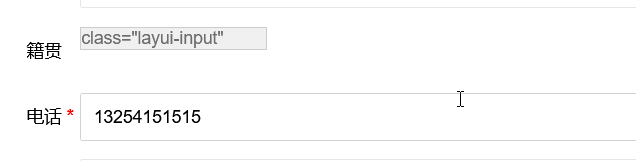
否则如果值为空或未传值时,会出现:

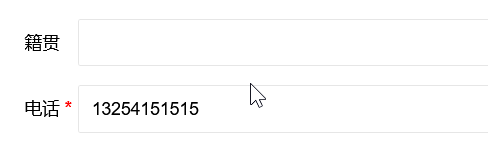
应为:
<div class="layui-form-item">
<label class="layui-form-label ">籍贯</label>
<div class="layui-input-block">
<input type="text" id="nativePlace" name="nativePlace" class="layui-input"
disabled="disabled" value=${nativePlace}>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label required">电话</label>
<div class="layui-input-block">
<input type="text" id="phone" name="phone"
class="layui-input" value=${phone}>
</div>
</div>

select下拉框动态选中
// 当前的select的id
$("#state").find("option[value="+ ${state}+"]").prop("selected",true);
//渲染
form.render();
单选按钮动态选中
var gender = ${gender}
if(gender == "1"){
$("input[name=gender][value=" + 1 +"]").attr("checked",true);
}else{
$("input[name=gender][value=" + 0+ "]").attr("checked",true);
}
我查资料 显示下面的方式也可以,但我使用时会报错,在input语句拼接那块儿显示缺少]
if(gender=="1"){
$("input[name=gender][value=1]").attr("checked",true);
}else{
$("input[name=gender][value=0]").attr("checked",true);
}