一:装错了插件
easyless 好像有不少插件。
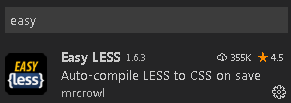
正确的插件

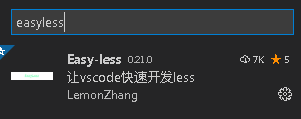
错误的插件
下面这个很恶心,知道为什么恶心吗?因为,你在配置它的时候,找不到这个插件的名字,也就无法配置!

二:具体方法
这几天正在B站学习数据可视化的知识,老师用的Vscode,我就也下了一个。看着他写了一个less文件直接同级目录下边就自动出现了一个同名的css文件。根据弹幕,我去下载了一个Easy Less插件,下载完成好了之后,我就新建了一个less文件,但是怎么也成功不了。
CSDN上各类大佬的文章一个也不行,后来经过各方打探,终于在今天上午解决了
第一,在扩展包搜索 less ,找到 easy less
第二,安装完记得重启
第三, 文件 > 首选项 > 设置
第四, 在扩展里面找到Easyless点一下 setting.json
第五,在json配置中加入,less.compile(less配置)
"less.compile": {
"compress": false,//是否压缩
"sourceMap": false,//是否生成map文件,有了这个可以在调试台看到less行数
"out": true, // 是否输出css文件,false为不输出,千万不要是false
"outExt": ".css", // 输出文件的后缀,小程序可以写‘wxss‘
}
但是有几个事情一定要在这几个步骤之前做:
1.当你看见我这文章的时候,你一定已经瞎操作了一阵了,你也一定在哪个位置找到了setting.json,找到他的位置,删除。
2.在“文件”里面取消那个该死的“自动保存”,学会使用Ctrl+S保存
然后在进行上面的步骤,建立less文件之后,Ctrl+S,自动生成了。
在这些完成之后,你再设置为“自动保存”,也无所谓了,按一下ctrl+s,就会自动生成了