首先,要引入class类
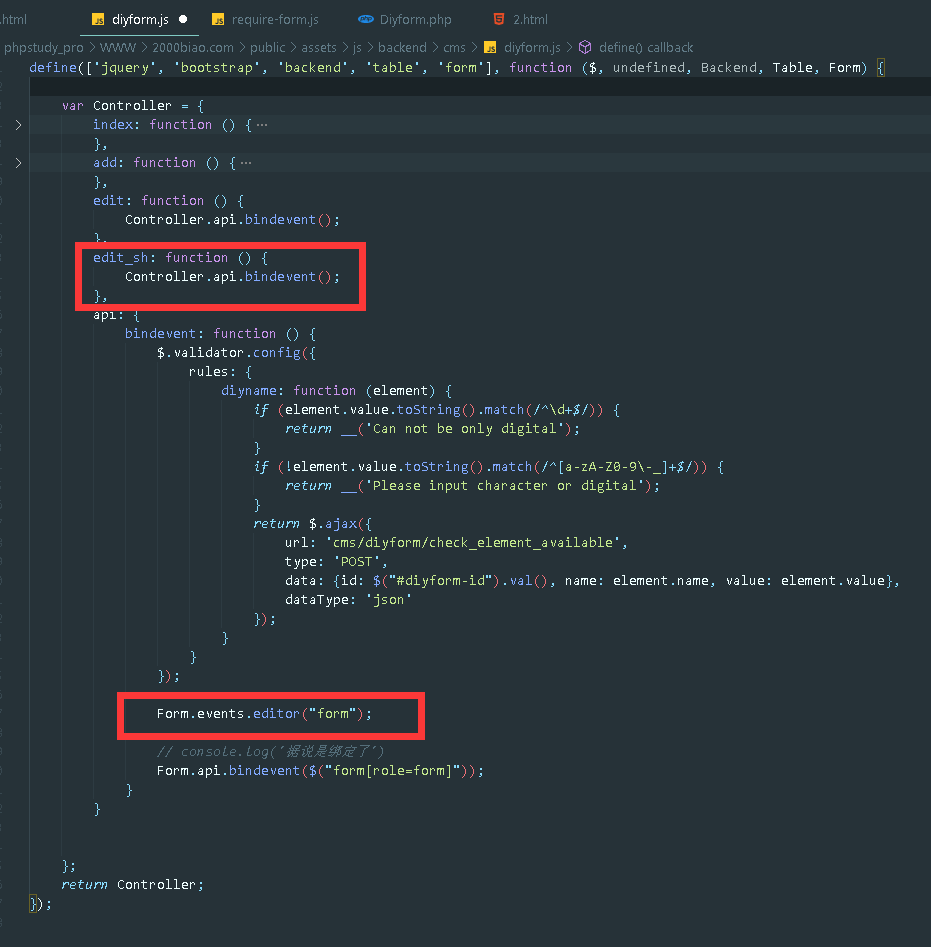
再者,如果是新增了一个MVC功能,一定要在JS中
绑定对应的数据
edit: function () {
Controller.api.bindevent();
},
如果在外部插入数据到编辑器中?
修改require-form.js
1.JS建议写在编辑器的初始化完成以后
afterCreate: function () {
var self = this;
// 插入内容
var charu=''
$('.dropdown-menu li a').on('click',function(){
var daima=$(this).data('daima')
console.log(daima)
var text=$(this).text()
$('.xianshi').data('daima',daima);
$('.xianshi').text(text);
})
$('.dianji_zd').on('click',function(){
var daima=$('.xianshi').data('daima')
charu=daima;
self.insertHtml(charu);
})
$('.qita').on('click',function(){
var daima=$(this).data('daima')
charu=daima;
self.insertHtml(charu);
})
//Ctrl+回车提交
Nkeditor.ctrl(document, 13, function () {
self.sync();
$(that).closest("form").submit();
});
Nkeditor.ctrl(self.edit.doc, 13, function () {
self.sync();
$(that).closest("form").submit();
});
//粘贴上传
$("body", self.edit.doc).bind('paste', function (event) {
var image, pasteEvent;
pasteEvent = event.originalEvent;
if (pasteEvent.clipboardData && pasteEvent.clipboardData.items) {
image = getImageFromClipboard(pasteEvent);
if (image) {
event.preventDefault();
Upload.api.send(image, function (data) {
self.exec("insertimage", Fast.api.cdnurl(data.url));
});
}
}
});
//挺拽上传
$("body", self.edit.doc).bind('drop', function (event) {
var image, pasteEvent;
pasteEvent = event.originalEvent;
if (pasteEvent.dataTransfer && pasteEvent.dataTransfer.files) {
images = getImageFromDrop(pasteEvent);
if (images.length > 0) {
event.preventDefault();
$.each(images, function (i, image) {
Upload.api.send(image, function (data) {
self.exec("insertimage", Fast.api.cdnurl(data.url));
});
});
}
}
});
},
引入以后,为什么没能获取键值对呢?

Form.events.editor("form");