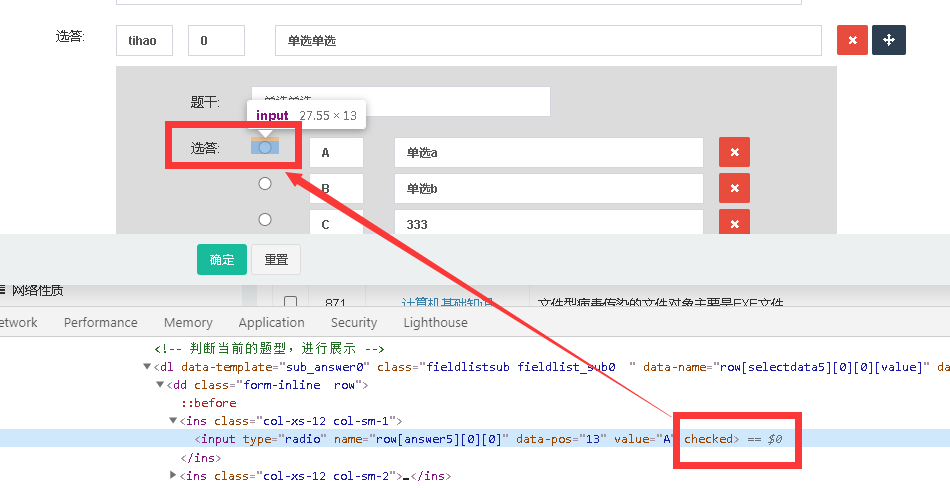
已经动态添加了 checked属性,为什么,显示的时候,还是未选中

测试找差别
其他选项,加上以后,就会显示选中
原来是,是因为,下面有一个同名的选项,也是checked状态,后面的替代了前面的,所以无论前面是什么,都会被覆盖
也就是冲突了
因为每次加载art-template的时候,都是同样的row[answer5][bianhao][0],尽管后期,进行了刷新,但是加载的时候,还是同样的,所以,当页面的单选题很多的时候,只能显示最后一个选项的checked
<!--单选题 -->
<script id="sub_answer0" type="text/html">
<dd class="form-inline row">
<ins class="col-xs-12 col-sm-1"><input type="radio" name="row[answer5][bianhao][0]" data-pos=13 value="<%=row.key%>" <%=row.checked%>/></ins>
<ins class="col-xs-12 col-sm-2"><input name="<%=name%>[<%=index%>][key]" data-pos=17 class="form-control neibu" placeholder="选项" size="10" value="<%=row.key%>"/></ins>
<ins class="col-xs-12 col-sm-8"><input type="text" name="<%=name%>[<%=index%>][value]" data-pos=17 class="form-control myeditor neibu" placeholder="" value="<%=row.value%>"/></ins>
<!--下面的两个按钮务必保留-->
<span class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times"></i></span>
</dd>
</script>
最终解决方法
// 在渲染函数完成,生成最新的dom以后,去逐个点击单选的checked
$(document).ready(function(){
$("input[type='radio']").each(function(){
if(typeof($(this).attr("checked"))!=="undefined"){
$(this).click()
}
})
})