我动态的加载js
<script>
function fanhui(){
var kuandu=$(window).width();
if(kuandu>800) //获取屏幕的的宽度
{
// 加载手机js
var jsm1=`<script src='staticm/js/m.js'></script>`;
document.write(jsm1)
// 加载手机css
// 加载手机meta
}
else{
console.log('手机')
}
}
fanhui();
$(window).resize(function(){
fanhui()
})
</script>
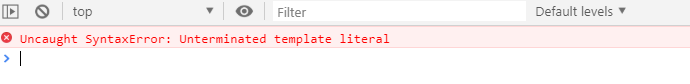
此时报错
Uncaught SyntaxError: Unterminated template literal

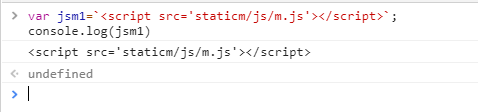
在控制台直接运行代码试试
var jsm1=`<script src='staticm/js/m.js'></script>`;
console.log(jsm1)
如下,控制台是正常的,说明,模板字符串写法没有错误。