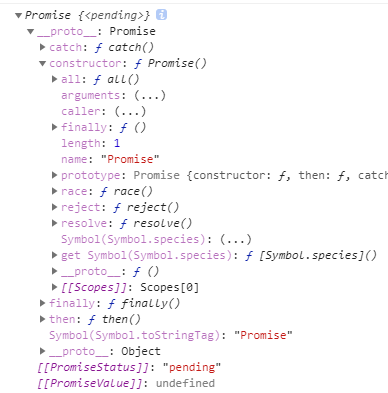
在控制台查看promise对象
在Promise之前,js的异步编程都是采用回调函数和事件的方式。但是这种编程方式在处理复杂业务的情况下,很容易出现callback hell(回调地狱),使得代码很难被理解和维护。Promise就是改善这种情形的异步编程的解决方案,它由社区最早提出和实现,es6将其写进了语言标准,统一了用法,并且提供了一个原生的对象Promise。
console.log(new Promise(
function(resolve,reject){ })
);
展开结果如下

分析一下
从控制台输出的Promise对象我们可以清楚的看到Promise对象有以下几种基本方法:
Promise.resolve()
Promise.reject()
Promise.all()
Promise.race()
Promise.prototype.then()
Promise.prototype.catch()
1.then,catch,finally这三个属于实例方法。
2.reject,resolve,all,race,这三个属于构造函数里的方法,是静态方法。
更多分析链接:https://www.jianshu.com/p/c6ea86c61d9d