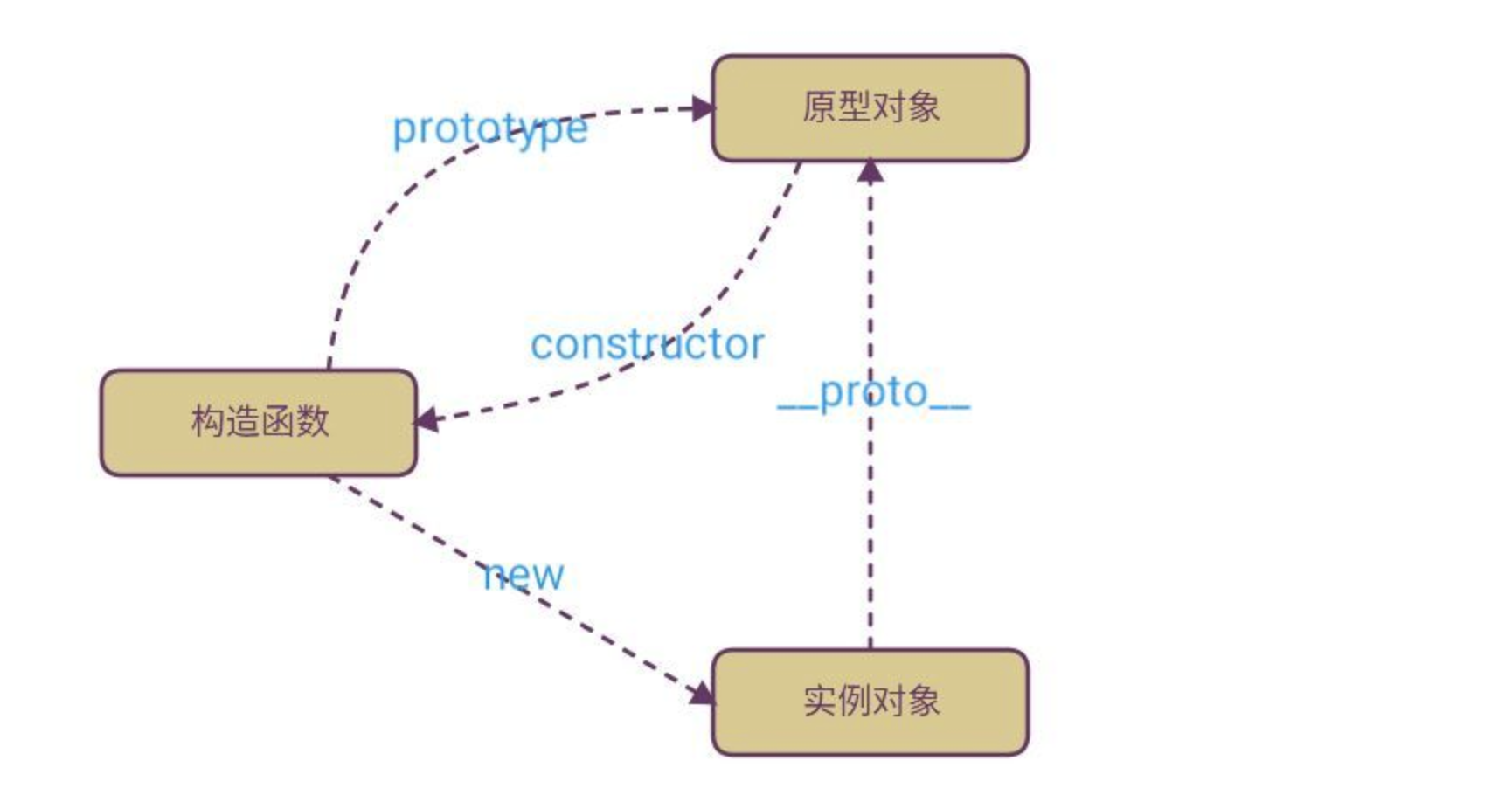
原型一直都是JavaScript基础里面的痛点,因为在JavaScript里面没有类的概念,都是通过原型对象来实现继承,下面的这个图很好的说明几者之间的关系!
a.__proto__ = A.prototype;
Function.prototype.constructor = Function

一, 什么是_proto_?
JavaScript里面万物皆对象,每个对象都有一个内置属性[[prototype]大多数浏览器都通过proto来访问,ES5对于这个内置属性标准的get方法Object.getPrototypeOf()
二, prototype与__proto__的区别
每个对象都有__proto__属性,一般将__proto__ 称之为隐示原型,其作用是构成原型链,同样实现基于原型的继承;prototype是函数对象特有的属性,prototype称之为显示原型,每个function在创建之后,都会有一个prototype属性,这个属性指向函数的原型对象;其主要作用是实现了基于原型的继承和属性的共享
var a = {}
console.log(a. __proto__) 返回 object
console.log(a. prototype) 返回undefined
var b = function () {}
console.log(b. __proto__) 返回 object
console.log(b. prototype) 返回 原型对象
三,原型链
当查找一个对象的属性时,JavaScript会先从当前对象身上查找是否有此属性,如果没有的话,就从原型身上查找,而原型对象身上还有原型,如同递归一样,
直到找到给定属性的名称为止,到查找到原型链的顶部,也就是Object.prototype,如果仍然还没找到的话,就返回undefined,这一系列过程就被称之为原型链__proto__实现方法继承和属性共享实例:
var Base = function (){
this.name = ‘good’
}
Base.prototype = {
add: function (x,y) {
return x+y
},
square: function (x) {
return x*x
}
}
var Result = function () {
this.age = 12
}
Result.prototype = new Base()
var test = new Result();
document.write(test.add(3,5)) // 返回 8
document.write(test.name) // 返回 good
document.write(test.sex) // 返回undefined
__ptoto__原型链分析:
(1)test实例对象本身没有name属性,所以就从test.__proto__原型身上查找name属性
(2)test实例对象属性和方法继承自 Result
console.log(test.__proto__ === Result.prototype) // 返回true
(3)Result对象继承自 Base
console.log(Result.prototype.__proto__ === Base.prototype). // 返回true
(4)此时 Base对象身上有属性name ,所以返回 'good'
(5)Base 对象继承自 Object
console.log(Base.prototype.__proto__ === Object.prototype). // 返回true
四,_proto_的指向问题
_proto_指向创建这个对象的函数的显示原型,也就是创建这个对象的构造函数的原型,在JavaScript创建对象的三种方式
(1)对象字面量的方式
var a = {}
console.log(a.__proto__). // 返回 object
console.log(a.__proro__ === a.constructor.prototpye). 返回true
(2)new 方式(构造器的方式)
var A = function () {}
var b = new A ()
console.log(a.__proto__). // 返回 构造函数A
console.log(a.__proto__ === A.prototype). //返回 true
(3) Object.create() /ES5的创建对象方法/
var a = {a1:1}
var b =Object.create(a)
console.log(b.__proto__)
console.log(b.__proto__ === a.constructor.prototype)
疑问:Object.create() 创造的对象没有构造函数,疑问的是对象的__proto__指向哪里?
五,ES5里的hasOwnProperty函数
hasOwnProperty是Object.property的方法,它可以判断一个对象是否包含自定义属性还是原型链属性,具体实例如下:
Object.prototype.bar = 1; foo = {'god':null} console.log(foo.bar). // 返回1 console.log('bar' in foo) // 返回true console.log(foo.hasOwnProperty('bar')). 返回false console.log(foo.hasOwnProperty('god')). 返回true