在Android开发过程中,经常需要改变控件的默认属性,通常解决办法是使用多个图片来解决。不过这种方式可能需要多个图片,比如一个按钮,需要点击时的样式图片,默认的样式图片等。这样就容易使apk变大。还有比如当你在动态增加表格时,要求表格要有边框效果!这时,用传统的图片叠加,然后设置layout_margin大小,这样就可以实现边框效果,淡关键是我们要动态增加表格。这时在代码中创建TextView就没有layout_margin属性了。这时该怎么办呢?我们自定义图形就可以解决以上问题。
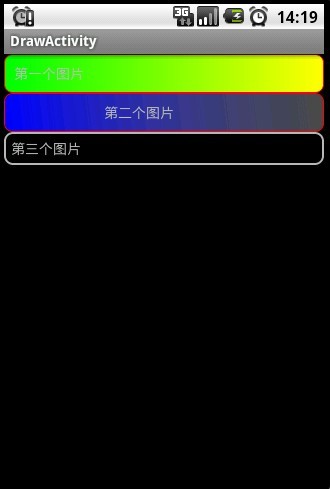
首先来看个运行效果图:

下面我们来介绍该项目的实现过程。
1、 创建Android项目,命名为Drawable。
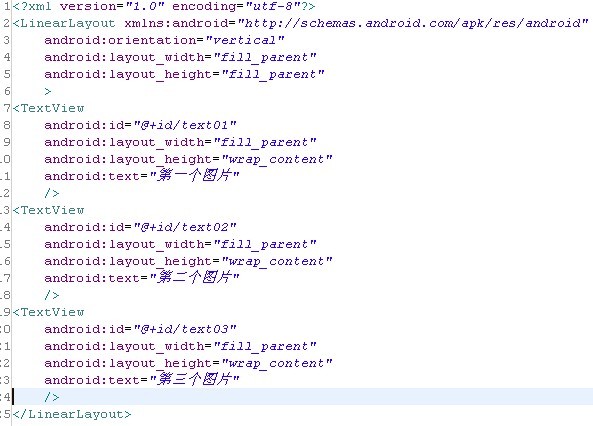
2、 修改main.xml文件,代码如下:

3、在res/drawable-mdpi文件夹中分别新建a.xml、b.xml和c.xml等文件,个文件具体
代码入下:
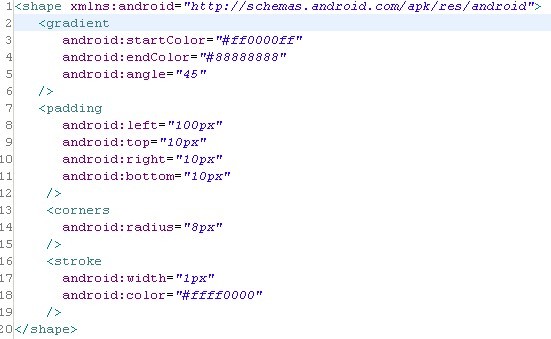
a.xml文件代码:

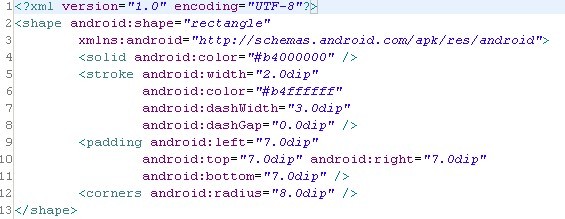
b. xml代码如下:

c.xml代码如下:

下面我们就来讲下,上面自定义图形shap怎么实现,Android上支持以下几种属性shap、gradient、stroke、corners、padding、solid等。其中gradient对应颜色的渐变。它下面的startcolor、endcolor分别指开始颜色好结束时的颜色,代表在两种颜色之间的渐变过程。而android:angle是指从哪个角度开始渐变。Solid是填充。Stroke对应描边,可以绘制边框(大小、颜色等)。Corners表示绘制圆角。Padding定义内容离边界的距离。
4、 定义好以上图片之后,我们就要在程序中使用图片了!程序中使用自定义三张图片代码如下:

5、 至此,整个项目已开发完成,单击执行之,便会得到以上效果。