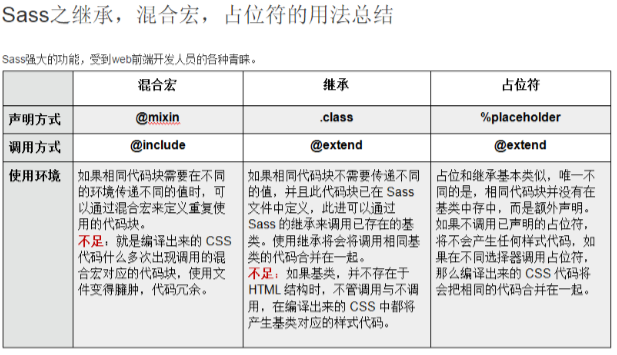
一 、巩固继承 、 混合器 、 占位符的用法

1 、混合宏(混合器)的用法
用 @mixin 声明,@include 调用
@mixin mt($var){
margin-top: $var;
}
.box{
@include mt(10px)
}
编译后:
.box {
margin-top: 10px;
}
2 、 继承的用法
用 .class 类名定义,@extend 调用
.bor{
border: 1px solid black;
}
.box{
100px;
height: 100px;
@extend .bor
}
编译后:
.bor, .box {
border: 1px solid black;
}
.box {
100px;
height: 100px;
}
因为 .bor 已经定义过 border 的值,所以在下面调用的时候,是将定义的元素和调用的元素合并,而不会再显示一遍,这也就是为什么继承会使得代码更为优化的原因。
3 、占位符的用法
用 %placeholder 占位符定义,@extend 调用
%mt{
margin: 15px;
}
.box{
@extend %mt;
}
编译后:
.box {
margin: 15px;
}
二 、Sass Script
2-1 、变量 $
跟之前的 css 变量定义及调用一样,也分为全局和局部变量,但在 Sass Script 中,局部变量可以通过 !global 转化为全局变量 。
2-2 、数据类型
数字 1,2,12px
字符串,有引号字符串和无引号字符串 "header","bar", baz
颜色 red,#FF0000,rgba(255,0,0,0.5)
布尔值 true,false
空值 null
数组,用空格或逗号做分隔符 1 2 3 4 5 6 p a d , 1,2,3,4,5,6,p,a,d
maps,相当于 JavaScript 的 Object (key1:valuel, key2:value2)
SassScript 也支持其他 css 属性值,比如:Unicode 字符集,或 !important 声明 。然而,Sass 不会特殊对待这些属性值,一律视为无引号字符串 。
2-2-1 、字符串(strings)
SassScript 支持 CSS 两种字符串类型:有引号字符串和无引号字符串,在编译 CSS 文件时不会改变其类型 。
#{ }
使用 #{}时,有引号字符串将被编译为无引号字符串,这样便于在 mixin 中引用选择器名:
@mixin one($t){
body #{$t}{
font-size: 50px;
color: red;
}
}
@include one(".box");
编译后:
body .box {
font-size: 50px;
color: red;
}
2-2-2 、Maps
只能以名值对的形式出现:
$map: (key1: value1, key2: value2, key3: value3);
2-2-3 、颜色 (Color)
这里提及的有三种定义方式:
1 #FF0000;
2 rgb(255,0,0)
3 rgba(255,0,0,0.5)
2-3 、运算
所有数据类型均支持相等运算 == 或 !=,除此之外,每种数据类型也有其各自支持的运算方式。
2-3-1 、数字运算(Number)
SassScript 支持数字的加减乘除、取整等运算 (+, -, *, /, %),关系运算 <, >, <=, >= 也可用于数字运算,相等运算 ==, != 可用于所有数据类型。
其中值得一提的是除法运算,/ 在 CSS 中通常起到分隔数字的用途,SassScript 作为 CSS 语言的拓展当然也支持这个功能,同时也赋予了 / 除法运算的功能。
2-3-1-1 、分辩在什么条件下/将被视为除法运算符号:
1 如果值或者值得一部分,是变量或者函数的返回值
2 如果被圆括号包裹
3 如果是算术表达式的一部分
p {
font: 10px/8px; // 不是除法运算
$ 1000px;
$width/2; // 是,对应条件1,其中一个值是变量
round(1.5)/2; // 是,对应条件1,其中一个值是函数的返回值
height: (500px/2); // 是,对应条件2,被圆括号包裹
margin-left: 5px + 8px/2px; // 是,对应条件3,是算数表达式的一部分
}
编译后:
p {
font: 10px/8px;
500px;
1;
height: 250px;
margin-left: 9px;
}
2-3-1-2 、插值语句 #{ }
如果需要使用变量,同时又要确保 / 不做除法运算而是完整的编译到 CSS 文件中,只需要用 #{} 插值语句将变量包裹。
p {
$font-size: 12px;
$line-height: 30px;
font: #{$font-size}/#{$line-height};
}
编译后:
p {
font: 12px/30px;
}
2-3-2、颜色值运算
(1)颜色值的运算是分段进行的,就是分别计算红、绿、蓝的值:
p{
color: #010203 + #040506
}
计算:01 + 04 = 05 02 + 05 = 07 03 + 06 = 09 然后编译为:
p{
color: #050709;
}
(2)数字与颜色值之间也是可以进行算术运算,同样也是分段计算:
p{
color: #010203 * 2
}
计算:01 * 2 = 02 02 * 2 = 04 03 * 2 = 06 然后编译为:
p{
color: #020406;
}
(3)rgba()的运算
在rgba()定义颜色的方法下,必须拥有相等的 a (alpha)值才能运算,因为算数运算不会作用于 a (alpha)值 。
p{
color : rgba(255,0,0,0.5) + rgba(0,255,0,0.5)
}
编译为:
p{
color : rgba(255,255,0,0.5);
}
(4)但是颜色的 a (alpha)值,可以通过 opacify 或 transparentize 两个函数进行调整 。
$translucent-red: rgba(255, 0, 0, 0.5);
p {
color: opacify($translucent-red, 0.3);
background-color: transparentize($translucent-red, 0.25);
}
编译为:
p {
color: rgba(255, 0, 0, 0.8);
background-color: rgba(255, 0, 0, 0.25);
}
opacify 在原透明度基础上与定义的值相加
transparentize 在原透明度基础上与定义的值相减
2-3-3 、字符串运算(String)
+ 可用于连接字符串
p{
cursor : e + -resize ;
}
编译为:
p{
cursor : e-resize ;
}
(1)如果有引号字符串(位于 + 左侧)连接无引号字符串,运算结果是有引号的,相反,无引号字符串(位于 + 左侧)连接有引号字符串,运算结果则没有引号。简单的说就是 + 前边的字符串决定运算结果 。
p:before {
content: "Foo " + Bar;
font-family: sans- + "serif";
}
编译为:
p:before {
content: "Foo Bar";
font-family: sans-serif;
}
(2)运算表达式与其他值连用时,用空格做连接符:
p{
margin : 3px + 4px auto ;
}
编译为:
p{
margin : 7px auto ;
}
(3)#{ }
在有引号的文本字符串中使用 #{ } 差值语句可以添加动态的值:
p:before {
content: "I ate #{5 + 10} pies!";
}
编译为:
p:before {
content: "I ate 15 pies!";
}
注意:如果 #{ } 的值为空,则被视为插入了空字符串 。