一 、准备环节
1 、下载和安装ruby环境
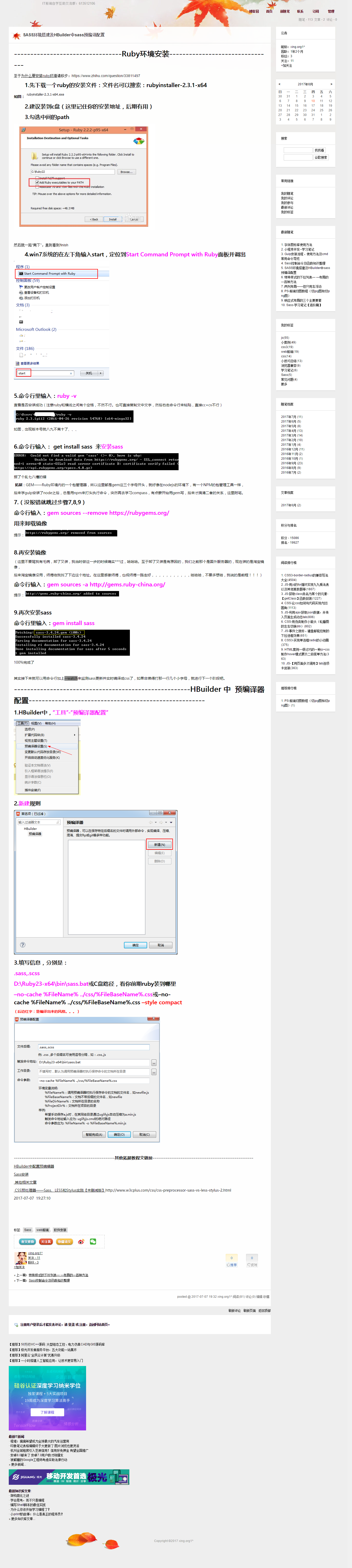
2 、HBuilder(编辑器) 预编译器配置
如图有具体步骤:(此图上课安装时借鉴的其他园友的哦,在这就借用了)
二 、SCSS快速入门
1 、使用变量
sass 让人受益的一个重要特性就是它为 css 引入了变量。可以把反复使用的 css 属性值定义成变量,然后通过变量名引用它们,而无须重复使用这一属性值。
1-1 、变量声明
sass 变量的声明和 css 属性的声明很像,任何可以用作 css 都可以做 sass 的变量值
全局变量:
eg:$highlight-color : #000 ;
意味着变量 $hidhlight-color 现在的值是 #000
局部变量:
eg:nav{ $width : 100px ;
width : $width ;}
$width : 100px ; 这个变量定义在 nav 的 { } 规则块内,所以它只能在 nav 规则块内使用,与局部变量的用法一毛一样
1-2 、凡是 css 属性的标准值(比如1px或者bold)可存在的地方,变量就可以使用 。css 生成时,变量会被它们的值所替代 。之后需要不同的值时只需要改变这个变量的值,则所有引用次变量的地方生成的值都会随之改变。
eg:$color : #f90 ;
.div{ border : 1px solid $color ; }
//编译后:
.div{ border : 1px solid #f90 ; }
上面示例中 $color 变量,它被直接赋值给 border 属性,当这段代码编译输出 css 时,$color 会被 #f90 这一颜色代替。产生的效果就是给 div 加一条1像素宽,实心且颜色为 #f90 的边框。
在声明变量时,变量值也可以引用其他变量:
eg:$color : #f90 ;
$boder : 1px solid $color ;
div{ border : $boder ; }
这里, $boder 变量的声明中使用了 $color 这个变量,产生的效果就跟直接为 border 属性设置了一个 1px solid $color 的值是一样的。
1-3 、变量名用中划线还是下划线分隔
sass 的变量名可以与 css 中的属性名和选择器名称相同,包括中划线和下划线。这完全取决于个人喜好,但使用中划线的方式更为普遍,这也是compass(一种样式丰富的框架)和文本都用的方式。
eg:$link-color : blue ;
p{ background : $link_color :}
//编译后
p{ background : blue ;}
在上例中,$link-color 和 $link_color 其实指的是同一个变量。但是在 sass 中纯 css 部分不互通,比如类名、ID或属性名。
小结:
尽管变量自身提供了很多有用的地方,但是 sass 基于变量提供的更为强大的工具才是学习的重点。只有当变量与 sass 的其他特性一起使用时,才能发挥它的最大用途。
2 、嵌套 css 规则;
eg:#content{
article {
p{ color : #000 ;}
h1{ background : #f90 ;}
}
aside{ border : 1px solid red ;}
}
编译后:
#content article p { color : #000 ;}
#content article h1 {background : #f90 ;}
#content aside {border : 1px solid red ;}
以上示例中,会在输出 css 时把它转换成编译后的这个效果,可以避免一遍又一遍的写同一个ID,一直重复写同一个选择器的烦恼。
一个给定的规则块,既可以像普通 css 那样包含属性,又可以嵌套其他规则块。解决了当同时要为一个容器元素及器子元素编写特定样式时的问题。
eg:#content {
backgroun-color : #f5f5f5;
saide { background-color : #eee ;}
}
以上示例中,容器元素中的样式会被单独抽离出来,而嵌套元素的样式规则回想容器元素没有包含任何属性时那样被抽离出来。
遇到的问题:
大多数情况下这种简单的嵌套都没问题,但是如果想要在嵌套的选择器里加 :hover 效果时就游问题了,为了解决这类问题,sass 提出了 & 的用法。
2-1 、父选择器的标识符 & ;
父选择器在使用嵌套规则时,父选择器能对于嵌套规则如何解开提供更好的控制,它就是 & 符号,且可以放在任何一个选择器可出现的地方。
eg:article a { color : blue ;
& : hover { color : red; }
}
编译后:
article a { color : blue ; }
article a : hover { color :red ; }
在为父元素选择器添加 :hover 等伪类时,这种方法非常有用,当包含父选择器的嵌套规则被打开时,他不会像后代选择器一样进行拼接,而是 & 被父选择器直接替换。
父元素选择器还有另外一种用法,可以在父选择器之前添加选择器:
eg: #content aside { color : red ;
body . ie & { color : green ; }
}
编译后:
#content aside { color : red ;}
body . ie #content aside { color : green ; }
当在 body 标签上添加一个 ie 的类名,为这种情况特殊编写。
2-2 、群组选择器的嵌套:
群组选择器由多个逗号隔开的选择器形成,它的规则会对命中群组中的任何一个选择器元素生效。
eg: . container {
h1 , h2 , h3 {margin-bottom : 10px ; }
}
编译后:
. container h1 , .container h2 , .container h3 { margin-bottom : 10px ; }
首先将 .container 和 h1 , .container 和 h2 , .container 和 h3 分别组合,然后将三者重新组合成一个群组选择器,生成后边的普通 css 样式 。
对于内嵌在群组选择器内的嵌套规则,处理方式也一样:
eg:nav , aside {
a { color ; red ;}
}
编译后:
nav a , asdie a { color : red ;}
2-3、子选择器和同层组合选择器:>、+ 和 ~ ;
eg:article section { margin : 5px ;}
选中 article 下的所有 section 选择器的元素。
eg:article > section { margin : 5px ; }
只选择 article 下紧跟的子元素中命中的 section 选择器的元素。
eg:header + p { font-size : 15px ; }
选择 header 元素后紧跟的 p 元素。
eg:article ~ article { border-top : 1px solid red ; }
选择所有跟在 article 后的同层 article 元素,不管它们之间隔了多少元素。
这些选择器也可以应用到 sass 的规则嵌套中。
eg : article {
~ article { border-top : 1px solid red ;}
> section { background : #eee :}
nav + & {margin-top : 0 ;}
}
sass 会将这些嵌套规则一一解开组合在一起:
article ~ article { border-top : 1px solid red ;}
article > footer { background : #eee ;}
nav + article { margin-top : 0 }
2-4 、属性嵌套
eg : nav {
border : 1px solid #ccc {
left : 0px ;
right : 0px ;
}
}
把属性名从中划线的地方断开,在根属性后面添加一个冒号 : ;紧跟一个 { } 块,把子属性部分写在这个这个 { } 块中。属性和属性选择器的嵌套,大大减少了代码的编写量。
3 、@import运用
在一个 scss 文件里导入另一个 scss 文件里的样式。
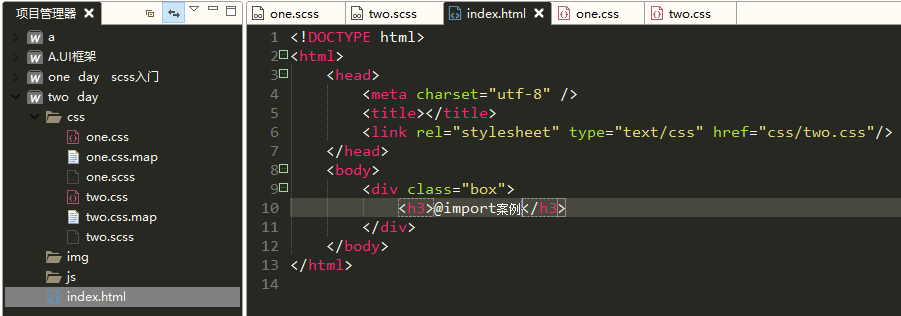
html 文件

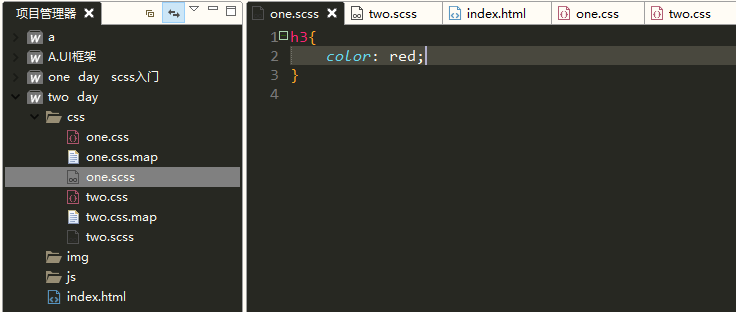
(1) 在 one . scss 文件里写样式

(2)在 two . scss 文件里调用 onr . scss 中定义好的样式

(3)在 html 中引入时要引入调用 one . scss 中的样式的 two . scss 文件生成的 two . css 文件

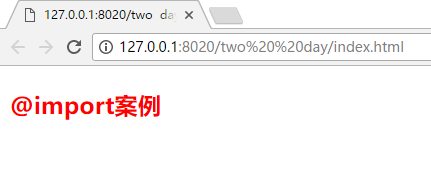
(4)最后在浏览器中打开,查看效果

4 、静默注释;
css 中注释的作用:组织样式 、代码解释 以及简单的样式说明 。但是有时候并不想让注释显示。这时静默注释就派上用场了,它的内容不会出现在生成的 css 文件中,静默注释的语法与 JavaScript 等语言中的单行注释用法相同,以 // (双斜线)开头,注释内容直到行末。
eg:div{
background : #333 ; //这种注释内容不会出现在生成的 css 文件中
}
5 、混合器
当需要大段的重复使用的样式时,这时就用到了 sass 的混合器来实现
混合器使用 @mixin 标识符定义,这个标识符给一大段样式赋予一个名字,这样用的时候直接引用这个名字即可重用这一段样式。
然后通过 @include ;来使用这个混合器。
eg:notic {
background : green ;
border : 1px solid red;
@include rounded-corners
}
编译后:
. notic {
background : green ;
border 1px solid red ;
-moz-border-radius : 5px ;
-webkit-border-radius :5px ;
border-rdius : 5px ;
}
通过使用参数,你可以使用混合器把你样式中的通用样式抽离出来,然后在其他地方调用。
5-1 、何时使用混合器
如何判断一组属性是否应该组成一个混合器:
如果能找到一个很好很简短的名字来描述这些属性修饰的样式,比如:rounded-corners fancy-font 或者 no-bullets,那就能构造一个合适的混合器。
区分混合器和 css 类名:
类名实在 html 文件中使用,而混合器是在样式表中应用;
类名具有语义化含义,而不仅仅是一种展示性的描述,用来描述 htm 元素的含义,而不是 html 元素的外观。
混合器是展示性的描述,用来描述一条 css 会泽应用后会产生的效果。
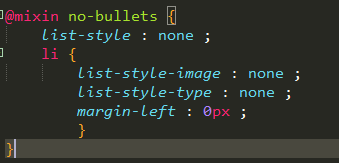
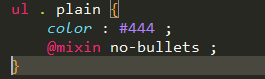
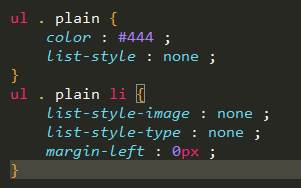
5-2 、混合器中的 css 规则:
混合器中不仅可以包含属性,也可以包含 css 规则,包含选择器和选择器中的属性。

当一个包含 css 规则的混合器通过 @include 包含在一个父规则中时,在混合器中的规则最终会生成父规则中的嵌套规则。
eg:

编译后:

sass允许通过语法$name: value的形式指定每个参数的值。这种形式的传参,参数顺序就不必再在乎了,只需要保证没有漏掉参数即可。

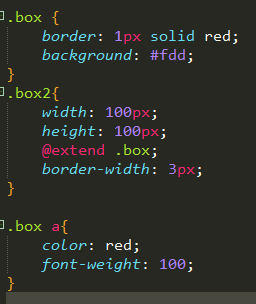
6 、使用选择器继承精简 css
选择器继承是说一个选择器可以继承为另一个选择器定义的所有样式。这个可以通过@extend 语法实现。


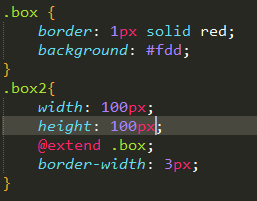
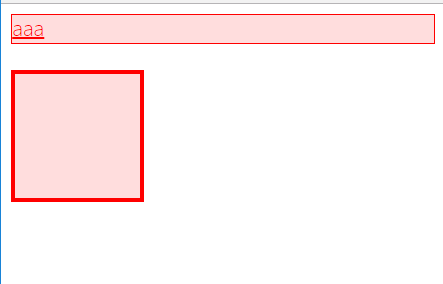
以上案例中 box2 继承了 box 中的所有样式,不仅拥有一个 3px 宽的红色边框,这个元素同时还会有一个浅红色的背景,因为这些都是在 box 中定义的样式 。
. box2 不仅会继承 .box 自身的所有样式,任何跟 . box有关的组合选择器样式也会被 .box2 以组合选择器的形式继承 。



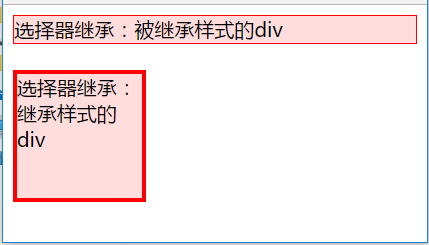
在 box 下的 a 元素内的超链接也会变成红色。
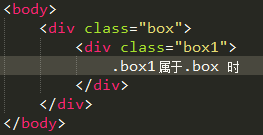
6-1 、何时使用继承
当一个元素拥有的类表明他属于另一个类时
eg:

. box1 属于 . box 时,使用继承最合适不过了。
6-2 、继承的高级用法
任何css规则都可以继承其他规则,几乎任何css规则也都可以被继承。大多数情况你可能只想对类使用继承,但是有些场合你可能想做得更多。最常用的一种高级用是继承一个html元素的样式。尽管默认的浏览器样式不会被继承,因为它们不属于样式表中的样式,但是你对html元素添加的所有样式都会被继承。

假如一条样式规则继承了一个复杂的选择器,那么它只会继承这个复杂选择器命中的元素所应用的样式。只有变量名完全匹配,这个选择器的元素才会继承 . box 的样式,就像单个类 名继承那样,变量不能完全匹配的元素则不会受到影响。
6-3 、继承的工作细节
1 、关于@extend有两个要点
(1)跟混合器相比,继承生成的css代码相对更少。因为继承仅仅是重复选择器,而不会重复属性,所以使用继承往往比混合器生成的css体积更小。如果你非常关心 你站点的速度,请牢记这一点。
(2)继承遵从css层叠的规则。当两个不同的css规则应用到同一个html元素上时,并且这两个不同的css规则对同一属性的修饰存在不同的值,css层叠规则会决定应用哪个样式。相当直观:通常权重更高的选择器胜出,如果权重相同,定义在后边的规则胜出。
2、混合器本身不会引起css层叠的问题,因为混合器把样式直接放到了css规则中,而继承存在样式层叠的问题。被继承的样式会保持原有定义位置和选择器权重不变。
6-4 、使用继承的最佳实践:
通常使用继承会让你的css美观、整洁。因为继承只会在生成css时复制选择器,而不会复制大段的css属性。可以放心地继承有后代选择器修饰规则的选择器,不管后代选择器多长,但有一个前提就是,不要用后代选择器去继承。
但是如果不小心,可能会让生成的css中包含大量的选择器复制。

在上边的例子中,sass必须保证应用到.baz的样式同时也要应用到.foo .bar(位于class="foo"的元素内的class="bar"的元素)。例子中有一条应用到.bip .baz(位于class="bip"的元素内的class="baz"的元素)的css规则。当这条规则应用到.foo .bar时,可能存在三种情况,如下代码:

为了应付这些情况,sass必须生成三种选择器组合(仅仅是.bip .foo .bar不能覆盖所有情况)。如果任何一条规则里边的后代选择器再长一点,sass需要考虑的情况就会更多。实际上sass并不总是会生成所有可能的选择器组合,即使是这样,选择器的个数依然可能会变得相当大,所以如果允许,尽可能避免这种用法。
7、小结
介绍了sass最基本部分,你可以轻松地使用sass编写清晰、无冗余、语义化的css。对于sass提供的工具已经有了一个比较深入的了解,同时也掌握了何时使用这些工具的指导原则。
变量是sass提供的最基本的工具。通过变量可以让独立的css值变得可重用,无论是在一条单独的规则范围内还是在整个样式表中。变量、混合器的命名甚至sass的文件名,可以互换通用_和-。同样基础的是sass的嵌套机制。嵌套允许css规则内嵌套css规则,减少重复编写常用的选择器,同时让样式表的结构一眼望去更加清晰。sass同时提供了特殊的父选择器标识符&,通过它可以构造出更高效的嵌套。
也已经学到了sass的另一个重要特性,样式导入。通过样式导入可以把分散在多个sass文件中的内容合并生成到一个css文件,避免了项目中有大量的css文件通过原生的css @import带来的性能问题。通过嵌套导入和默认变量值,导入可以构建更强有力的、可定制的样式。混合器允许用户编写语义化样式的同时避免视觉层面上样式的重复。不仅学到了如何使用混合器减少重复,同时学习到了如何使用混合器让你的css变得更加可维护和语义化。最后,学习了与混合器相辅相成的选择器继承。继承允许声明类之间语义化的关系,通过这些关系可以保持css的整洁和可维护性。