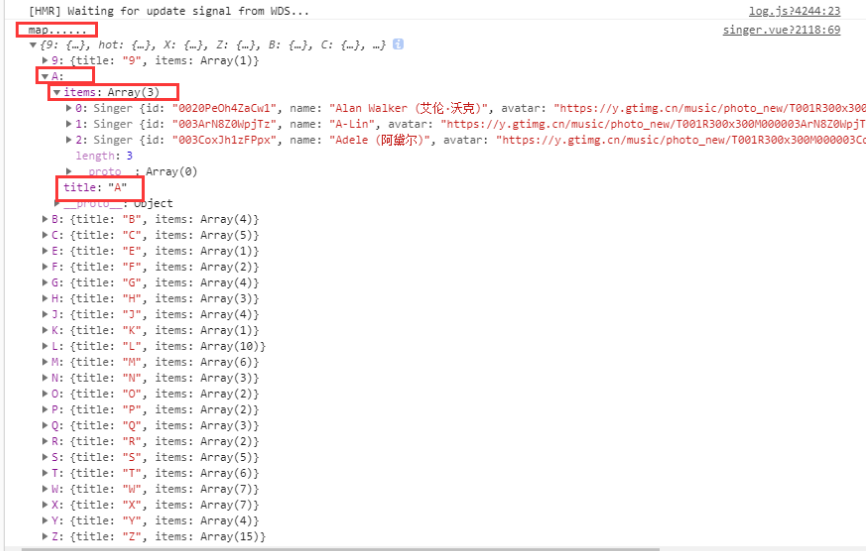
快速入口的列表是其实是之前处理的歌手的数据中的关于title的列表

shorcutList属性是计算属性 通过ret数组中的title计算到的
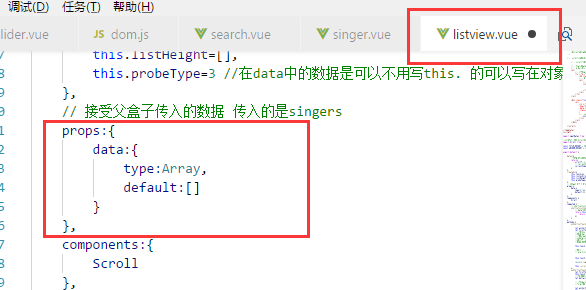
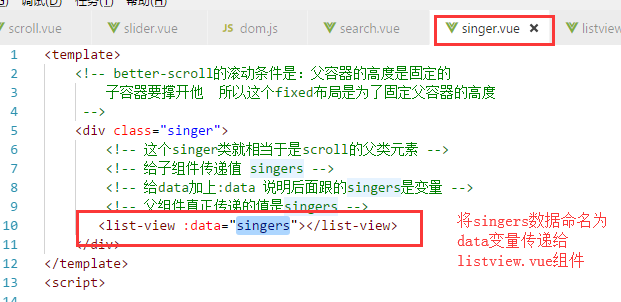
所以我们要在singer.vue组件中将数据传入到list-view组件

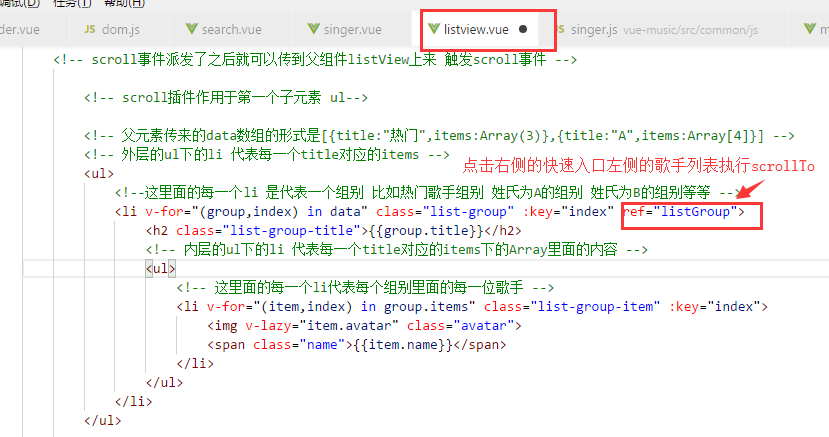
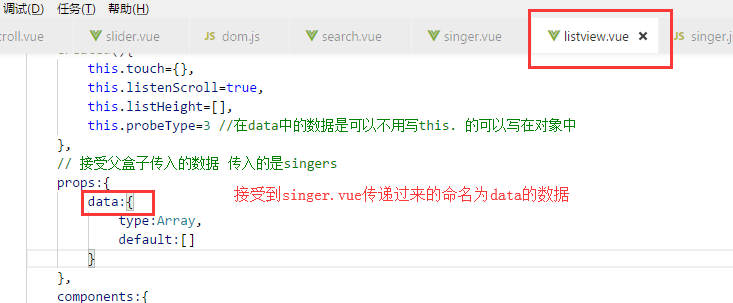
list-vue 组件在props中接受

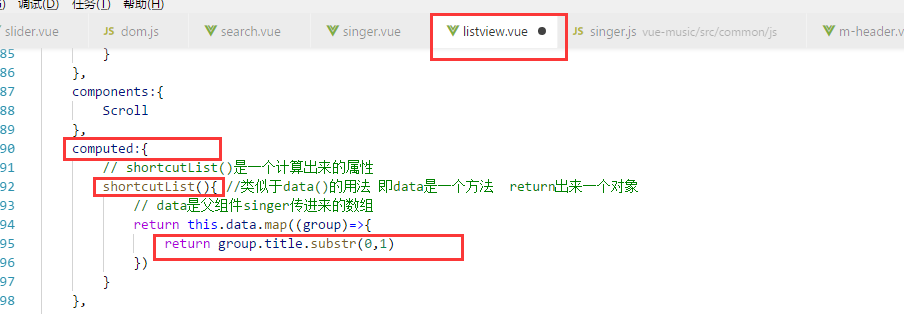
shortcut快速入口列表 所用到的属性 是计算属性 通过将singer.vue组件中传入到list-view组件中的数据计算得到

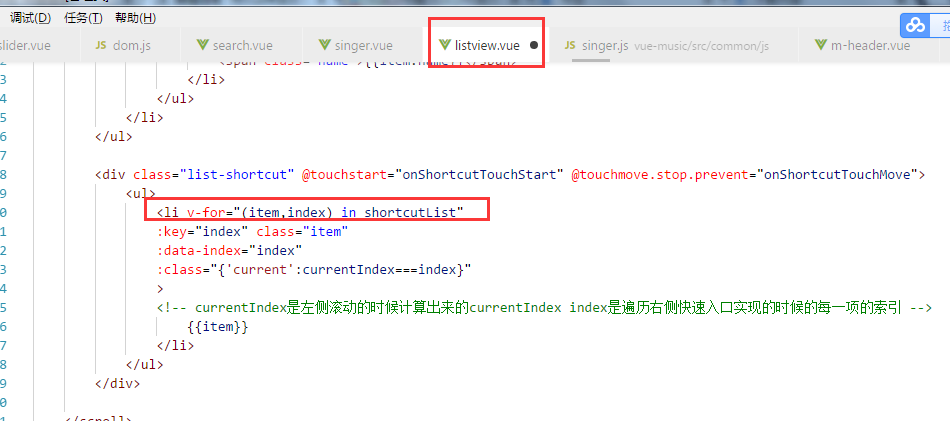
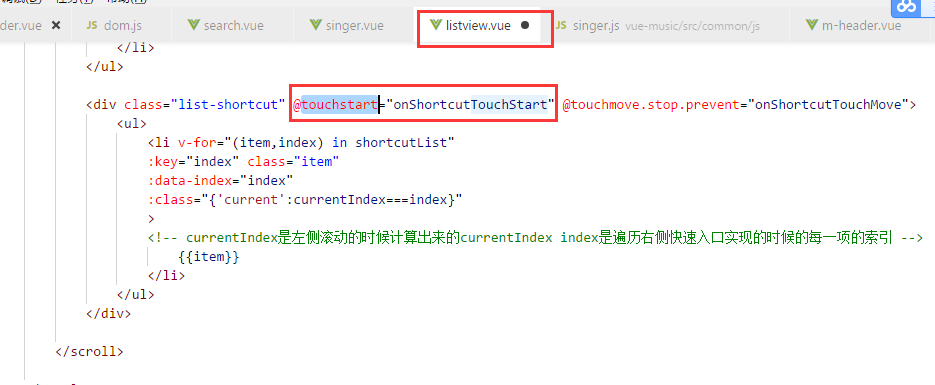
将得到的shortcutList数据通过v-for展示在页面

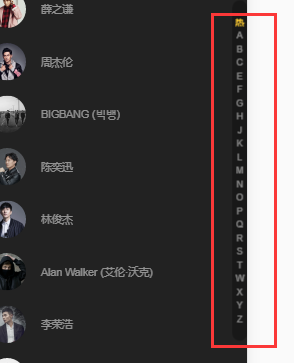
效果图如下

下面来实现功能
1、点击右侧快速入口 左侧的列表跳转到对应位置
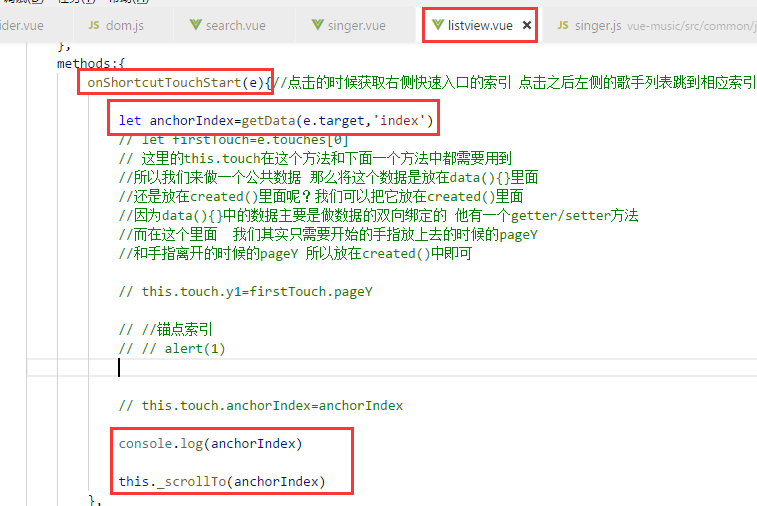
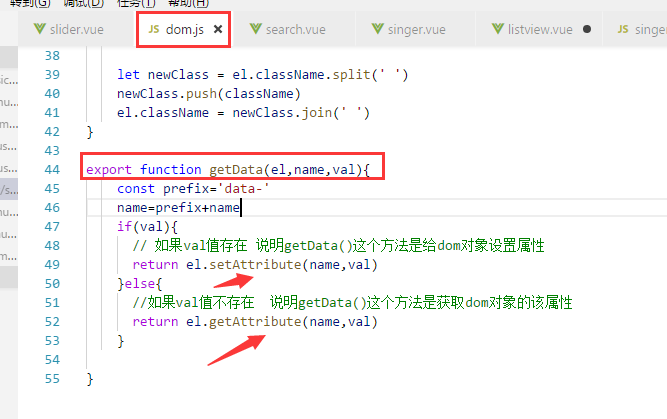
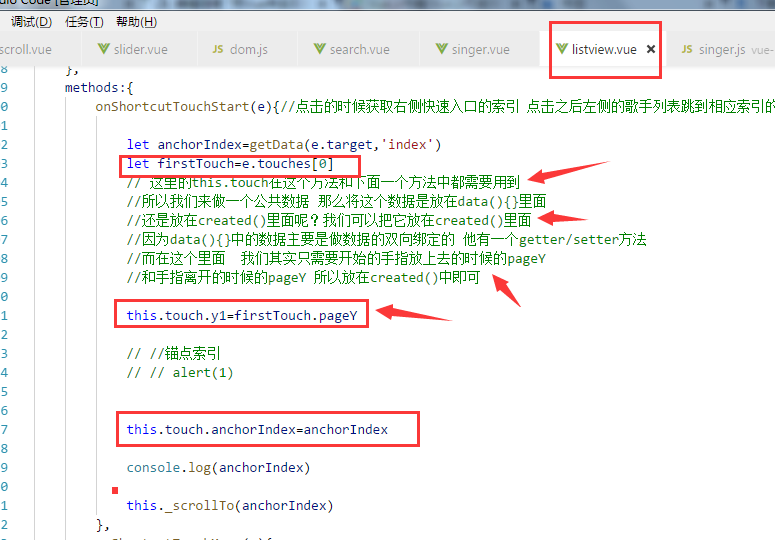
实现:给shortcutList一个touchstart方法






此时 就已实现点击右侧的快速入口 左侧的歌手列表跳转功能
功能2、滑动右侧的快速入口 左侧的歌手列表对应滑动 我们只需要获取到手指放在右侧快速列表之前的位置 和获取到手指离开右侧快速列表的位置 做差 然后处理快速列表的li的高度 就可以知道变化的索引的值 然后让左侧的歌手列表运动到变化的索引处即可
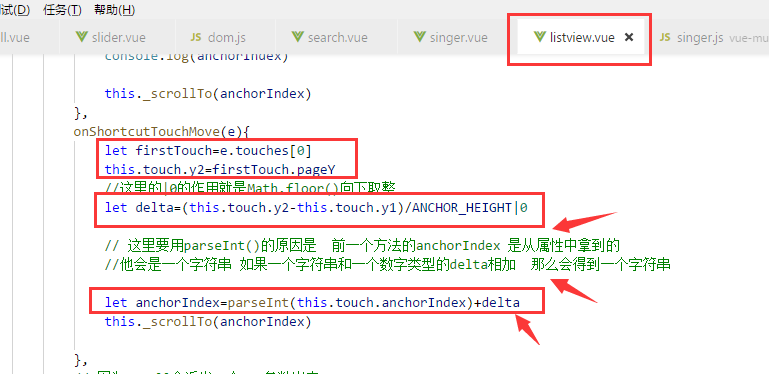
给shortcutList一个@touchmove.stop.prevent="onShortcutTouchMove"

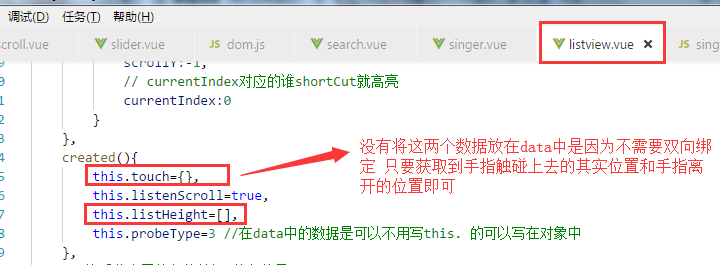
手指放上去的时候:

手指离开的时候:

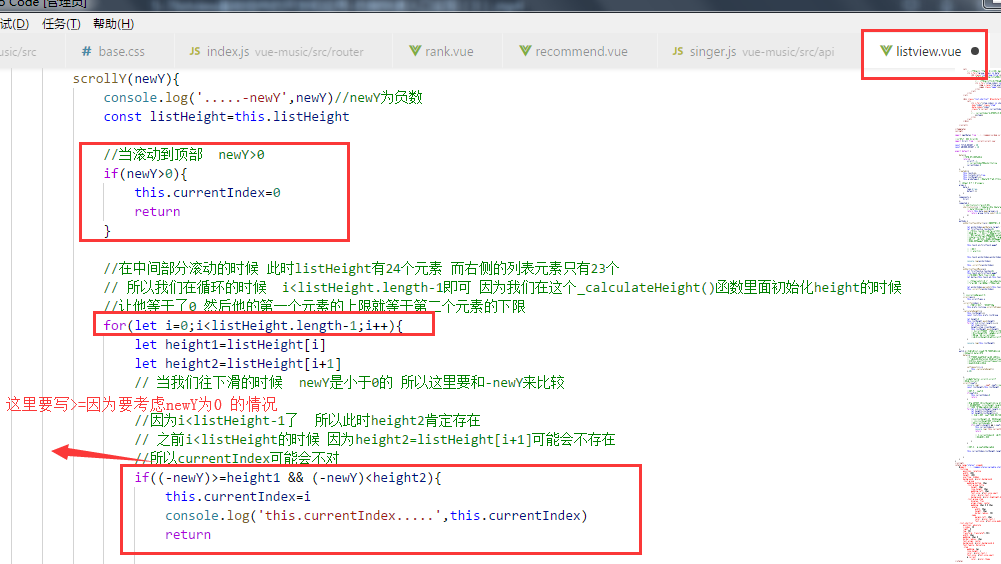
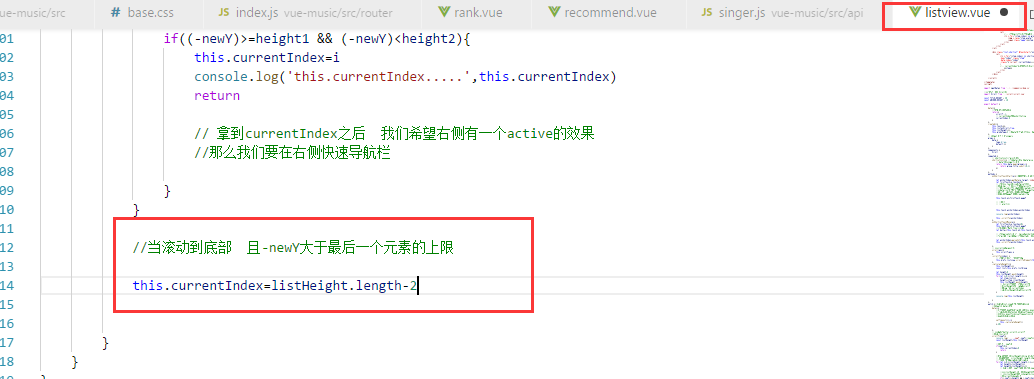
功能三:当左侧歌手列表滑到对应的位置 右侧快速入口对应索引处高亮显示 此时要监听scroll事件 将左侧列表滚动的scrollY与左侧列表对应的每个区间li的高度将比较 得到currentIndex的值 当右侧快速入口的index===currentIndex时高亮显示
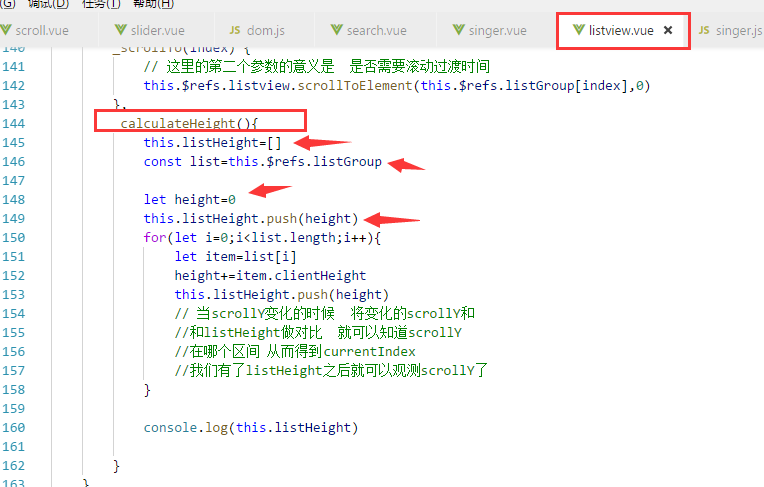
获取各区间高度值

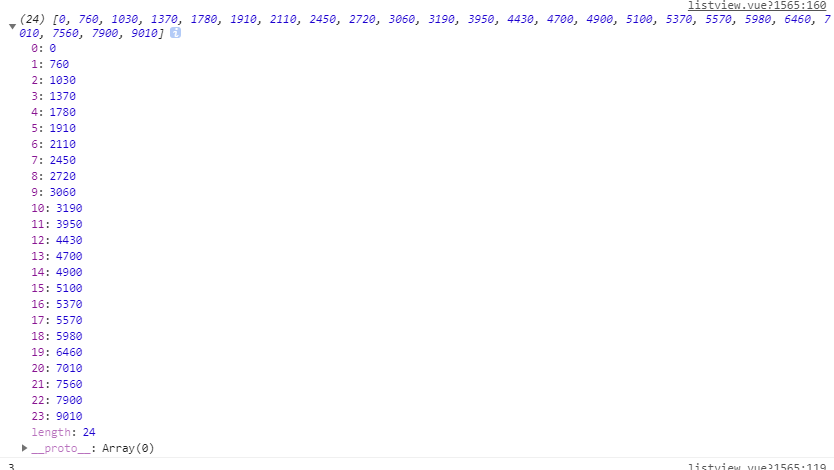
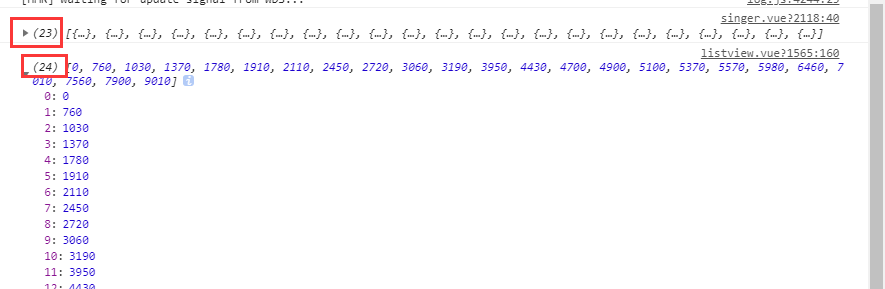
各区间高度对应的值

因为我们之前给height=0 然后前一个的上限值 等于后一个的下限值 所以我们的高度数组中的值 会比右侧列表中的真实数据的个数多一个

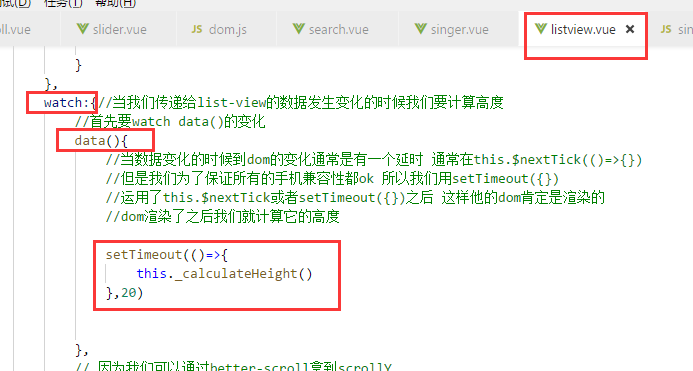
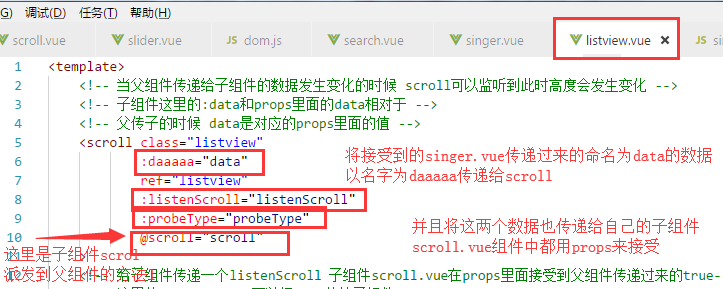
监控data 我们需要监控两个值:一个是当scroll滚动列表中的数据变化导致高度变化的时候 我们对应的高度区间也要变化



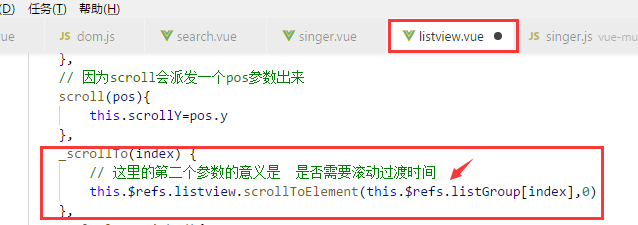
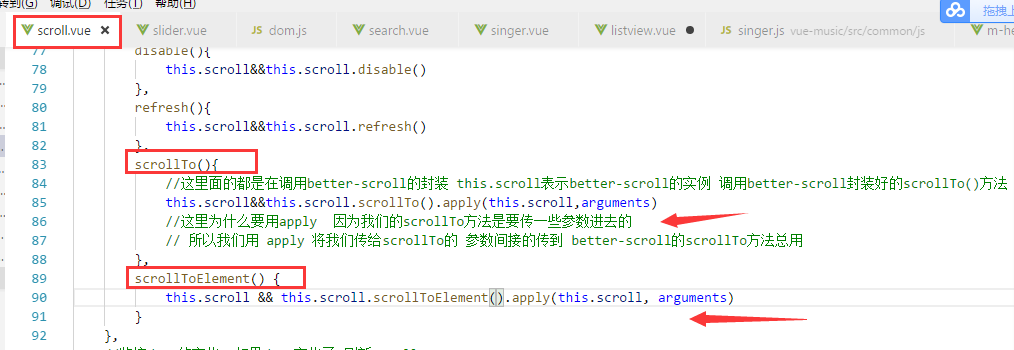
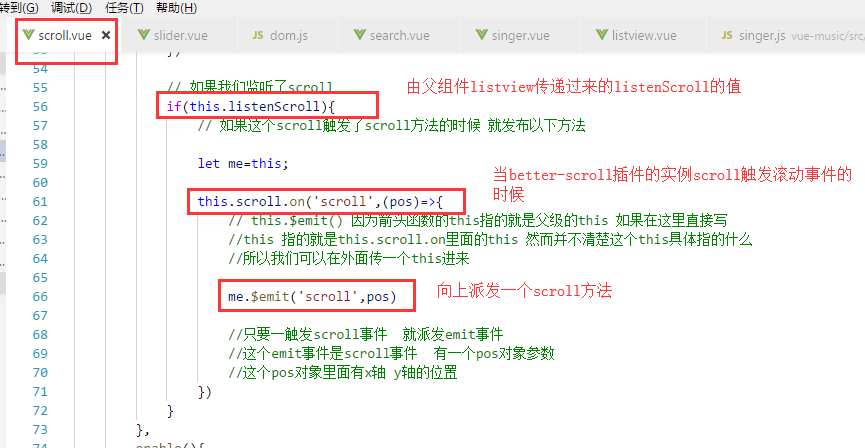
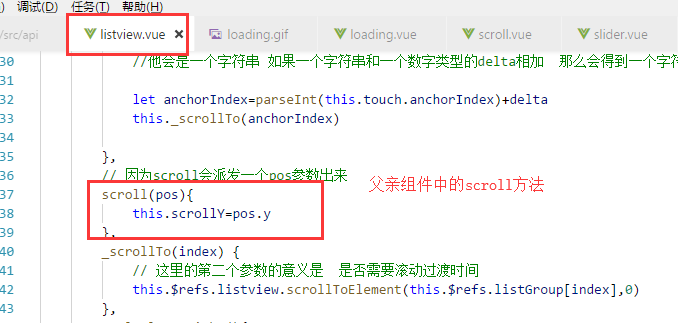
上图中的scroll属性是儿子组件scroll的 scroll方法是父亲组件listview的
儿子组件:this.scroll.on('scroll',()=>{me.$emit('scroll',pos)})
这行代码的意思是:当我触发滚动事件的时候就向上派发一个名为scroll的方法 还带有参数pos 父组件接受到派发的这个方法之后 就触发自己绑定的方法 本项目中父组件自己绑定的方法叫scroll
$emit()方法的第一个参数scroll要和父组件的@scroll项对应

f父元素触发自己绑定的scroll方法之后 将pos.y的值赋值给了this.scrollY

j接下来我们监控listview中的data的变化 以及scrollY的变化 每次data变了就要重新计算calculateHeight
监控到scrollY的变化然后将_calculateHeight()方法中得到的各区间的数组的高度与scrollY相比较
得到对应的currentIndex