PS:长时间不写博客了,今天来写一下美团的这个点餐界面,今天先写一个加号减号的接口调用,下一篇是整体,有点菜,评价,商家,还有左边的listview和右边的展示项。进入这篇正题,像listview,GridView等这些view都有写好的一些点击监听,但有些并不是咱们想要用到的,比如说listview内部有按钮,咱们要点击,而且还要在该item项上做一些操作,比如说数字加减并显示在页面上,实时显示。这就用到了今天的内部点击事件的回调,当然这只是一种方法,也可能有其他更简单的方法。今天就主要说一下类似于美团的加减餐数量的回调。
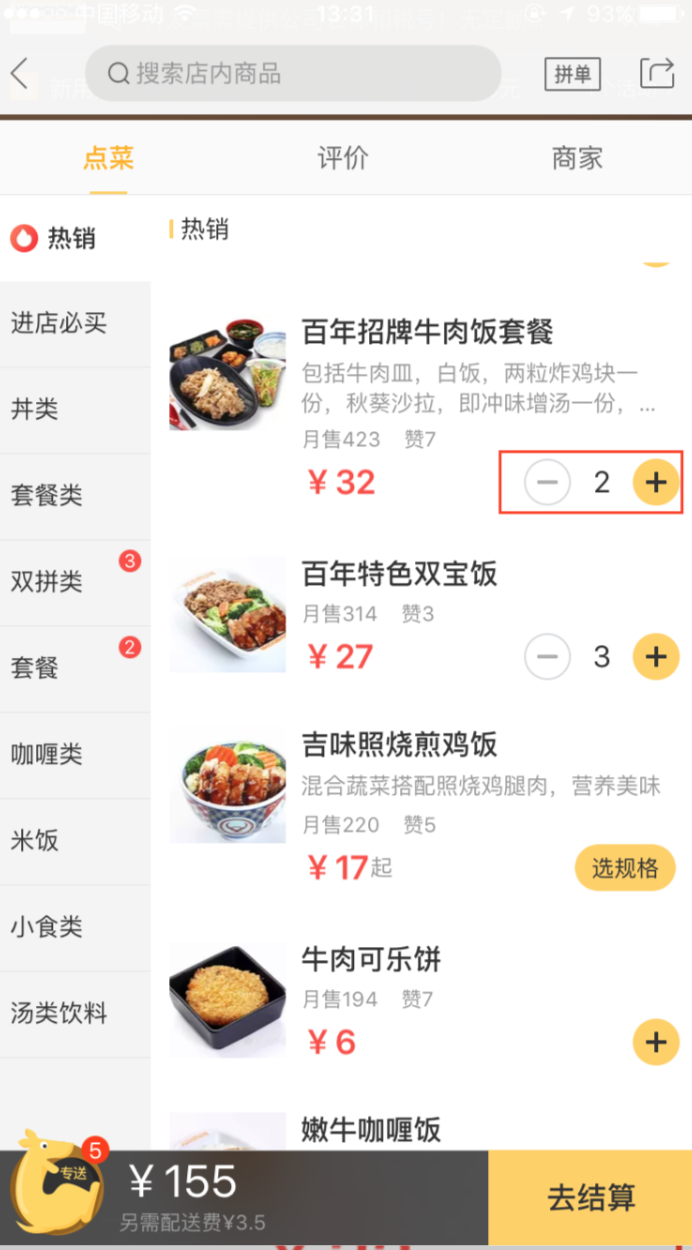
美团图:
这个图是比较好看的,今天所写的代码就不如这个了,主要是说回调
步骤
- 主布局里面只有一个listview控件
- item布局样式
- 自定义适配器的创建
- activity中回调方法

1:第一步
主布局里添加一个listview,这个就省略了。
2:item布局样式
布局也是简单的,这里的加号和减号,我没有给大家把图片给大家,随便一个图片即可,就算没有图片一个btn也是可以的
这里的左边一个textview ,左右分别是加号和减号,还有一个num(textview)显示。
<TextView
android:id="@+id/id_lv_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="火腿"
android:layout_marginLeft="5dp"
android:layout_gravity="center|left"
android:textSize="20dp"
android:layout_weight="0.7"/>
<ImageView
android:id="@+id/id_lv_minus"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:src="@drawable/btnminus"
android:layout_weight="0.1"/>
<TextView
android:id="@+id/id_lv_num"
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="1"
android:textSize="20dp"
android:gravity="center"
android:layout_weight="0.1"/>
<ImageView
android:id="@+id/id_lv_add"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:src="@drawable/btnadd"
android:layout_weight="0.1"/>
3:自定义适配器的创建
这个是关键,里面需要有自定义的接口用作回调。
这里面有一个类Item,就是一个实体类,里面只有name和num,和setget方法。具体看注释。
3.1首先自定义一个adapter,重写里面的一些方法即可,这里是局部代码。
public class MyAdapterListView extends BaseAdapter {
public Context context;
public List<Item> list;
private int num1;
public MyAdapterListView(Context context, List<Item> list) {
this.context = context;
this.list = list;
}
3.2 主要是getview方法,这里是又写了一个ViewHolder类。
public View getView(final int i, View view, ViewGroup viewGroup) {
// int num=0;
if(view == null){
view=LayoutInflater.from(context).inflate(R.layout.lv_item,null);
viewHolder=new ViewHolder();
viewHolder.name= (TextView) view.findViewById(R.id.id_lv_name);
viewHolder.minus= (ImageView) view.findViewById(R.id.id_lv_minus);
viewHolder.numText= (TextView) view.findViewById(R.id.id_lv_num);
viewHolder.add= (ImageView) view.findViewById(R.id.id_lv_add);
view.setTag(viewHolder);
}
viewHolder= (ViewHolder) view.getTag();
viewHolder.name.setText(""+list.get(i).getName());
viewHolder.numText.setText(""+list.get(i).getNum());
3.3 重点来了创建接口,这里定义了一个方法,需要传入textview控件和 position,和加号(减号)改变的数据。
//定义接口
public interface OnMyItemClickListener{
//ID , 数量
void onBtnItemListener(TextView tv, int i, int num);
}
public OnMyItemClickListener onMyItemClickListener;
public void setOnMyItemClickListener(OnMyItemClickListener onMyItemClickListener){
this.onMyItemClickListener=onMyItemClickListener;
}
3.4:加号和减号用法// num1 = 0; 加减号 使用接口
viewHolder.minus.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
num1 = list.get(i).getNum();//获取到(减号)改动过的 数量
num1 = num1 -1;
if(num1 <=0){//逻辑判断,如果减为0的话,就一直为0,要不然就是符号了。
num1 =0;
}
onMyItemClickListener.onBtnItemListener(viewHolder.numText,i, num1);//使用刚才自定义的接口。
}
});
viewHolder.add.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
num1 = list.get(i).getNum();//获取到(加号)改动过的 数量
num1++;
viewHolder.numText.setText(num1 +""); onMyItemClickListener.onBtnItemListener(viewHolder.numText,i, num1); } });
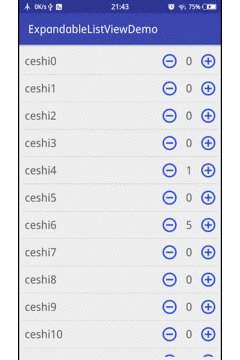
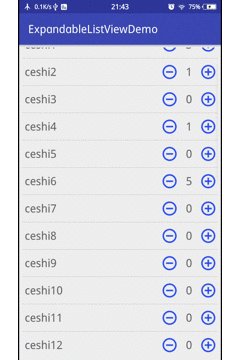
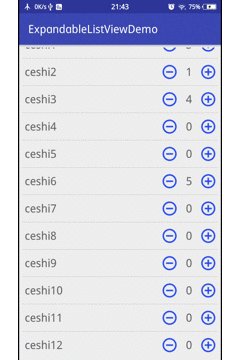
4:activity中回调方法
主要还是调用Adapter中创建的接口,然后使用的时候再获取改变的num值,然后通过listData.get(i).setNum(num)修改该id的数据,然后让适配器更新一下。
Item item;
for (int i = 0; i < 30; i++) {
item = new Item();
item.setName("ceshi" + i);
item.setNum(0);
listData.add(item);
}
myAdapterListView = new MyAdapterListView(this, listData);
listview.setAdapter(myAdapterListView);//接口回调adapter中的方法,修改值以后再返回数据,更新适配器
myAdapterListView.setOnMyItemClickListener(new MyAdapterListView.OnMyItemClickListener() {
@Override
public void onBtnItemListener(TextView tv, int i, int num) {
// Toast.makeText(MainActivity.this, "第:"+i+" 个---"+num, Toast.LENGTH_SHORT).show();
listData.get(i).setNum(num);
myAdapterListView.notifyDataSetChanged();
}
});
完。