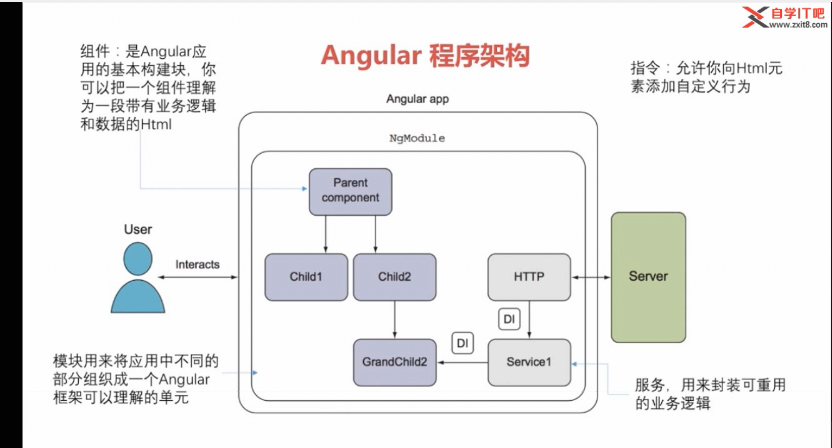
angular重要几点:

(1)模板及数据绑定
 双向绑定提供[(ngModule)]
双向绑定提供[(ngModule)]
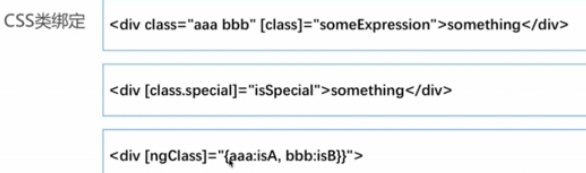
html属性绑定:

.someExpression替换.aaa .bbb/isSpecial是一个bool值/


1.组件:组件可以有自己的属性
组件生命周期钩子:
参照angular官网:
ngOnChanges():父组件是在初始化或修改子组件的输入参数时变化。
变更检测与DoCheck钩子:ngDoCheck变化非常频繁。
viwe钩子:@ViewChild("child1") child1:childComponent;此时父组件就可以调用childComponent里面的方法;ngAfterViewInit()方法与ngAfterChecked()里要变更当所有组件封装完毕后。要在此两种方法里改变当前组件视图绑定的属性,最好放在一个延迟函数里。因为当组件组装完毕后不能改变组件视图显示的内容。
ngContent指令(投影):可以从父组件投影到子组件上。或者[innerHTML]属性绑定。
组件间的通讯:(@Input是父组件向子组件传值,@Output是子组件向父组件传值)
a.EventEmitter对象,既可以发射事件(@Output())又可以订阅事件。如类似于(click)。
父子组件交互时,子组件发射事件携带数据,父组件通过在其事件绑定方式上来捕获并处理。
b.中间人模式:(实现松耦合):(两个子组件通讯)一个子组件是采用EventEmitter发射,另一个@Input接收。
c:中间人(服务):
d:通过输入型绑定:
子组件里@input() name:string ,父组件里引用子组件,[name]="hero.name",hero.name是父组件的属性。
e:通过setter截听输入值的变化:
@Input()
set name(name: string) {
this._name = (name && name.trim()) || '<no name set>';
}
get name(): string { return this._name; }
同上,父组件里引用子组件,[name]='hero.name'
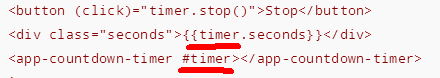
f:通过本地变量互动:

把本地变量(#timer)放到(<countdown-timer>)标签中,用来代表子组件。这样父组件的模板就得到了子组件的引用,于是可以在父组件的模板中访 问 子组件的所有属性和方法。
2.响应式编程:[ngModule]可以绑定事件与属性,用响应式编程需要在imports里导入:ReactiveFormsModule
3.管道:| 管道修饰符,如my birth:{{birth | date | uppercase}}把birth的日期变为内置date后的样式,并且字母为大写。管道就是可以定义某些样式,比如时间,进制小数位,等等。建立管道:ng g pipe。
本例中:将变化titleFiter的valueChange变化绑定在组件属性[formControl]中。然后设置一个关键词,在管道函数里,传入//filterField是告诉是要根据商品的标题进行过滤还是价格。。。。 //keyword就是搜索框中输入的东西,以及关键词,最后查询关键词是否在过滤的里面,要是在就返回该商品,不在就显示主页。
(2)依赖注入,控制反转:比如:服务
@Injectable()决定当前组件可以把别的服务注册到当前服务里
注入器:constructor(private productService:ProductService){...}
提供器:provides:[]
@NgModule({
providers:[ProductService],
//带依赖的类提供商
providers:[{provide:ProductService,useClass:ProductService}],
//备选类提供商(一般用于组件型注入器)
class AnotherProductService implements ProductService,在使用的组件级别@Component里面再使用:
providers:[{provide:ProductService,useClass:AnotherProductService}],
//别名类提供商
providers:[ NewLogger,
// Alias OldLogger w/ reference to NewLogger
{ provide: OldLogger, useExisting: NewLogger}]
//值提供商
[{ provide: Logger, useValue: silentLogger }]
//工厂提供商:比如不同权限得到不同的数据
providers:[{provide:ProductService,useFactory:() => {...}}],
})
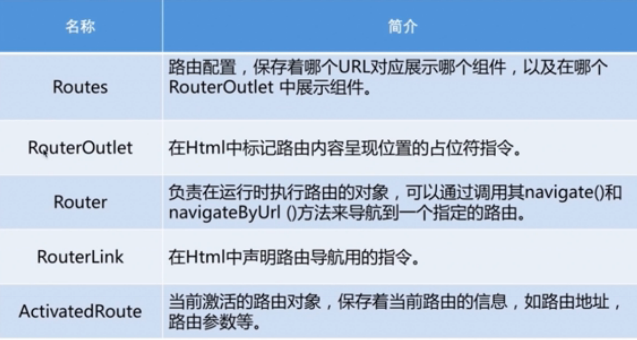
(3)路由与导航

路由配置:
- const appRoutes: Routes = [
- { path: 'crisis-center', component: CrisisListComponent },
- { path: 'heroes', component: HeroListComponent ,children:[ ]},//子路由,子路由在其父组件配置链接,[routerlink]=['./path'],加个.
- { path: '', redirectTo: '/heroes', pathMatch: 'full' },//重定向路由
- { path: '**', component: PageNotFoundComponent }//页面不存在
- ];
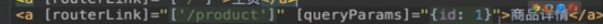
如何导航:可以在html标签中使用routerLink='/path',或者事件处理函数里使用Router的对象:router.navigate('/path');
传递数据:
查询参数中获取数据:/path&id=1 --------ActivitedRoute.queryParams[id]:
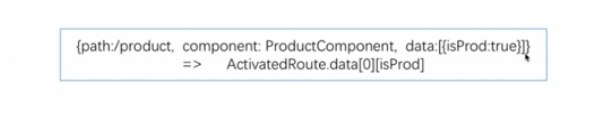
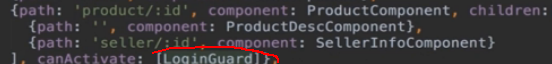
路由路径中获取数据:

路由配置中获取参数:

订阅者模式:解决互相导航之间的冲突,相对于参数快照
![]()
辅助路由:
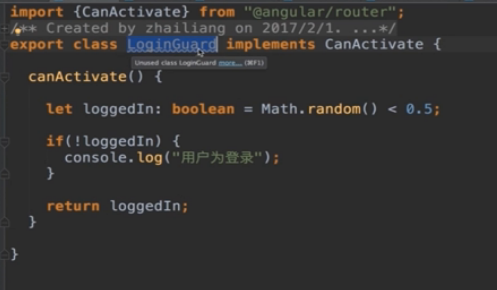
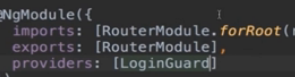
路由守卫:
CanActive:(处理导航到某路由的情况)



也可以在CanActive<>添加要保护的组件
CanAcitvateChild:保护子路由
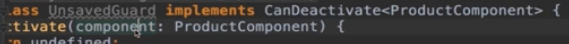
CanDeactive:(处理当前路由离开的情况)

resolve守卫:(在路由激活之前获取路由数据)
(4)表单:
数据模型:angular/forms模块中特定的类,如FormControl,FormGroup,FormArray组成。模板式表单中,不能直接访问这些类。
1.模板式表单:适用于一些简单的场景,数据模型是有angular基于组件模板中的指令隐式创建。#myForm='ngForm';
NgForm:angular自动创建ngForm,如果不让angular接管表单,则在form标签上添加ngNoForm。-------FormGroup
NgModel:自动把值添加到表单数据模型上。如果不加方括号中括号,就需要添加name属性在标签上,这个name属性就是myForm.value中的value-------FormControl
NgModelGroup:
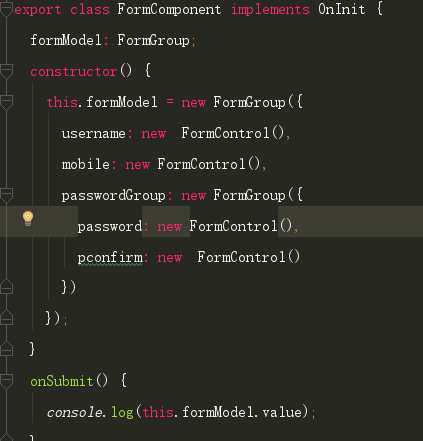
2.响应式表单:typescript代码创建数据底层模型与html元素连接在一起:module.ts里引入ReactiveFormsModule。
FormControl:比如每一个表单里的字段
FormGroup:每一个分组
FormArray:比如添加

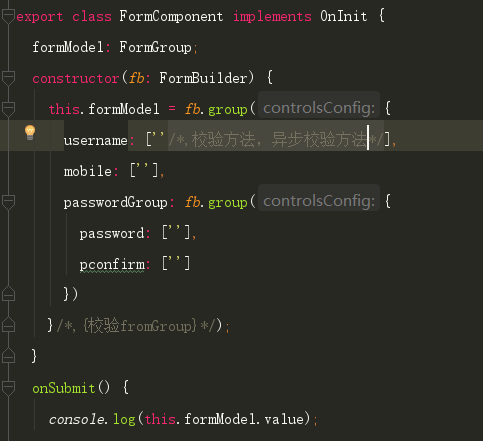
改进:FormBuilder:和上面效果一样

响应式表单校验:
/* 自定义 校验器方法(参数是FormControl或者FormGroup等等,key后面的string就是返回的错误信息)
xxx(control:AbstractControl):{[key:string]:any}{
return null;
}
*/

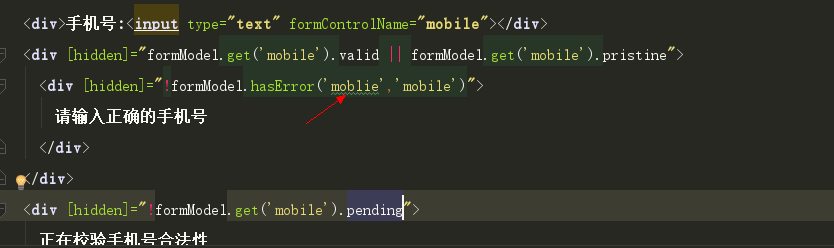
状态字段:
touched和untouched:代表字段是否获取过焦点(常用于控制错误信息是否显示)
pristine和dirty:判断用户的值是否被修改过
pending:当一个字段处于异步校验时,pending为true
(5)与服务器通讯:
httpCleint模块:
发送GET请求:
当创建HttpParams对象时,通过链式语法调用set()方法。可以防止对象被修改。
发起一个post请求:
http .post('/api/developers/add', body) // See below - subscribe() is still necessary when using post(). .subscribe(...);//subscribe()才会发起请求,在这之前什么也不会发生
拦截器:
要做操作:如果重新设置请求头,需要将req.clone()。其他操作:next.handle(req).do('相应操作')// RxJS 的 do()操作符 —— 它为可观察对象添加一个副作用,而不会影响到流中的值。
在typescript用jquery与bootstrap需要装转换:
npm install @types/jquery --save-dev
npm install @types/bootstrap --save-dev
踩坑之旅:
1.需设置为全局样式,可以在component中添加 encapsulation: ViewEncapsulation.None。
2.服务里获取数据之后需要处理数据,最好异步完成。要么增加回调,要么用new Promise,
3.官网中路由跳转 this.router.navigate(['/heroes', { id: heroId, foo: 'foo' }]);这种方式可选的路由参数没有使用“?”和“&”符号分隔,因为它们将用在URL查询字符串中。 它们是用“;”分隔的。 如果要使用?或者&,可以使用this.router.navigateByUrl('/heroes?id=5');或者像前面的方式,后面参数(['/heroes'],{queryParams:{id:5}}):这是以?号结尾的。
4.Angular 的安全导航操作符 (?.) 是一种流畅而便利的方式,用来保护出现在属性路径中 null 和 undefined 值。
5.动态组件:
6.angular没有的标签,需要使用插值表达式,需要在属性前加attr.
7.{{ obj_expression | async }这个async管道监听当前Observable或者Promise 发出的最新值。
