最近在看公司vue项目的时候一直看到mounted函数一直不知道啥意思就知道是个方法
e

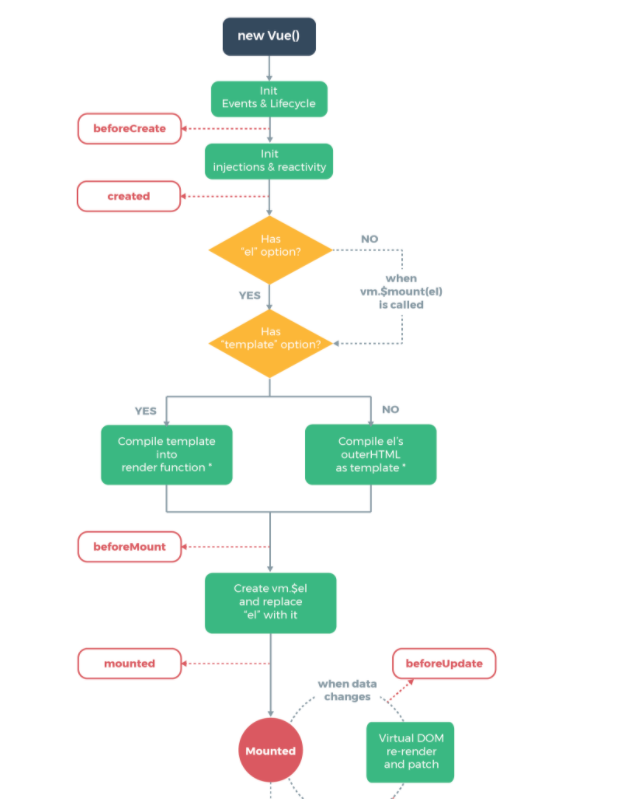
官网上vue生命周期详图
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图,处于loading结束后,还做一些初始化,实现函数自执行(data数据已经初始化,但是DOM结构渲染完成,组件没有加载)
beforemount:处于组件创建完成,但未开始执行操作
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。页面加载完成之后自动触发。处于发起后端请求,获取数据,配合路由钩子执行操作(DOM渲染完成,组件挂载完成 )
beforeDestroy:当前组件还在的时候,想删除组件
destroyed :当前组件已被销毁,清空相关内容
created,mounted俩者区别理解:通常created使用的次数多,而mounted通常是在一些插件的使用或者组件的使用中进行操作created的时候,视图中的html并没有渲染出来,所以此时如果直接去操作html的dom节点,一定找不到相关的元素
而在mounted中,由于此时html已经渲染出来了,所以可以直接操作dom节点。
通俗易懂的说就是页面初始化给与默认参数的时候用created,对这个页面加载完成之后需要改变数据的使用mounted来进行页面元素选择进行改变。
mounted 与 methods 的区别理解:mounted 是生命周期方法之一,会在对应生命周期时执行。methods 是Vue实例对象上绑定的方法,供当前Vue组件作用域内使用,未调用不会执行,只执行逻辑,返回值可有可无。