vue之.native的作用
先描述一下自己开发中遇到的问题:

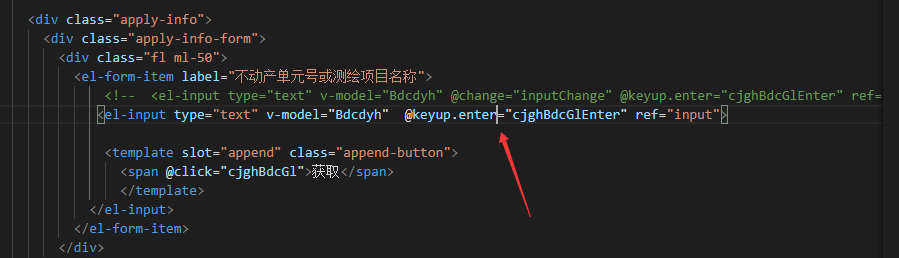
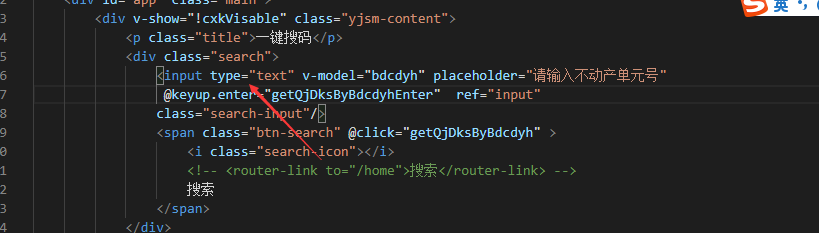
最近在构建vue页面的时候,用到了输入框的enter事件,一开始@keyup.enter并没有加.native,所以这个enter事件总是不起作用。

但是这种情况就可以不使用.native,因为是普通组件,不是自定义的组件。
为什么或出现这种情况呢?
组件绑定事件时:
1:普通组件绑定事件不能添加.native,添加事件后无效
2:自定义事件绑定事件需要添加.native,否则事件无效
.native原理:因为在自定义组件上注册的事件触发的是组件自定义的事件,主要是给自定义的组件添加原生事件
举例子:
<template>
<button type="button" @click="clickHandler"><slot /></button>
</template>
export default {
name: 'button',
methods: {
clickHandler () {
this.$emit('vclick') // 触发 `vclick` 事件
}
}
}
引用Button.vue组件
<vButton @click="clickHandler" @vclick="vClickHandler">按钮</vButton>
import vButton from '@/components/Button'
export default {
components: { vButton },
methods: {
clickHandler () {
alert('onclick') // 此处不会执行 因为组件中未定义 `click` 事件
},
vClickHandler () {
alert('onvclick') // 触发 `vclick` 自定义事件
}
}
}
如果将上面的@click改成@click.native也可以实现该事件,两个都可以点击
<vButton @click.navtive="clickHandler" @vclick="vClickHandler">按钮</vButton>
.native 修饰符就是用来注册元素的原生事件而不是组件自定义事件的
原文引用:https://segmentfault.com/q/1010000011186651/a-1020000011187890
https://www.cnblogs.com/qq254980080/p/10340487.html