Android默认的Toast太丑了,我们来封装一个花里胡哨的Toast吧,就叫ColoredToast。
Github:https://github.com/imcloudfloating/DesignApp
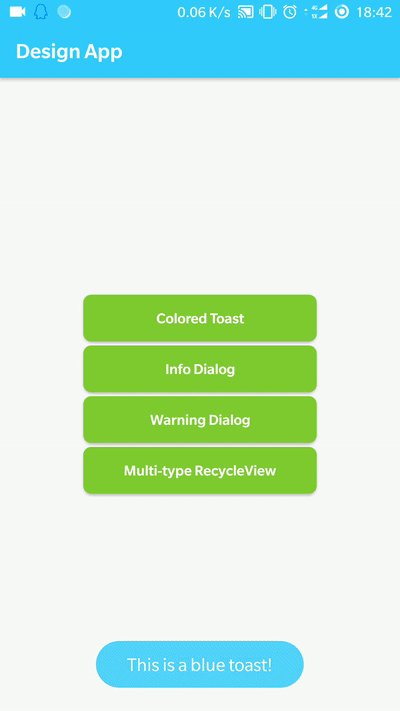
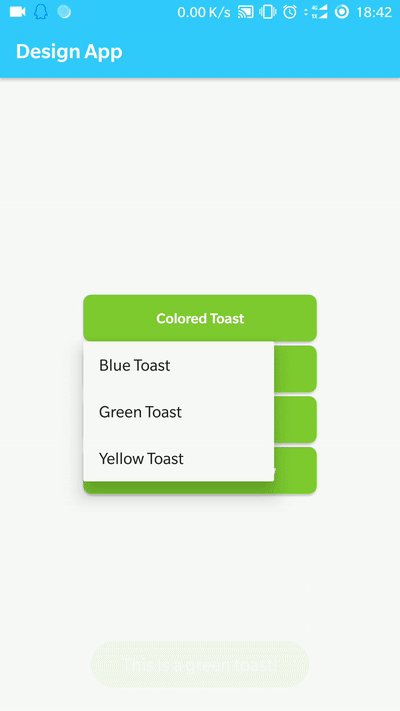
效果:

Toast有一个setView方法,通过它我们可以设置自定义的布局,这里我只是加入了改变背景色,如果你有其它需求,比如加上图标也是可以的。
布局文件:一个FrameLayout和显示消息的TextView
1 <?xml version="1.0" encoding="utf-8"?> 2 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="wrap_content" 5 android:layout_height="wrap_content"> 6 7 <TextView 8 android:id="@+id/toast_message" 9 android:layout_width="wrap_content" 10 android:layout_height="48dp" 11 android:paddingStart="32dp" 12 android:paddingEnd="32dp" 13 android:gravity="center" 14 android:textSize="18sp" 15 tools:text="This is a toast message" /> 16 17 </FrameLayout>
2.Java代码:
用LayoutInflater来加载布局,然后用setView将布局设置为Toast的根View,通过自定义方法来设置Toast的消息和背景色,这里背景色是给TextView设置的,假如你想加上图标和其它元素,通过findViewById来设置即可。
这里我用的是GradientDrawable来作为Toast的背景,setColor方法背景色,setCornerRadius设置圆角半径,最后将他作为TextView的背景就可以了。如果你不想用它,也可以直接使用xml文件来作为背景,不过这样就不方便灵活设置颜色了。
1 package com.cloud.customviews; 2 3 import android.content.Context; 4 import android.graphics.drawable.GradientDrawable; 5 import android.support.annotation.ColorRes; 6 import android.support.annotation.IntDef; 7 import android.support.annotation.NonNull; 8 import android.support.annotation.StringRes; 9 import android.view.LayoutInflater; 10 import android.view.View; 11 import android.widget.TextView; 12 import android.widget.Toast; 13 14 public class ColoredToast extends Toast { 15 16 @IntDef(value = { 17 LENGTH_SHORT, 18 LENGTH_LONG 19 }) 20 @interface Duration {} 21 22 private ColoredToast(Context context) { 23 super(context); 24 } 25 26 public static class Maker { 27 28 private Context mContext; 29 private ColoredToast mToast; 30 private View mToastView; 31 private TextView mTextMessage; 32 33 public Maker(Context context) { 34 mContext = context; 35 mToast = new ColoredToast(context); 36 mToastView = LayoutInflater.from(context).inflate(R.layout.toast_colored, null); 37 mTextMessage = mToastView.findViewById(R.id.toast_message); 38 } 39 40 /** 41 * Set text color and background color for toast by resource id 42 */ 43 public Maker setColor(@ColorRes int textColor, @ColorRes int backgroundColor) { 44 GradientDrawable drawable = new GradientDrawable(); 45 drawable.setColor(mContext.getColor(backgroundColor)); 46 drawable.setCornerRadius(mTextMessage.getLayoutParams().height / 2); 47 mToastView.setBackground(drawable); 48 mTextMessage.setTextColor(mContext.getColor(textColor)); 49 return this; 50 } 51 52 /** 53 * Set position 54 * @see android.view.Gravity 55 */ 56 public Maker setGravity(int gravity, int xOffset, int yOffset) { 57 mToast.setGravity(gravity, xOffset, yOffset); 58 return this; 59 } 60 61 public ColoredToast makeToast(@StringRes int resId, @Duration int duration) { 62 mTextMessage.setText(resId); 63 mToast.setView(mToastView); 64 mToast.setDuration(duration); 65 return mToast; 66 } 67 68 public ColoredToast makeToast(@NonNull String text, @Duration int duration) { 69 mTextMessage.setText(text); 70 mToast.setView(mToastView); 71 mToast.setDuration(duration); 72 return mToast; 73 } 74 } 75 }
花里胡哨的Toast打造完成!