下面给大家来点儿干货,一步一步的教大家怎么在部署个人博客---WordPress。
OK,Let‘s get started!
1. 打开云擎页面(http://jae.jd.com),点击”注册“:

2. 注册成为京东用户,填写个人信息(请选择是个人用户还是企业用户)

3. 注册成为京东用户以后,还要注册成为开发者,这样就能享受开发者的资源:

4. 进入"云擎控制台":

5. 创建应用

6. 创建数据库 -- 选择MySQL类型的

7. 下载已经修改好的WordPress
下载地址:https://code.jd.com/jdappengine/jd_php_wordpress.git

8. 在部署之前,需要做一些修改,因为云擎架构的问题,重启后导致临时生成的文件丢失造成的。官方的解释是:"目前的确存在重新部署本地文件丢失的问题,JAE底层用的是Cloud Foundry原本是不支持本地文件保存的,我们会在2014年7月23日上线解决该问题!并且支持一键安装WordPress应用!"。那么在新功能上线之前,我们可以先注册、尝试这种方式来试用一下。
下载WordPress的安装包,找到根目录的wp-config-sample.php文件,用记事本打开,然后找到如下图的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/** WordPress数据库的名称 */
define('DB_NAME', 'database_name_here');
/** MySQL数据库用户名 */
define('DB_USER', 'username_here');
/** MySQL数据库密码 */
define('DB_PASSWORD', 'password_here');
/** MySQL主机 */
define('DB_HOST', 'localhost');
/** 创建数据表时默认的文字编码 */
define('DB_CHARSET', 'utf8');
/** 数据库整理类型。如不确定请勿更改 */
define('DB_COLLATE', '');
|
修改之后另存为wp-config.php,并删除之前原本存在的wp-config-sample.php,然后重新打包为zip格式,上传部署。这样就解决了每次应用重启后文件丢失而重新清空数据库而进行重新安装的问题。
9. 点击”自动部署“按钮,如下图:

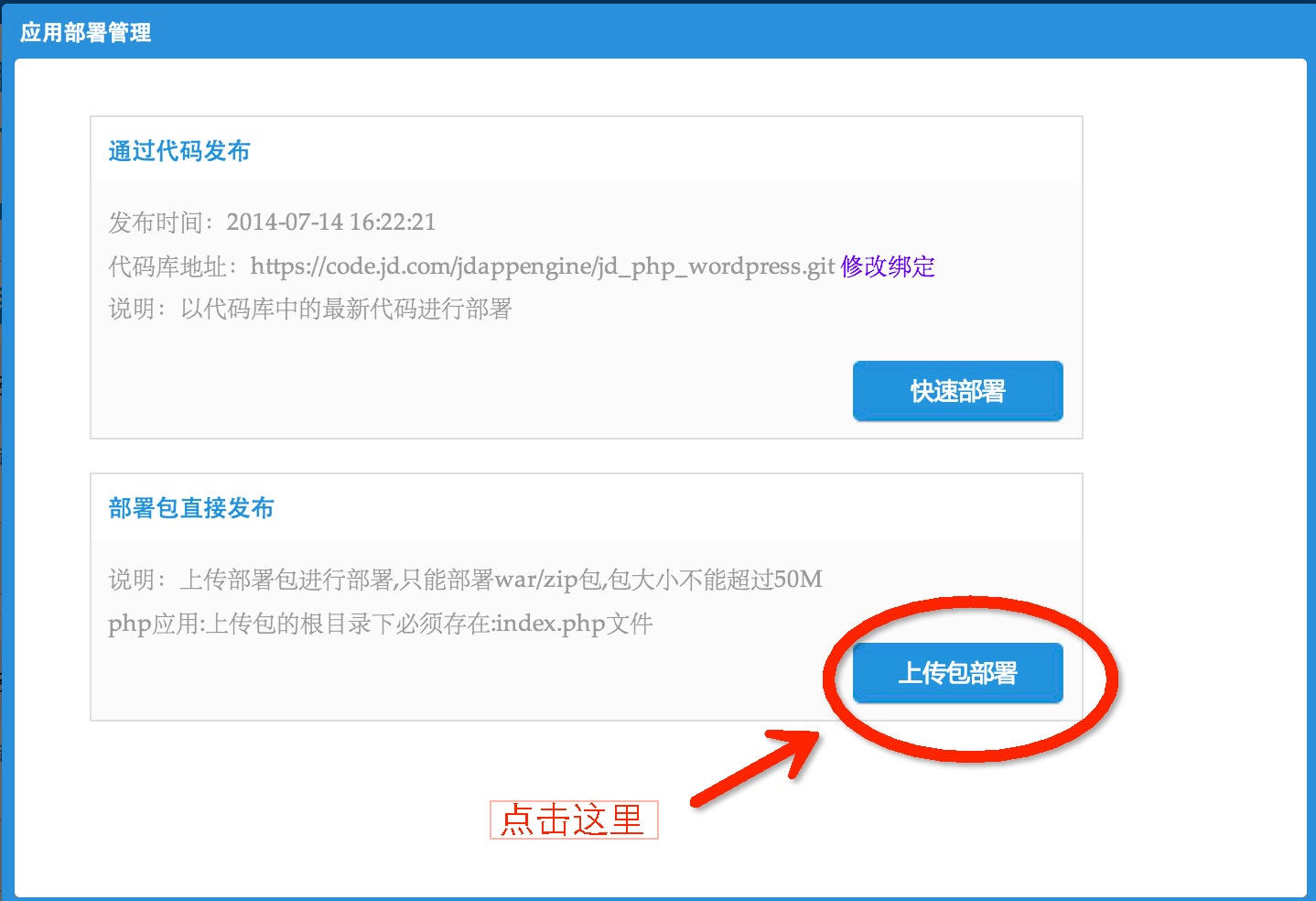
10. 选择上传包下载:

11. 成功部署,您可以访问自己的个人博客了!

