 

<import name="ul" src="../Common/ui/h-ui/data/c_list_ul"></import>
<import name="li" src="../Common/ui/h-ui/data/c_list_li"></import>
<template>
<div class="container">
<ul>
<li text="Item 1"></li>
<li text="Item 2"></li>
<li text="Item 3"></li>
<li text="tem 4"></li>
<li text="Item 5"></li>
</ul>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="ul" src="../Common/ui/h-ui/data/c_list_ul"></import>
<import name="li" src="../Common/ui/h-ui/data/c_list_li"></import>
<template>
<div class="container">
<ul>
<li text="Item 1" width="3" font="info i"></li>
<li text="Item 2" width="3" font="info i"></li>
<li text="Item 3" width="3" font="danger del"></li>
<li text="Item 4" width="3" font="info i"></li>
<li text="Item 5" width="3" font="info i"></li>
</ul>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="ul" src="../Common/ui/h-ui/data/c_list_ul"></import>
<import name="li" src="../Common/ui/h-ui/data/c_list_li"></import>
<import name="pic" src="../Common/ui/h-ui/media/c_pic"></import>
<template>
<div class="container">
<ul>
<li width="6">
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/remai1.jpg" width="322" height="322" radius="8"></pic>
<div style="322px;height:103px;flex-direction: column;">
<text>苏州丝绸睡衣四件套</text>
<text style="color:#ff0000;">¥ 896</text>
</div>
</li>
<li width="6">
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/remai2.jpg" width="322" height="322" radius="8"></pic>
<div style="322px;height:103px;flex-direction: column;">
<text>邻家小妹俏皮居家睡衣</text>
<text style="color:#ff0000;">¥ 158</text>
</div>
</li>
</ul>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="ul" src="../Common/ui/h-ui/data/c_list_ul"></import>
<template>
<div class="container">
<ul data="{{data}}"></ul>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{text: "Item 1"},
{text: "Item 2"},
{text: "Item 3"},
{text: "Item 4"}
]
}
}
</script>
 

<import name="ul" src="../Common/ui/h-ui/data/c_list_ul"></import>
<template>
<div class="container">
<ul data="{{data}}" unstyled="true"></ul>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{text: "Item 1"},
{text: "Item 2"},
{text: "Item 3"},
{text: "Item 4"}
]
}
}
</script>
 

<import name="ul" src="../Common/ui/h-ui/data/c_list_ul"></import>
<template>
<div class="container">
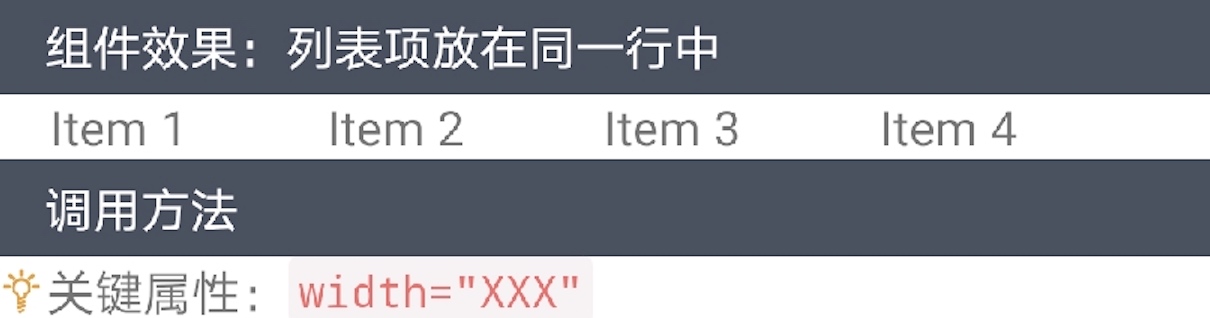
<ul data="{{data}}" unstyled="true" width="3"></ul>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{text: "Item 1"},
{text: "Item 2"},
{text: "Item 3"},
{text: "Item 4"}
]
}
}
</script>
 

<import name="ul" src="../Common/ui/h-ui/data/c_list_ul"></import>
<template>
<div class="container">
<ul data="{{data}}" unstyled="true" width="3" font="info"></ul>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{text: "Item 1"},
{text: "Item 2"},
{text: "Item 3"},
{text: "Item 4"}
]
}
}
</script>
扫码体验
