 

<import name="avatar" src="../Common/ui/h-ui/advance/c_avatar"></import>
<template>
<div class="container">
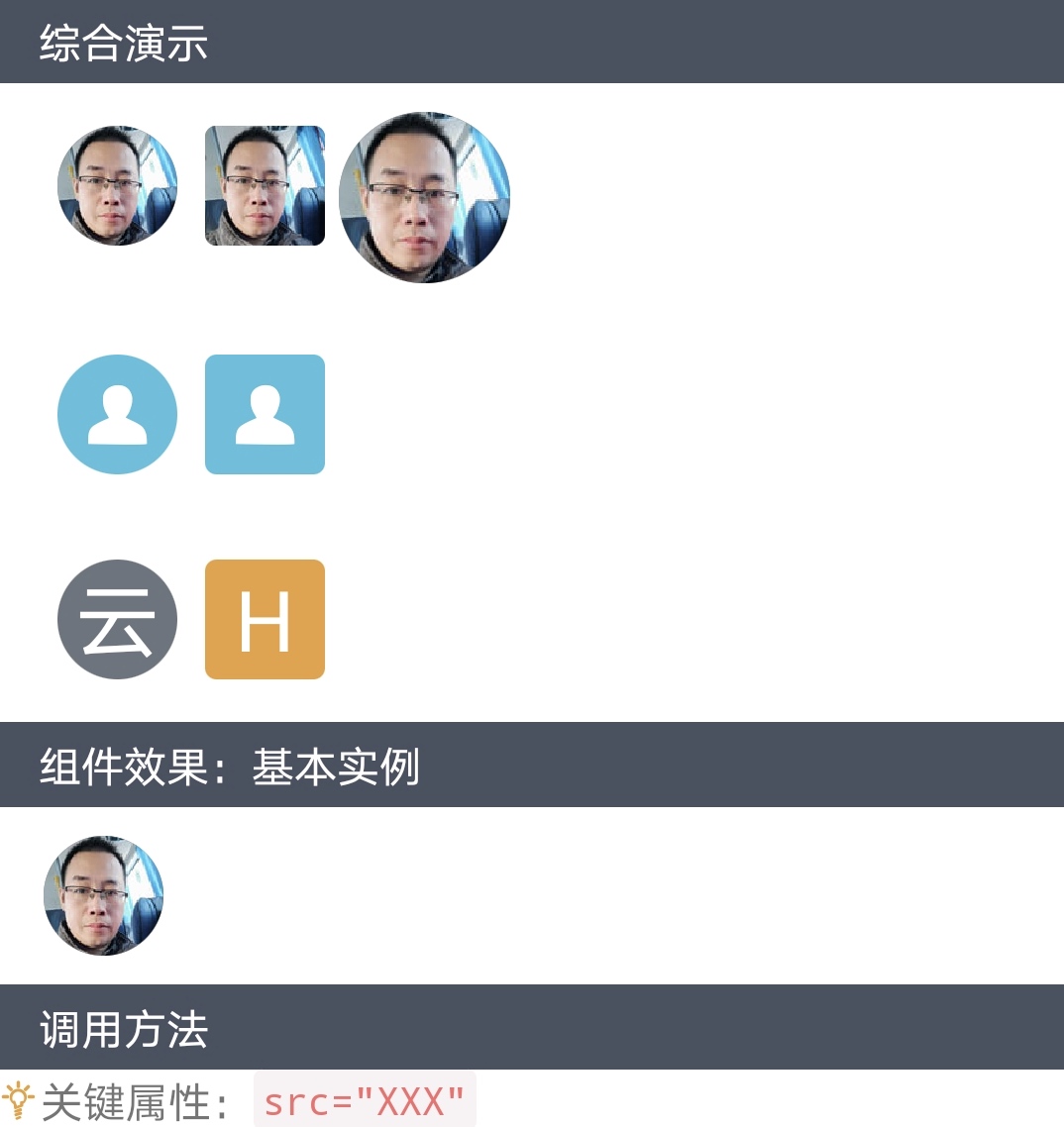
<avatar src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/touxiang.png"></avatar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="avatar" src="../Common/ui/h-ui/advance/c_avatar"></import>
<template>
<div class="container">
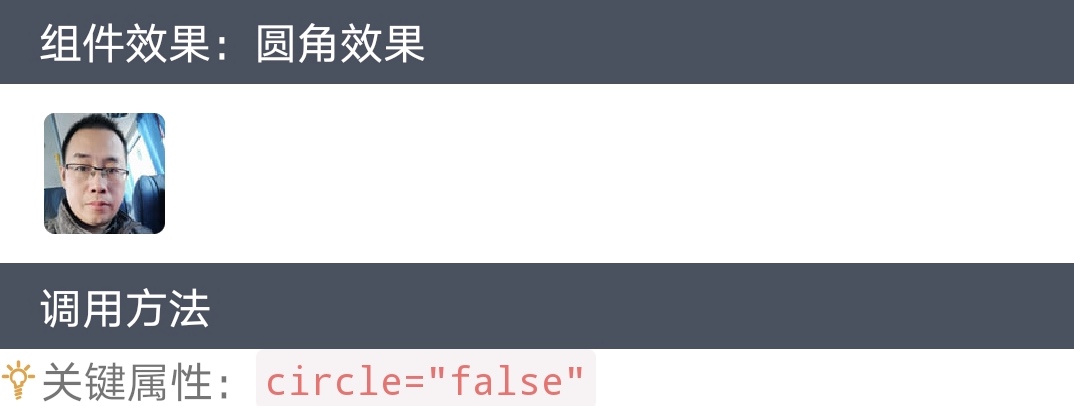
<avatar src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/touxiang.jpeg" circle="false"></avatar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="avatar" src="../Common/ui/h-ui/advance/c_avatar"></import>
<template>
<div class="container">
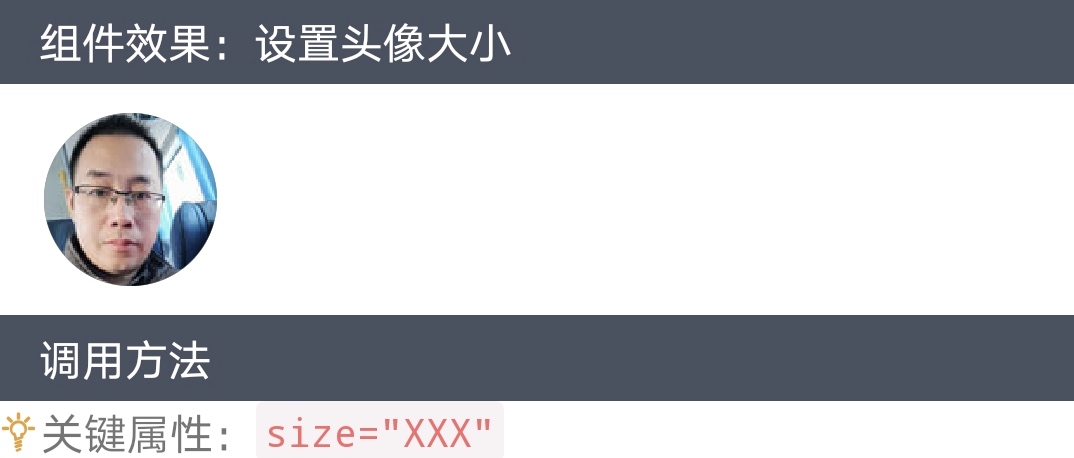
<avatar size="120" src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/touxiang.jpeg"></avatar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="avatar" src="../Common/ui/h-ui/advance/c_avatar"></import>
<template>
<div class="container">
<avatar icon="user" bg-color="bg-info"></avatar>
<avatar icon="user" bg-color="bg-info" circle="false"></avatar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="avatar" src="../Common/ui/h-ui/advance/c_avatar"></import>
<template>
<div class="container">
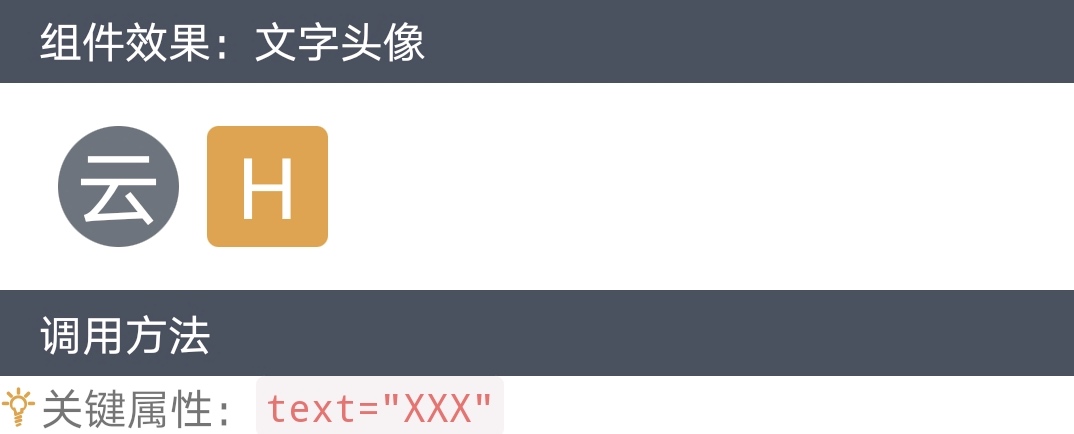
<avatar text="云"></avatar>
<avatar text="C" bg-color="bg-warning" circle="false"></avatar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
