 

<import name="h4" src="../Common/ui/h-ui/text/c_h4"></import>
<template>
<div class="container">
<h4 text="h4标题"></h4>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h4" src="../Common/ui/h-ui/text/c_h4"></import>
<template>
<div class="container">
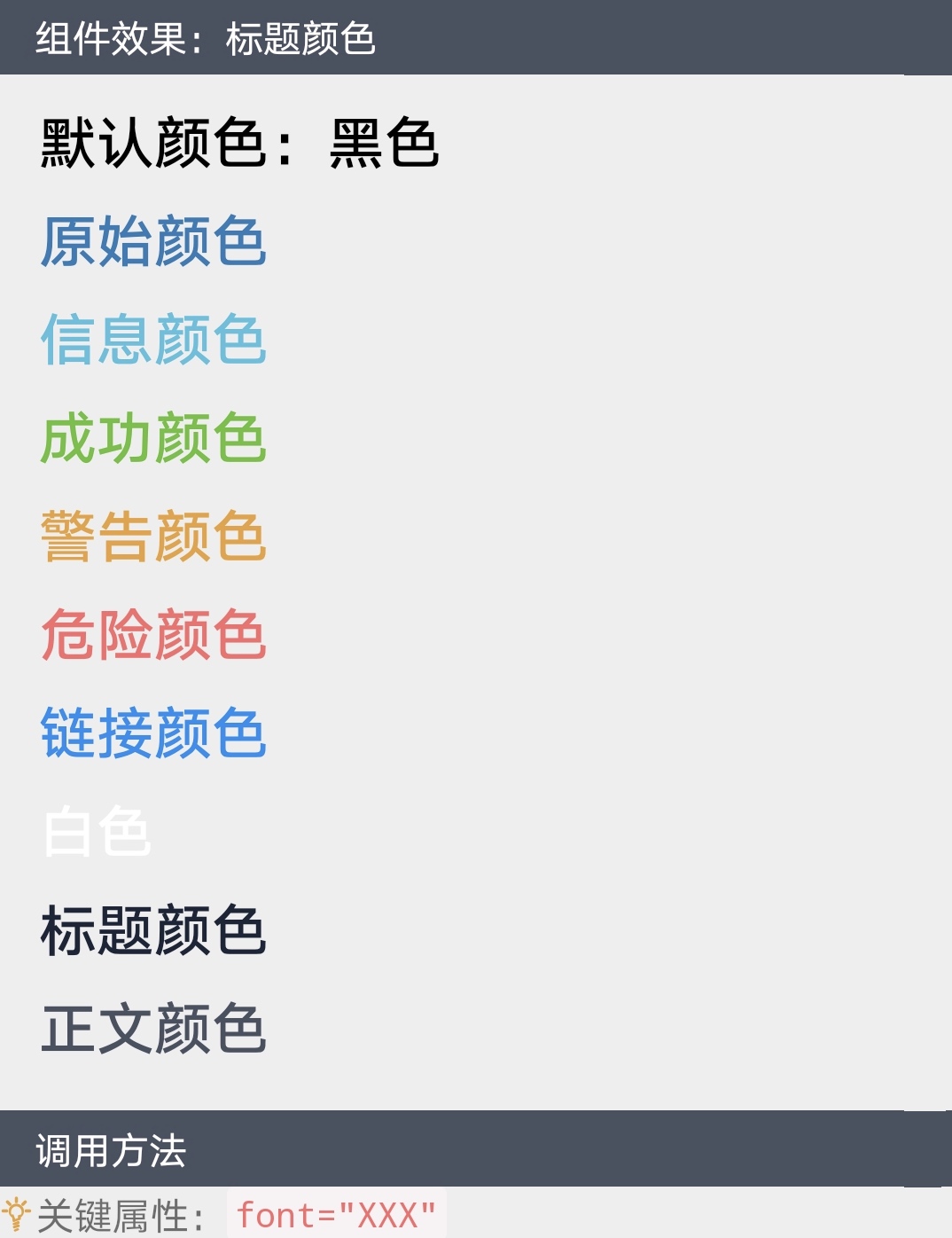
<h4 text="默认颜色:黑色" font="default"></h4>
<h4 text="原始颜色" font="primary"></h4>
<h4 text="信息颜色" font="info"></h4>
<h4 text="成功颜色" font="success"></h4>
<h4 text="警告颜色" font="warning"></h4>
<h4 text="危险颜色" font="danger"></h4>
<h4 text="链接颜色" font="link"></h4>
<h4 text="白色" font="white"></h4>
<h4 text="标题颜色" font="title"></h4>
<h4 text="正文颜色" font="content"></h4>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
