 

获得焦点时的状态:
 

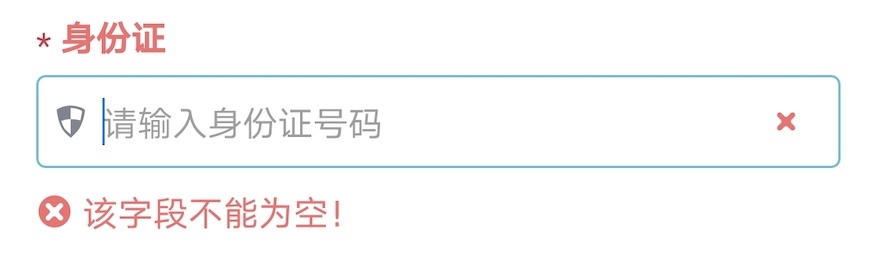
空值时自动校验:
 

不符合格式要求时自动校验:
 

输入格式正确时:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="idcard" src="../Common/ui/h-ui/form/c_idcard"></import>
<template>
<div class="container">
<form>
<idcard id="idcard1" params="{{params}}"></idcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="idcard" src="../Common/ui/h-ui/form/c_idcard"></import>
<template>
<div class="container">
<form>
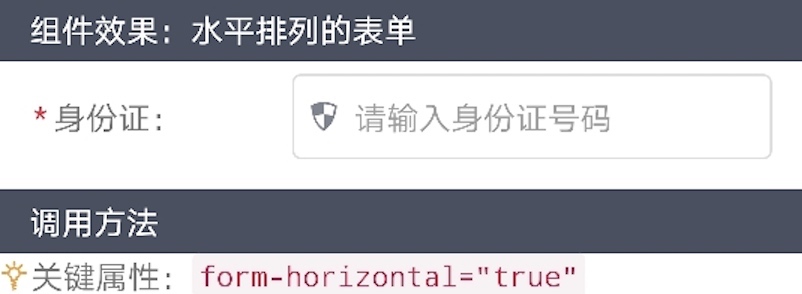
<idcard id="idcard2" params="{{params}}" form-horizontal="true"></idcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="idcard" src="../Common/ui/h-ui/form/c_idcard"></import>
<template>
<div class="container">
<form>
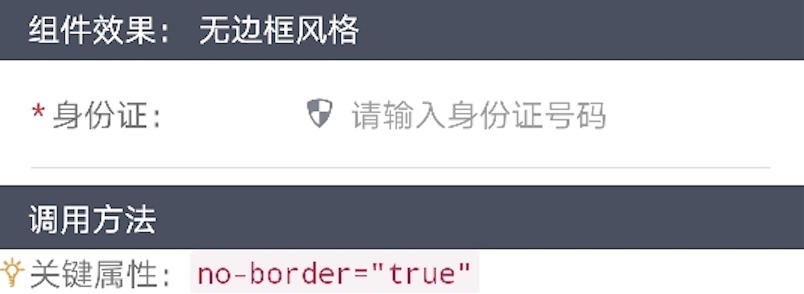
<idcard id="idcard3" params="{{params}}" no-border="true" ></idcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="idcard" src="../Common/ui/h-ui/form/c_idcard"></import>
<template>
<div class="container">
<form>
<idcard id="idcard4" params="{{params}}" title="none"></idcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="idcard" src="../Common/ui/h-ui/form/c_idcard"></import>
<template>
<div class="container">
<form>
<idcard id="idcard5" params="{{params}}" placeholder="none"></idcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

用于设置个性化输入提示语。
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="idcard" src="../Common/ui/h-ui/form/c_idcard"></import>
<template>
<div class="container">
<form>
<idcard id="idcard6" params="{{params}}" tip="格式如,422322199001011010"></idcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="idcard" src="../Common/ui/h-ui/form/c_idcard"></import>
<template>
<div class="container">
<form>
<idcard id="idcard7" params="{{params}}" align-right="true"></idcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="idcard" src="../Common/ui/h-ui/form/c_idcard"></import>
<template>
<div class="container">
<form>
<idcard id="idcard8" params="{{params}}" maxlength="18"></idcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="idcard" src="../Common/ui/h-ui/form/c_idcard"></import>
<template>
<div class="container">
<form>
<idcard id="idcard9" params="{{params}}" valid="has-success"></idcard>
<idcard id="idcard10" params="{{params}}" valid="has-warning"></idcard>
<idcard id="idcard11" params="{{params}}" valid="has-error"></idcard>
<idcard id="idcard9_2" params="{{params}}" valid="has-success" valid-icon="none"></idcard>
<idcard id="idcard10_2" params="{{params}}" valid="has-warning" valid-icon="none"></idcard>
<idcard id="idcard11_2" params="{{params}}" valid="has-error" valid-icon="none"></idcard>
<idcard id="idcard12" params="{{params}}" valid="has-success" form-horizontal="true"></idcard>
<idcard id="idcard13" params="{{params}}" valid="has-warning" form-horizontal="true"></idcard>
<idcard id="idcard14" params="{{params}}" valid="has-error" form-horizontal="true"></idcard>
<idcard id="idcard12_2" params="{{params}}" valid="has-success" form-horizontal="true" valid-icon="none"></idcard>
<idcard id="idcard13_2" params="{{params}}" valid="has-warning" form-horizontal="true" valid-icon="none"></idcard>
<idcard id="idcard14_2" params="{{params}}" valid="has-error" form-horizontal="true" valid-icon="none"></idcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="idcard" src="../Common/ui/h-ui/form/c_idcard"></import>
<template>
<div class="container">
<form>
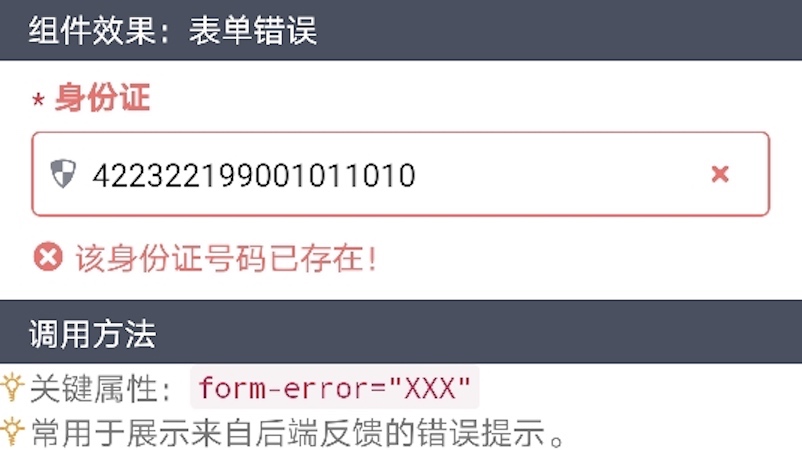
<idcard id="idcard15" params="{{params}}" valid="has-error" form-error="该身份证号码已存在!" value="422322199001011010"></idcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="idcard" src="../Common/ui/h-ui/form/c_idcard"></import>
<template>
<div class="container">
<form>
<idcard id="idcard16" params="{{params}}" not-blank="false"></idcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="idcard" src="../Common/ui/h-ui/form/c_idcard"></import>
<template>
<div class="container">
<form>
<idcard id="idcard17" params="{{params}}" value="422322199012261010" disabled="true"></idcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="idcard" src="../Common/ui/h-ui/form/c_idcard"></import>
<template>
<div class="container">
<form>
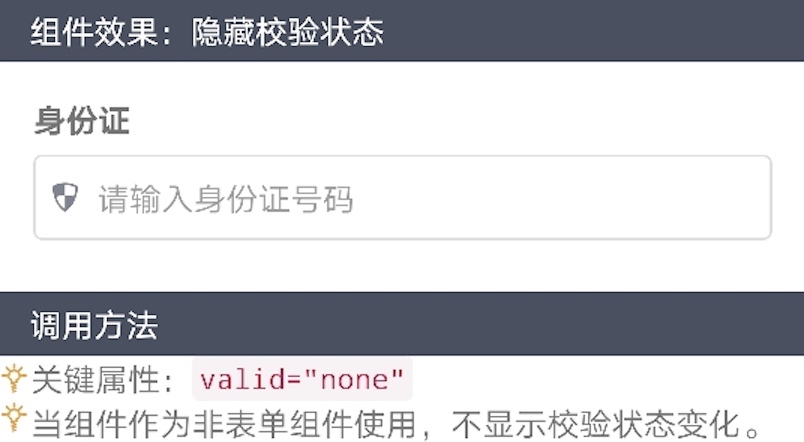
<idcard id="idcard18" params="{{params}}" not-blank="false" valid="none" valid-icon="none"></idcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="idcard" src="../Common/ui/h-ui/form/c_idcard"></import>
<template>
<div class="container">
<form>
<idcard id="idcard19" params="{{params}}"></idcard>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('idcard19_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
