 

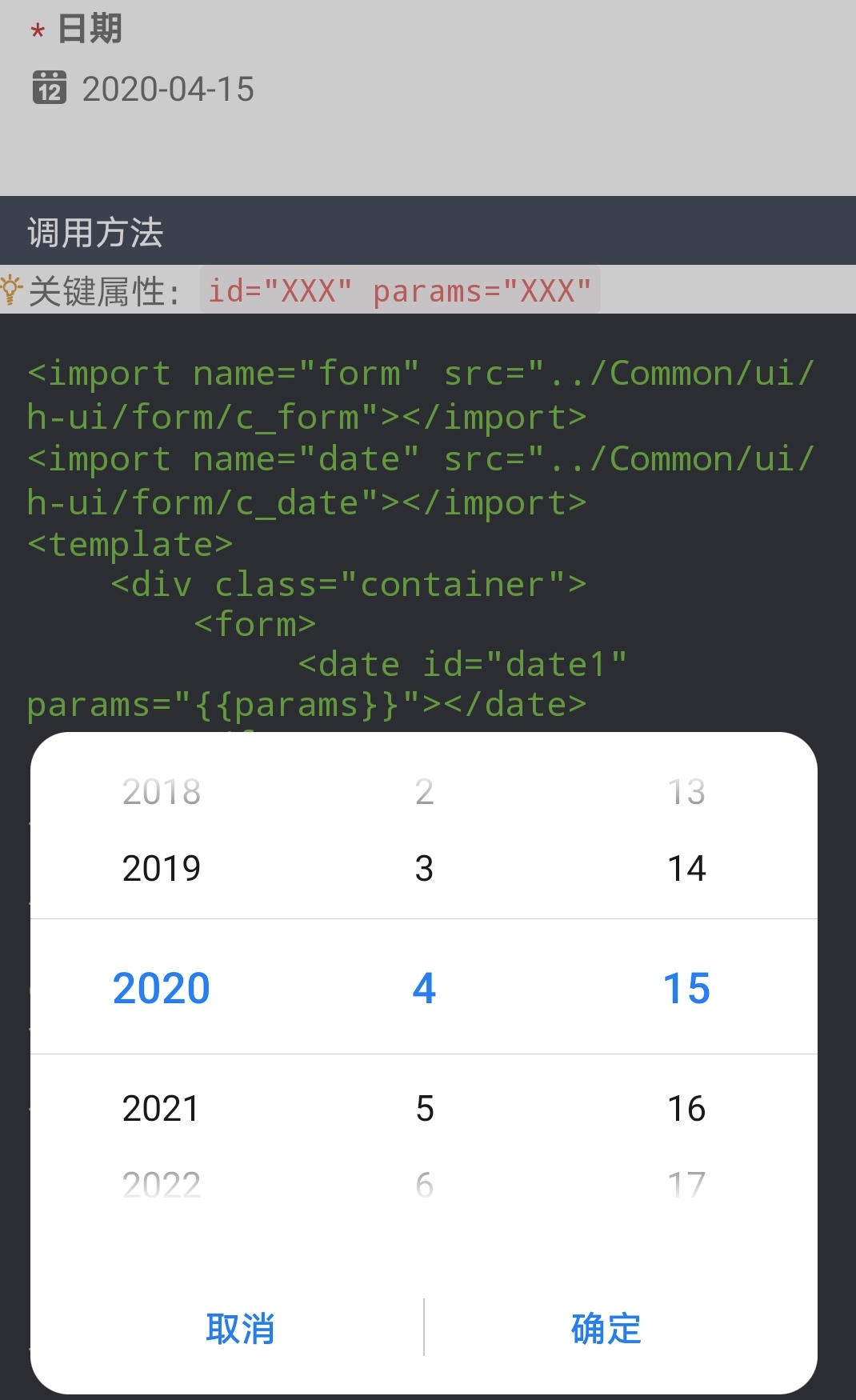
华为快应用下点击日期:
 

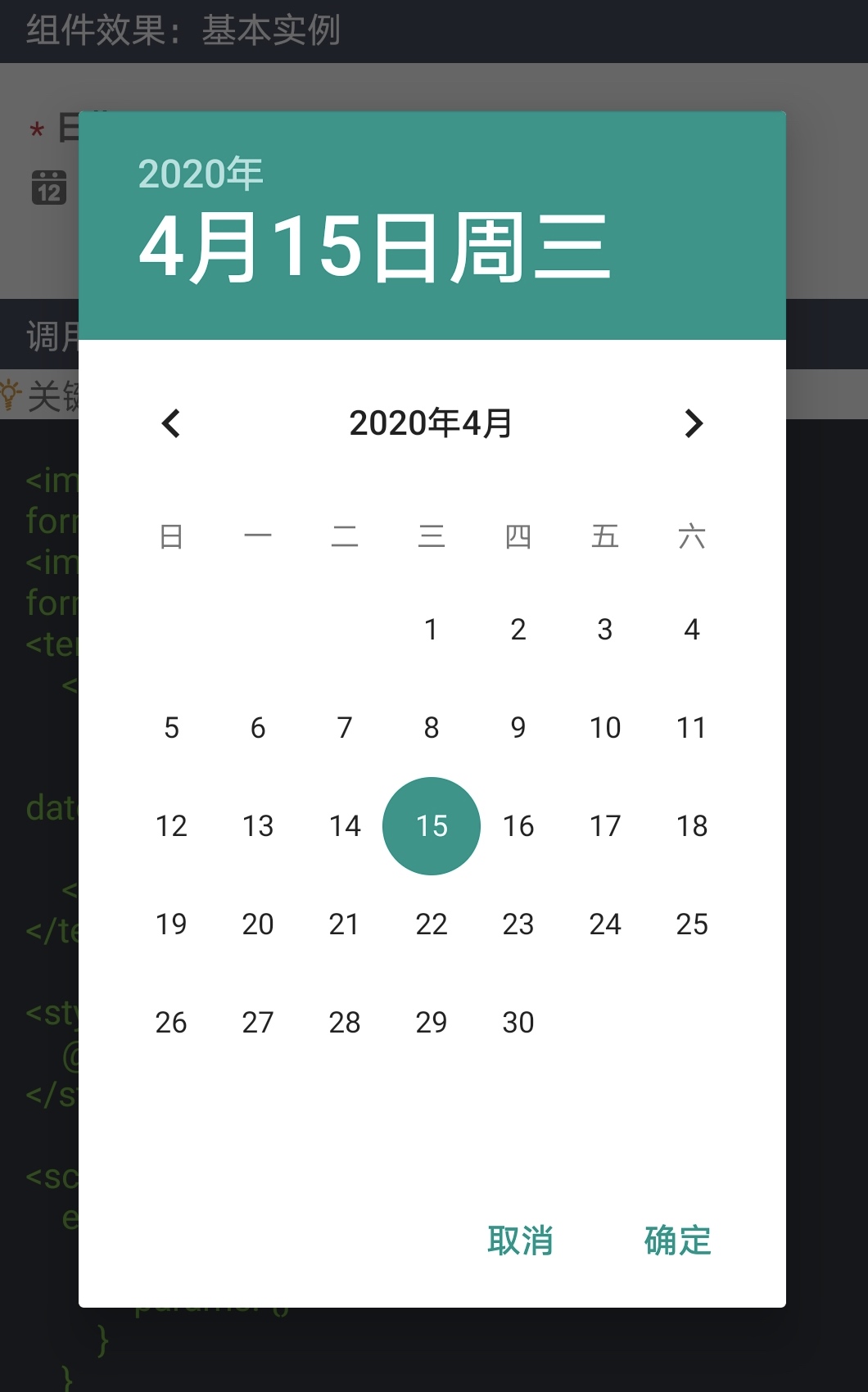
快应用联盟下点击日期:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date" src="../Common/ui/h-ui/form/c_date"></import>
<template>
<div class="container">
<form>
<date id="date1" params="{{params}}"></date>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date" src="../Common/ui/h-ui/form/c_date"></import>
<template>
<div class="container">
<form>
<date id="date2" params="{{params}}" form-horizontal="true"></date>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date" src="../Common/ui/h-ui/form/c_date"></import>
<template>
<div class="container">
<form>
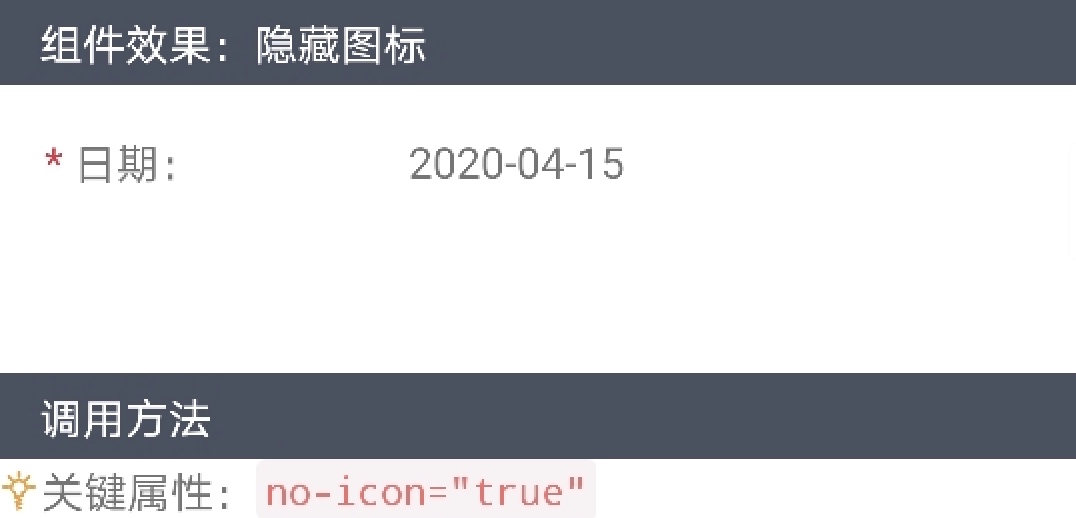
<date id="date3" params="{{params}}" form-horizontal="true" no-icon="true"></date>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date" src="../Common/ui/h-ui/form/c_date"></import>
<template>
<div class="container">
<form>
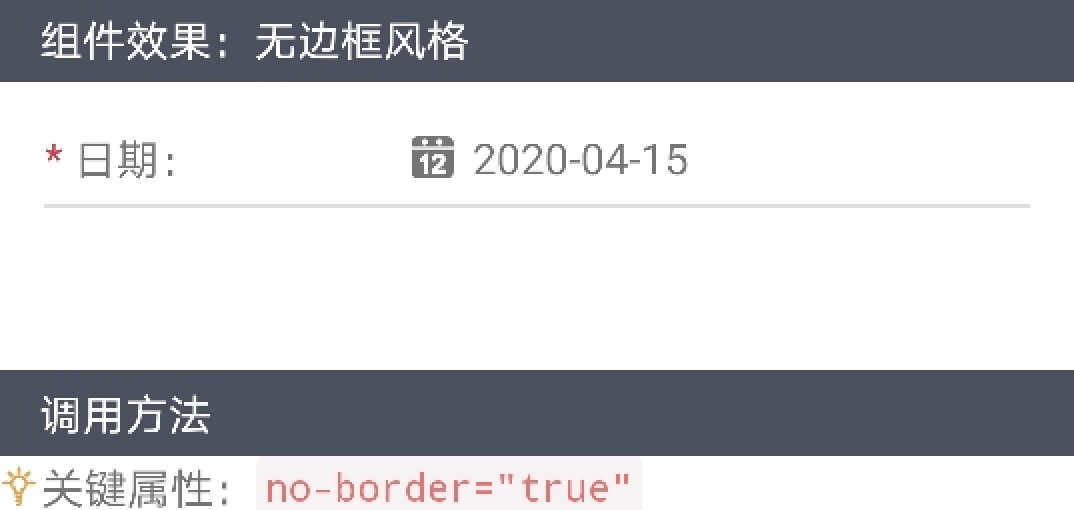
<date id="date4" params="{{params}}" form-horizontal="true" no-border="true"></date>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date" src="../Common/ui/h-ui/form/c_date"></import>
<template>
<div class="container">
<form>
<date id="date5" params="{{params}}" title="none"></date>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date" src="../Common/ui/h-ui/form/c_date"></import>
<template>
<div class="container">
<form>
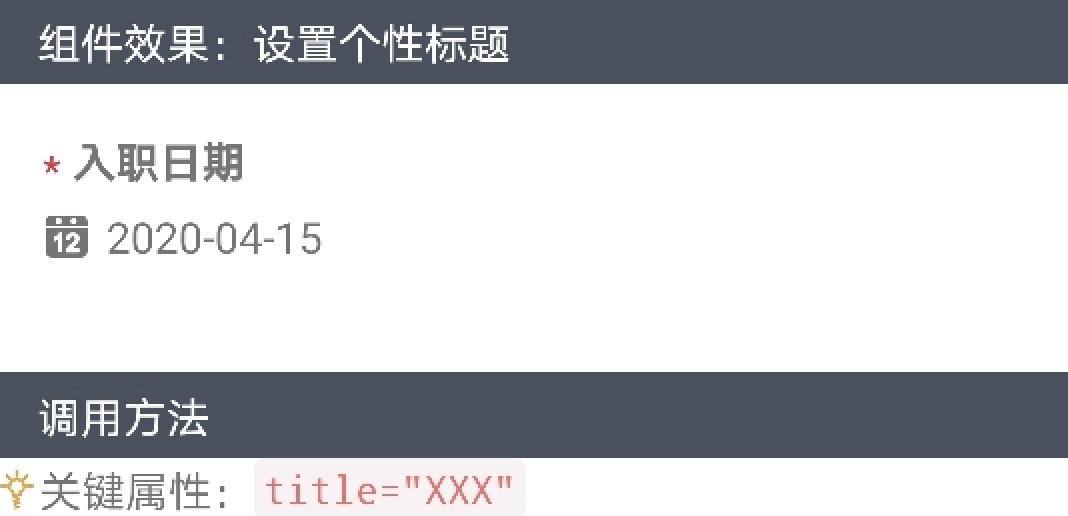
<date id="date6" params="{{params}}" title="入职日期"></date>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date" src="../Common/ui/h-ui/form/c_date"></import>
<template>
<div class="container">
<form>
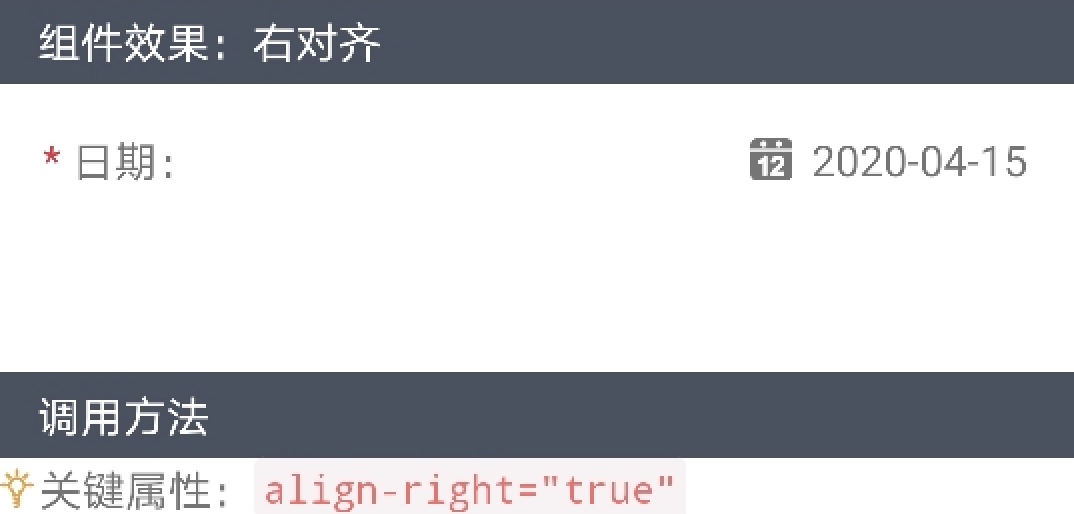
<date id="date7" params="{{params}}" form-horizontal="true" align-right="true"></date>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date" src="../Common/ui/h-ui/form/c_date"></import>
<template>
<div class="container">
<form>
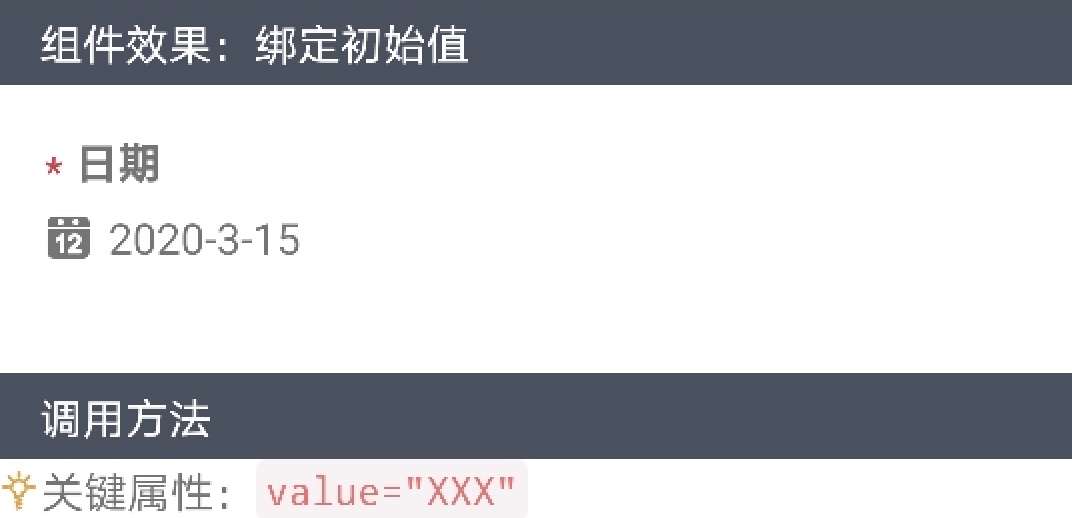
<date id="date8" params="{{params}}" value="2020-3-15"></date>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date" src="../Common/ui/h-ui/form/c_date"></import>
<template>
<div class="container">
<form>
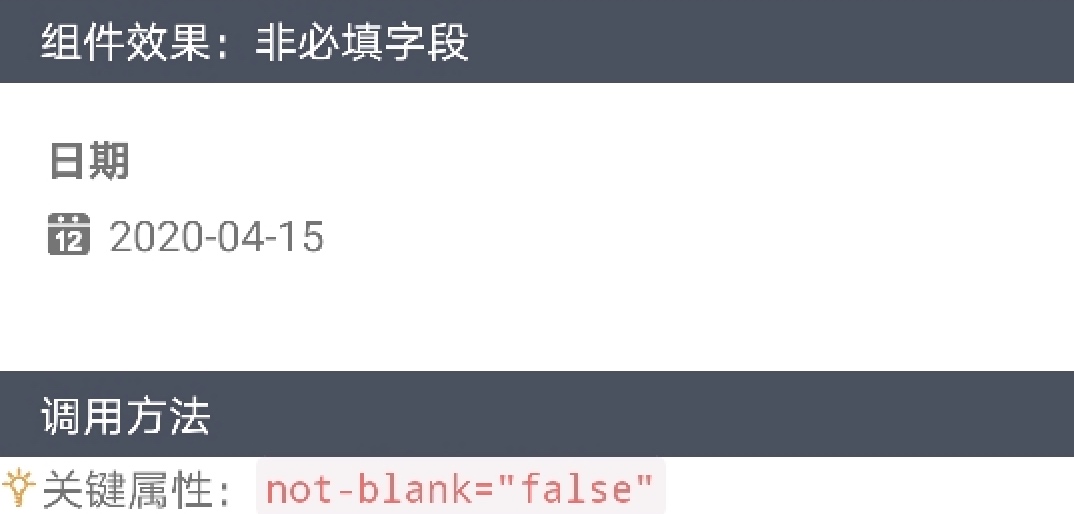
<date id="date9" params="{{params}}" not-blank="false"></date>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date" src="../Common/ui/h-ui/form/c_date"></import>
<template>
<div class="container">
<form>
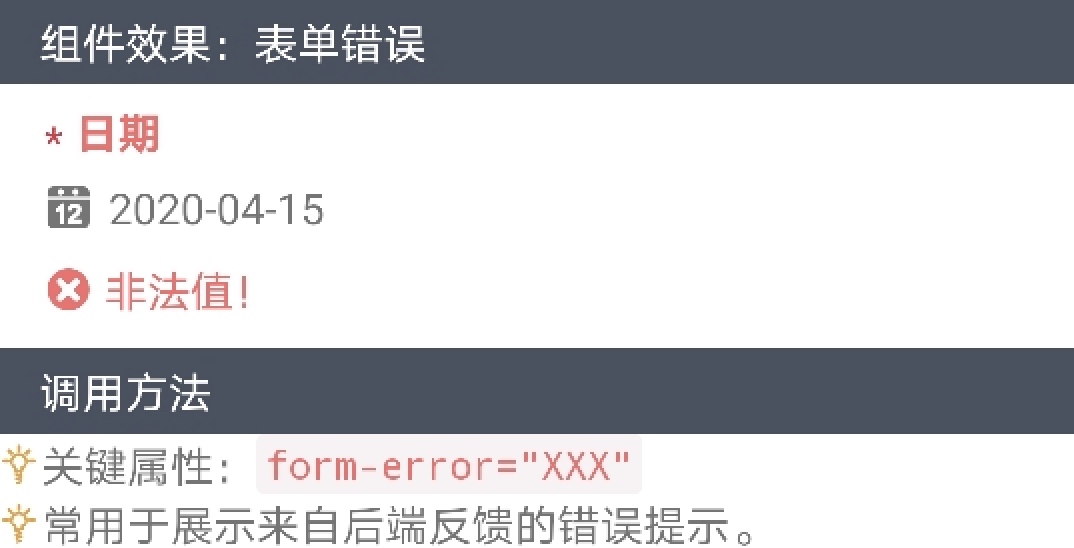
<date id="date10" params="{{params}}" valid="has-error" form-error="非法值!"></date>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date" src="../Common/ui/h-ui/form/c_date"></import>
<template>
<div class="container">
<form>
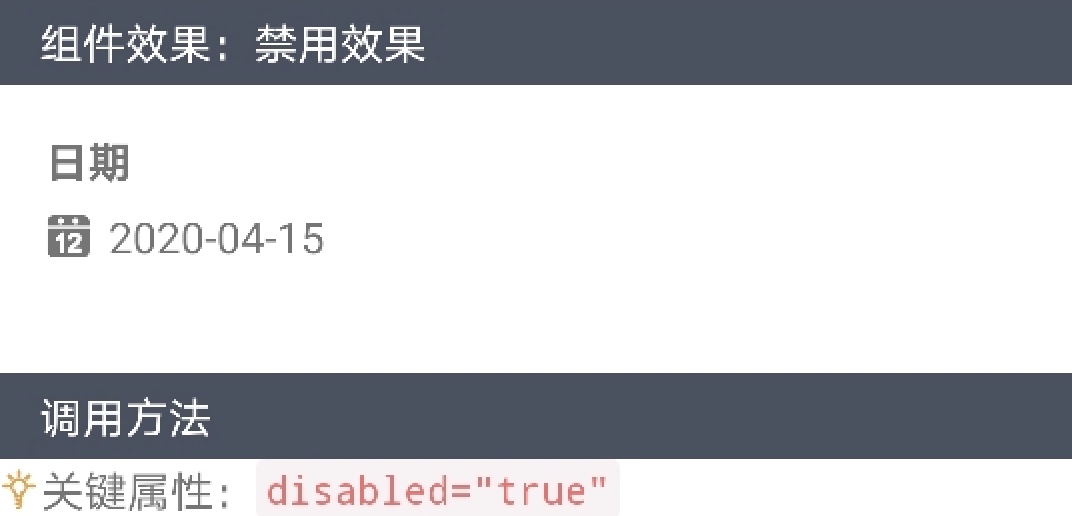
<date id="date11" params="{{params}}" disabled="true"></date>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date" src="../Common/ui/h-ui/form/c_date"></import>
<template>
<div class="container">
<form>
<date id="date12" params="{{params}}" valid="none" not-blank="false"></date>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date" src="../Common/ui/h-ui/form/c_date"></import>
<template>
<div class="container">
<form>
<date id="date13" params="{{params}}" form-horizontal="true"></date>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('date13_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
