 

 

用户点赞/取消点赞行为监控:
 

用户回复评论行为监控:
可转向到回复界面,或在本页面弹出回复面板。
 

用户管理自己发布的评论:
 

 

 

<import name="h6" src="../Common/ui/h-ui/text/c_h6"></import>
<import name="news-detail" src="../Common/ui/h-ui/scene/c_news_detail"></import>
<import name="news" src="../Common/ui/h-ui/scene/c_news"></import>
<import name="review" src="../Common/ui/h-ui/scene/c_review"></import>
<template>
<review id="review" data="{{data3}}">
<div class="container">
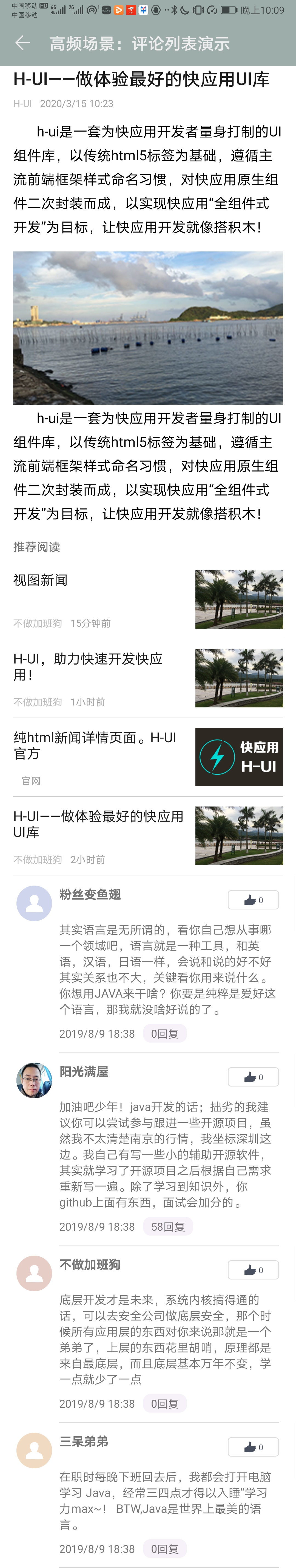
<news-detail title="H-UI——做体验最好的快应用UI库" creator="H-UI" creation-time="2020/3/15 10:23" data="{{data}}"></news-detail>
<h6 text="推荐阅读"></h6>
<news data="{{data2}}"></news>
</div>
</review>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
data:[
{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
},
{
type: "image",
value: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/p_news_four_p1.png"
},
{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
}
],
data2:[{
url: "/Scene_News_Detail",
title: "视图新闻",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture5.png",
creator: "不做加班狗",
creationTime: "15分钟前"
},{
url: "/Scene_News_Image",
title: "H-UI,助力快速开发快应用!",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture5.png",
creator: "不做加班狗",
creationTime: "1小时前"
},{
url: "https://h-ui-mobi.blog.csdn.net",
title: "纯html新闻详情页面。H-UI官方",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture6.png",
creator: "",
creationTime: "官网"
},{
url: "/Scene_News_Hot",
title: "H-UI——做体验最好的快应用UI库",
pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture5.png",
creator: "不做加班狗",
creationTime: "2小时前"
}],
data3: [
{
nickname: '粉丝变鱼翅',
avatar: '',
date: '2019/8/9 18:38',
memo: '其实语言是无所谓的,看你自己想从事哪一个领域吧,语言就是一种工具,和英语,汉语,日语一样,会说和说的好不好其实关系也不大,关键看你用来说什么。你想用JAVA来干啥?你要是纯粹是爱好这个语言,那我就没啥好说的了。',
supportDelete: true
},
{
nickname: '阳光满屋',
avatar: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/touxiang.jpeg',
date: '2019/8/9 18:38',
memo: '加油吧少年!java开发的话;拙劣的我建议你可以尝试参与跟进一些开源项目,虽然我不太清楚南京的行情,我坐标深圳这边。我自己有写一些小的辅助开源软件,其实就学习了开源项目之后根据自己需求重新写一遍。除了学习到知识外,你github上面有东西,面试会加分的。',
supportDelete: true,
replyValue: 58
},
{
nickname: '不做加班狗',
avatar: '',
date: '2019/8/9 18:38',
memo: '底层开发才是未来,系统内核搞得通的话,可以去安全公司做底层安全,那个时候所有应用层的东西对你来说那就是一个弟弟了,上层的东西花里胡哨,原理都是来自最底层,而且底层基本万年不变,学一点就少了一点'
},
{
nickname: '三呆弟弟',
avatar: '',
date: '2019/8/9 18:38',
memo: '在职时每晚下班回去后,我都会打开电脑学习 Java,经常三四点才得以入睡”学习力max~! BTW,Java是世界上最美的语言。'
}
]
},
onInit() {
this.$on('review_dispatchDelEvt', this.dispatchDelEvt)
this.$on('review_dispatchReplyEvt', this.dispatchReplyEvt)
this.$on('review_dispatchLikeEvt', this.dispatchLikeEvt)
this.$page.setTitleBar({
text: '高频场景:评论列表演示',
textColor: '#eeeeee',
backgroundColor: '#9dadaa',
menu: false
});
},
dispatchDelEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '第' + (Number(evt.detail.value) + 1) + '条评论的删除按钮被点击了!',
duration: 1,
gravity: 'top'
})
},
dispatchReplyEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '第' + (Number(evt.detail.value) + 1) + '条评论的回复按钮被点击了!',
duration: 1,
gravity: 'top'
})
},
dispatchLikeEvt(evt) {
var result = evt.detail.value
var index = result.index
var clicked = result.clicked
// 弹窗显示详细说明
prompt.showToast({
message: '第' + (Number(index) + 1) + '条评论被用户' + (clicked ? '点赞了!' : '取消了点赞') ,
duration: 1,
gravity: 'top'
})
}
}
</script>
 

 

 

<import name="h6" src="../Common/ui/h-ui/text/c_h6"></import>
<import name="news-detail" src="../Common/ui/h-ui/scene/c_news_detail"></import>
<import name="news-three-pics" src="../Common/ui/h-ui/scene/c_news_three_pics"></import>
<import name="review" src="../Common/ui/h-ui/scene/c_review"></import>
<template>
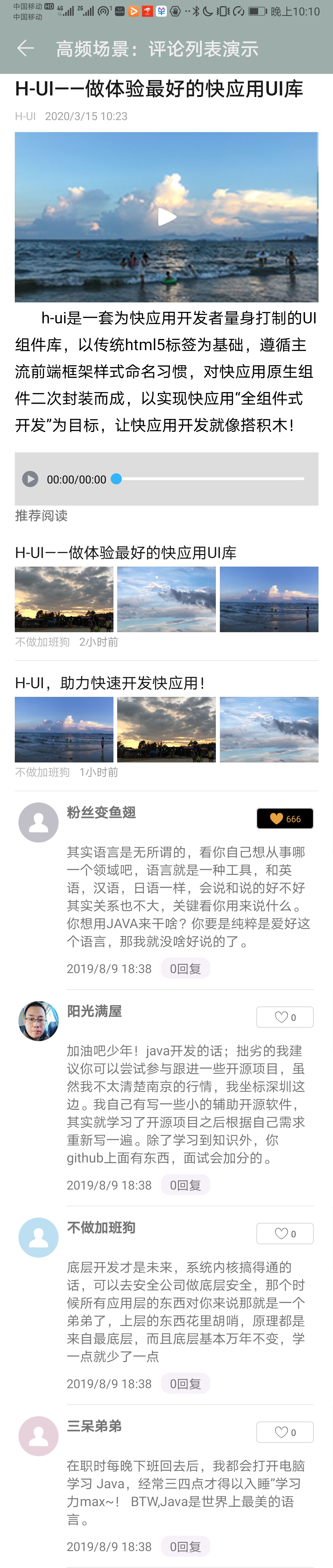
<review id="review" data="{{data3}}" like-heart="true" like-color="warning" like-bg-color="bg-default">
<div class="container">
<news-detail title="H-UI——做体验最好的快应用UI库" creator="H-UI" creation-time="2020/3/15 10:23" data="{{data}}"></news-detail>
<h6 text="推荐阅读"></h6>
<news-three-pics data="{{data2}}"></news-three-pics>
</div>
</review>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
data:[
{
type: "video",
value: "https://ss0.bdstatic.com/-0U0bnSm1A5BphGlnYG/cae-legoup-video-target/93be3d88-9fc2-4fbd-bd14-833bca731ca7.mp4",
poster: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/p_news_three_p2.png"
},
{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
},
{
type: "audio",
value: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/audio/music-1.mp3"
}
],
data2:[{
url: "/Scene_News_Hot",
title: "H-UI——做体验最好的快应用UI库",
pics: [{ pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture2.png" }, { pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture3.png" }, { pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture4.png" }],
creator: "不做加班狗",
creationTime: "2小时前"
},{
url: "/Scene_News_Video",
title: "H-UI,助力快速开发快应用!",
pics: [{ pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture4.png" }, { pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture2.png" }, { pic: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/picture3.png" }],
creator: "不做加班狗",
creationTime: "1小时前"
}],
data3: [
{
nickname: '粉丝变鱼翅',
avatar: '',
date: '2019/8/9 18:38',
memo: '其实语言是无所谓的,看你自己想从事哪一个领域吧,语言就是一种工具,和英语,汉语,日语一样,会说和说的好不好其实关系也不大,关键看你用来说什么。你想用JAVA来干啥?你要是纯粹是爱好这个语言,那我就没啥好说的了。',
likeValue: '666',
likeClicked: true,
},
{
nickname: '阳光满屋',
avatar: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/touxiang.jpeg',
date: '2019/8/9 18:38',
memo: '加油吧少年!java开发的话;拙劣的我建议你可以尝试参与跟进一些开源项目,虽然我不太清楚南京的行情,我坐标深圳这边。我自己有写一些小的辅助开源软件,其实就学习了开源项目之后根据自己需求重新写一遍。除了学习到知识外,你github上面有东西,面试会加分的。'
},
{
nickname: '不做加班狗',
avatar: '',
date: '2019/8/9 18:38',
memo: '底层开发才是未来,系统内核搞得通的话,可以去安全公司做底层安全,那个时候所有应用层的东西对你来说那就是一个弟弟了,上层的东西花里胡哨,原理都是来自最底层,而且底层基本万年不变,学一点就少了一点'
},
{
nickname: '三呆弟弟',
avatar: '',
date: '2019/8/9 18:38',
memo: '在职时每晚下班回去后,我都会打开电脑学习 Java,经常三四点才得以入睡”学习力max~! BTW,Java是世界上最美的语言。'
}
]
},
onInit() {
this.$on('review_dispatchDelEvt', this.dispatchDelEvt)
this.$on('review_dispatchReplyEvt', this.dispatchReplyEvt)
this.$on('review_dispatchLikeEvt', this.dispatchLikeEvt)
this.$page.setTitleBar({
text: '高频场景:评论列表演示',
textColor: '#eeeeee',
backgroundColor: '#9dadaa',
menu: false
});
},
dispatchDelEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '第' + (Number(evt.detail.value) + 1) + '条评论的删除按钮被点击了!',
duration: 1,
gravity: 'top'
})
},
dispatchReplyEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '第' + (Number(evt.detail.value) + 1) + '条评论的回复按钮被点击了!',
duration: 1,
gravity: 'top'
})
},
dispatchLikeEvt(evt) {
var result = evt.detail.value
var index = result.index
var clicked = result.clicked
// 弹窗显示详细说明
prompt.showToast({
message: '第' + (Number(index) + 1) + '条评论被用户' + (clicked ? '点赞了!' : '取消了点赞') ,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
