 

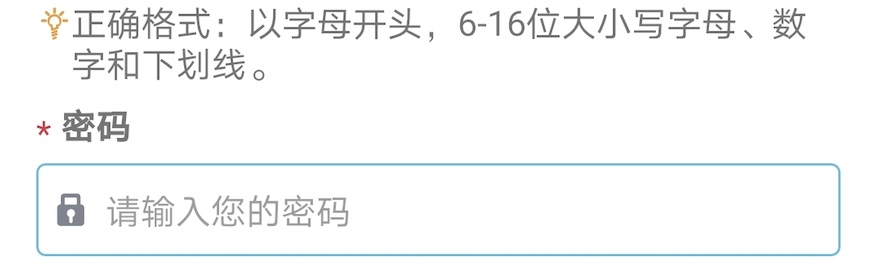
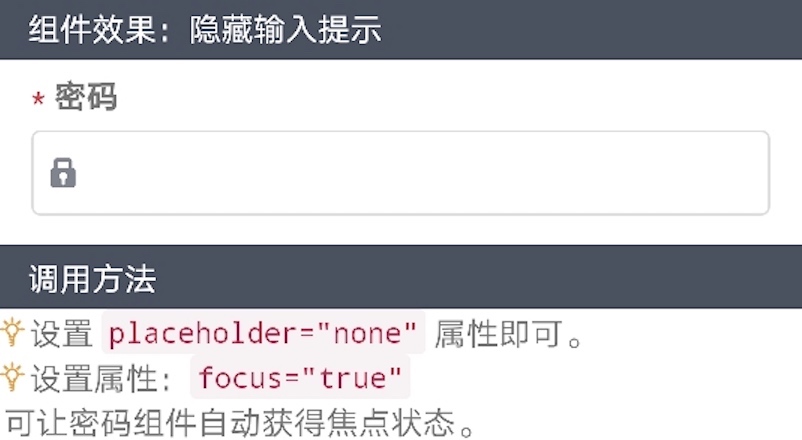
获得焦点时的状态:
 

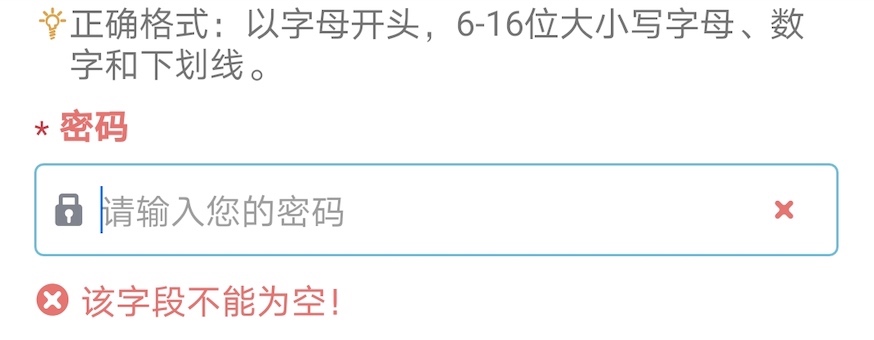
空值时自动校验:
 

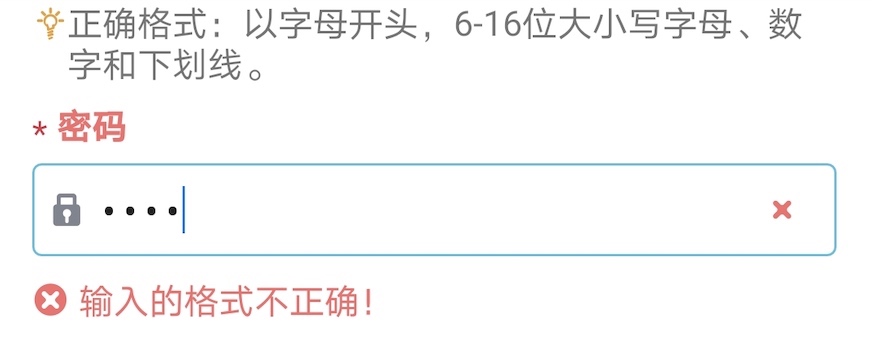
不符合格式要求时自动校验:
 

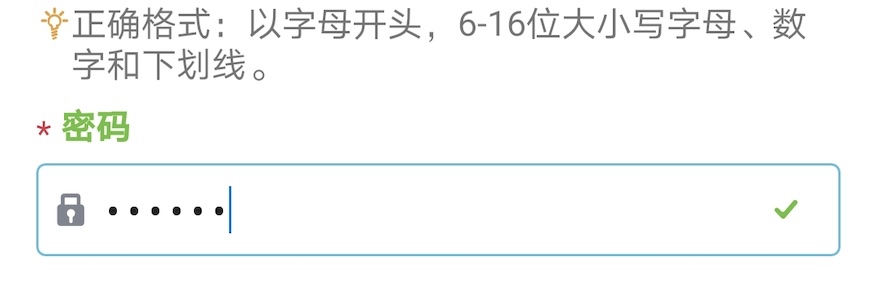
输入格式正确时:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="password" src="../Common/ui/h-ui/form/c_password"></import>
<template>
<div class="container">
<form>
<password id="password1" params="{{params}}"></password>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

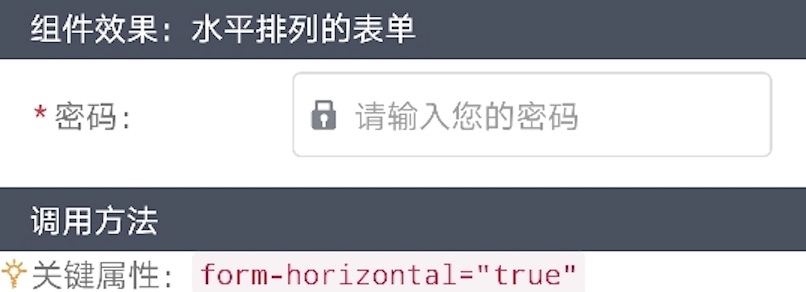
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="password" src="../Common/ui/h-ui/form/c_password"></import>
<template>
<div class="container">
<form>
<password id="password2" params="{{params}}" form-horizontal="true"></password>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

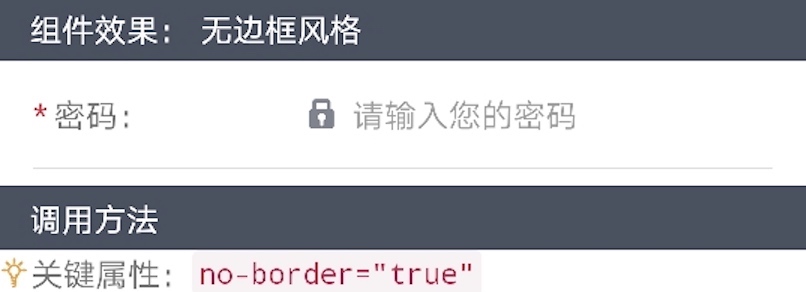
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="password" src="../Common/ui/h-ui/form/c_password"></import>
<template>
<div class="container">
<form>
<password id="password3" params="{{params}}" no-border="true" ></password>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="password" src="../Common/ui/h-ui/form/c_password"></import>
<template>
<div class="container">
<form>
<password id="password4" params="{{params}}" title="none"></password>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="password" src="../Common/ui/h-ui/form/c_password"></import>
<template>
<div class="container">
<form>
<password id="password5" params="{{params}}" placeholder="none"></password>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

用于设置个性化输入提示语。
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="password" src="../Common/ui/h-ui/form/c_password"></import>
<template>
<div class="container">
<form>
<password id="password6" params="{{params}}" tip="格式如,Hui_2019"></password>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="password" src="../Common/ui/h-ui/form/c_password"></import>
<template>
<div class="container">
<form>
<password id="password7" params="{{params}}" align-right="true"></password>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="password" src="../Common/ui/h-ui/form/c_password"></import>
<template>
<div class="container">
<form>
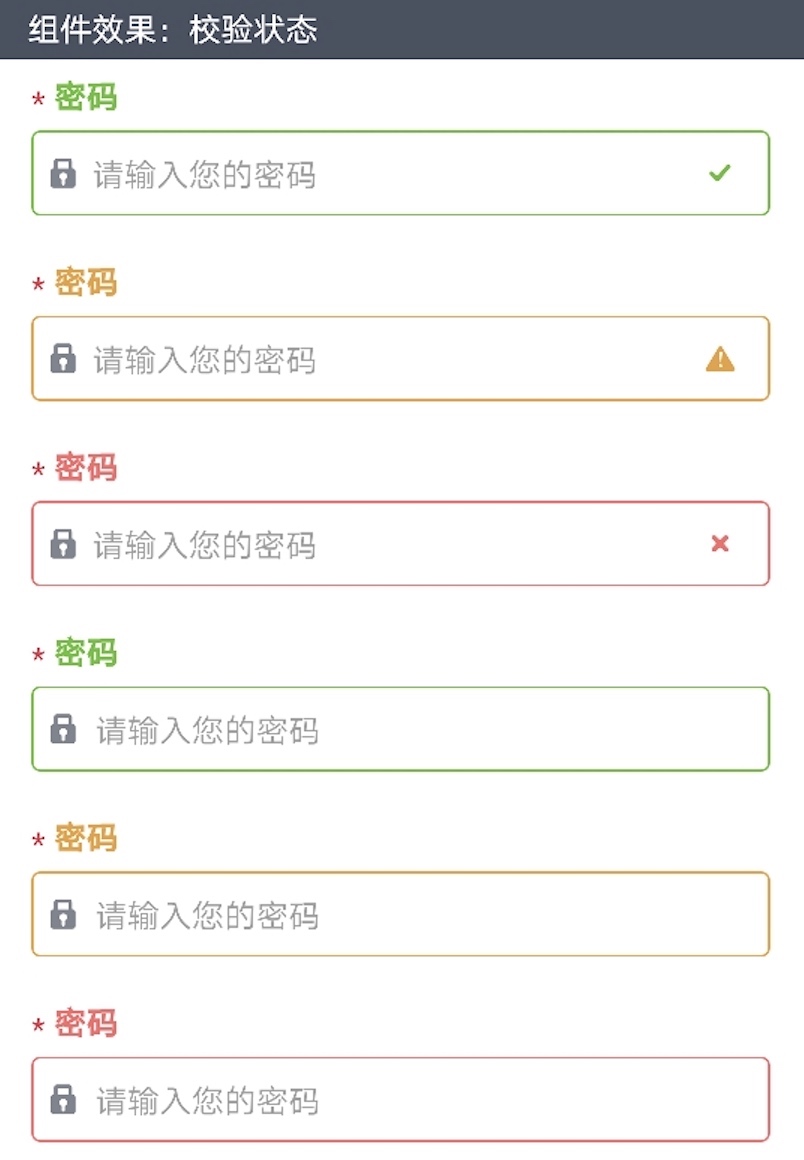
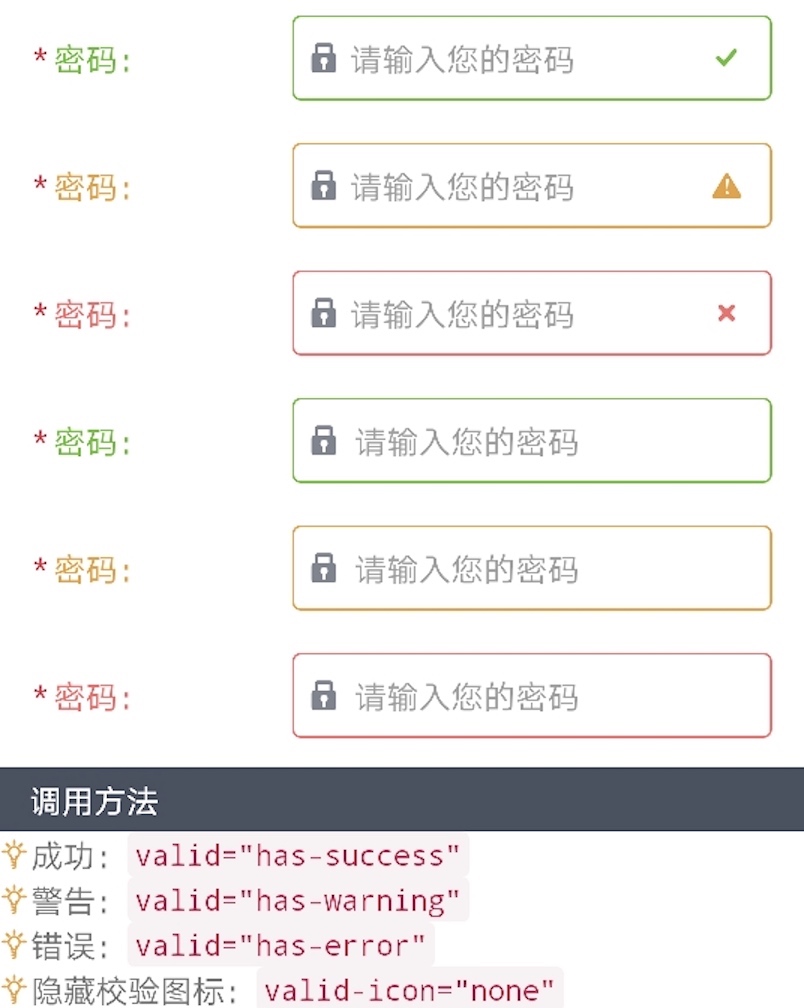
<password id="password8" params="{{params}}" valid="has-success"></password>
<password id="password9" params="{{params}}" valid="has-warning"></password>
<password id="password10" params="{{params}}" valid="has-error"></password>
<password id="password8_2" params="{{params}}" valid="has-success" valid-icon="none"></password>
<password id="password9_2" params="{{params}}" valid="has-warning" valid-icon="none"></password>
<password id="password10_2" params="{{params}}" valid="has-error" valid-icon="none"></password>
<password id="password11" params="{{params}}" valid="has-success" form-horizontal="true"></password>
<password id="password12" params="{{params}}" valid="has-warning" form-horizontal="true"></password>
<password id="password13" params="{{params}}" valid="has-error" form-horizontal="true"></password>
<password id="password11_2" params="{{params}}" valid="has-success" form-horizontal="true" valid-icon="none"></password>
<password id="password12_2" params="{{params}}" valid="has-warning" form-horizontal="true" valid-icon="none"></password>
<password id="password13_2" params="{{params}}" valid="has-error" form-horizontal="true" valid-icon="none"></password>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="password" src="../Common/ui/h-ui/form/c_password"></import>
<template>
<div class="container">
<form>
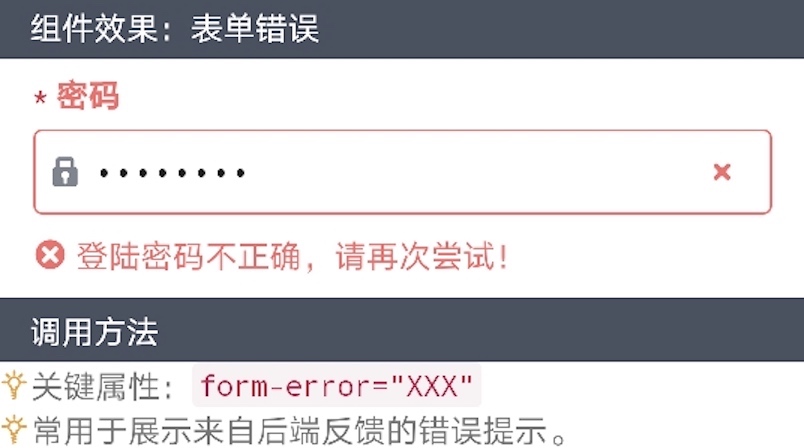
<password id="password14" params="{{params}}" valid="has-error" form-error="登陆密码不正确,请再次尝试!" value="Hui_2019"></password>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="password" src="../Common/ui/h-ui/form/c_password"></import>
<template>
<div class="container">
<form>
<password id="password15" params="{{params}}" not-blank="false"></password>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="password" src="../Common/ui/h-ui/form/c_password"></import>
<template>
<div class="container">
<form>
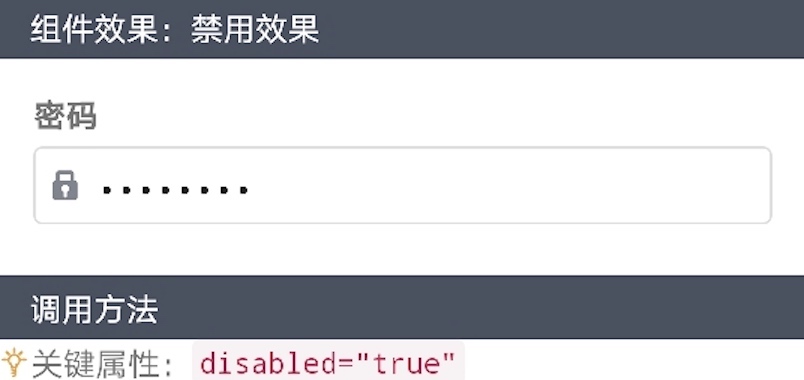
<password id="password16" params="{{params}}" value="C1234567" disabled="true"></password>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="password" src="../Common/ui/h-ui/form/c_password"></import>
<template>
<div class="container">
<form>
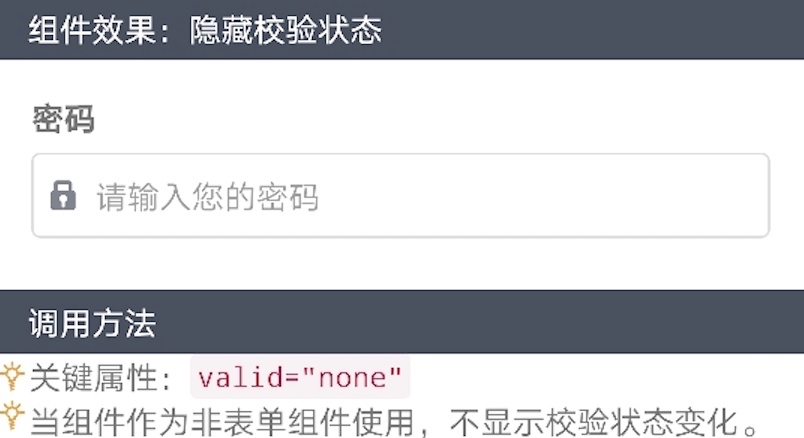
<password id="password17" params="{{params}}" not-blank="false" valid="none" valid-icon="none"></password>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="password" src="../Common/ui/h-ui/form/c_password"></import>
<template>
<div class="container">
<form>
<password id="password18" params="{{params}}"></password>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('password18_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
