【内容指引】
安装JQuery组件;
安装BootStrap前端框架;
安装AngularJs前端框架;
安装angular动画模块;
安装angular的ui-router模块。
一、进入下载的目标文件夹
1.macOS操作系统:
在桌面或其它地方新建一个文件夹(取个名称,如,npm-download),用于存放下载的前端框架。在文件夹上鼠标右键,选择 > 拷贝“npm-download”:
 

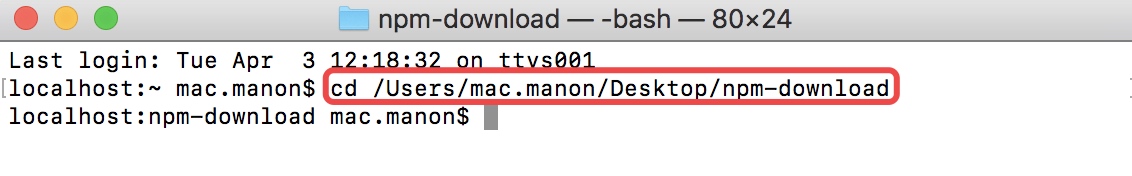
打开终端,输入“cd ”,然后用快捷键“Command + v”将该文件夹的路径粘贴进入:
 

2.windows操作系统
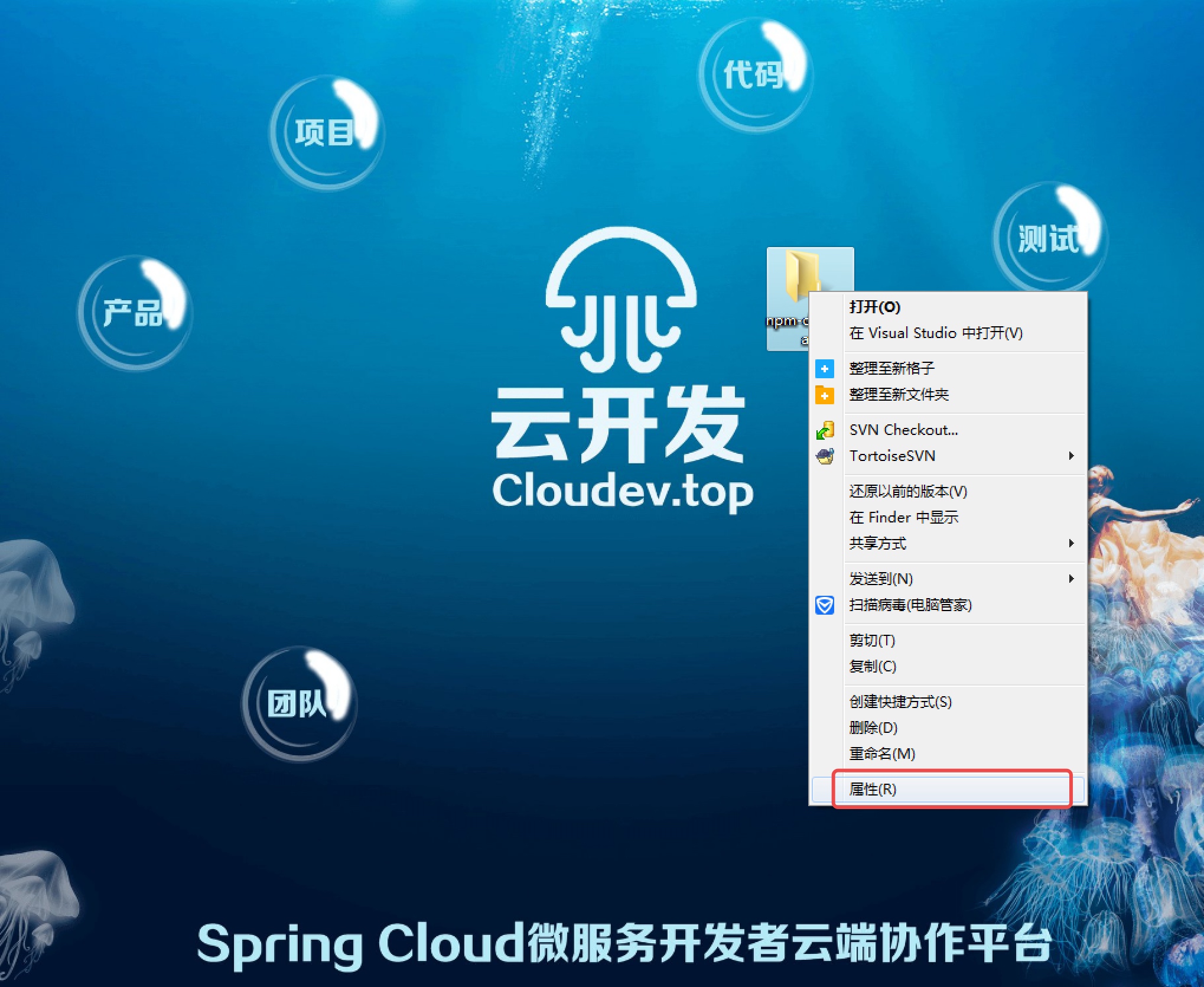
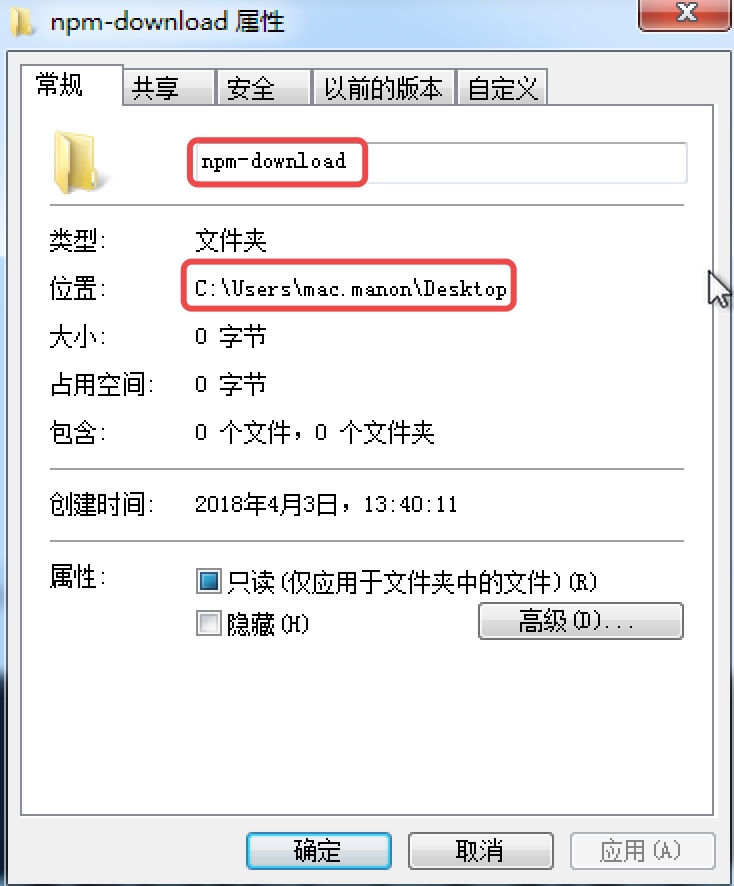
在目标文件夹上鼠标右键 > 属性,查看该文件夹的路径:C:Usersmac.manonDesktop
 

 

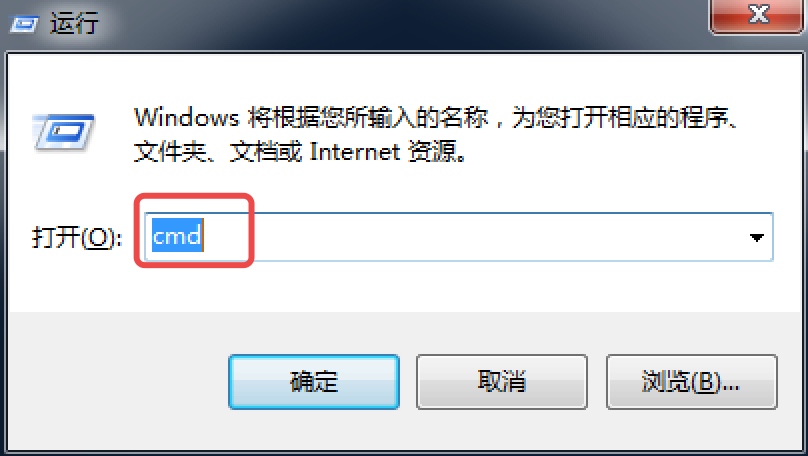
运行“cmd”,进入命令行模式:
 

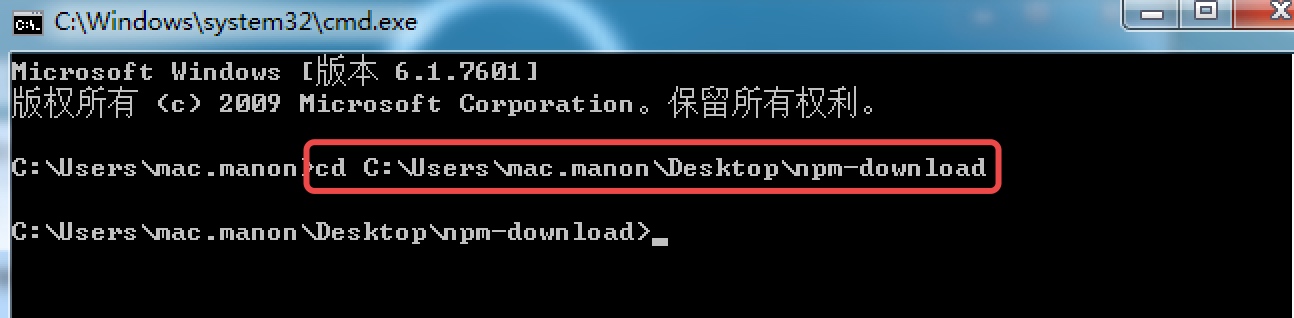
使用“cd”指令进入目标文件夹:
 

二、使用npm安装前端框架
下面使用npm安装前端框架。macOS下通过终端输入指令,windows系统下是在命令行模式输入指令。以macOS为例:
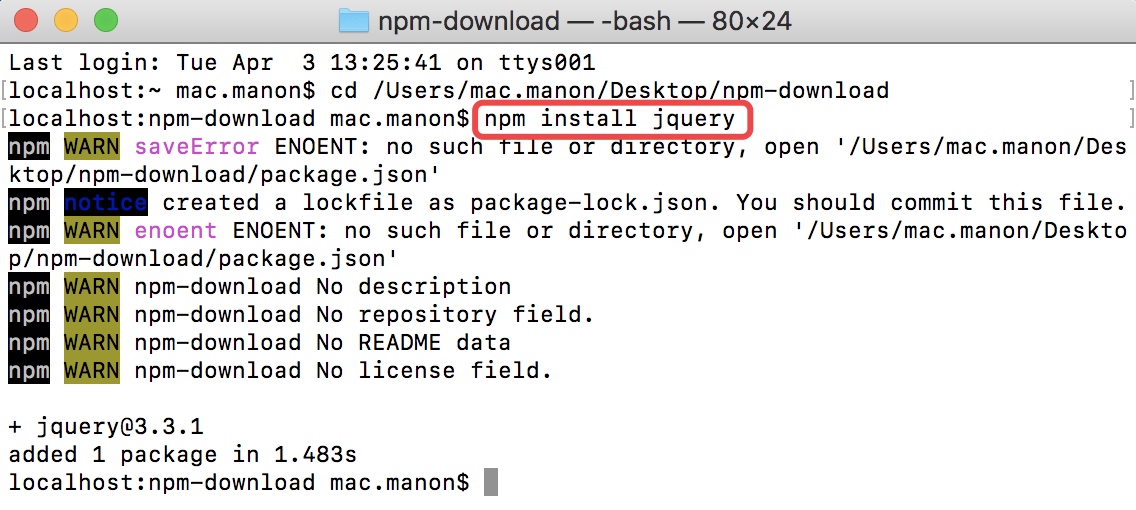
安装JQuery组件
指令:
npm install jquery
 

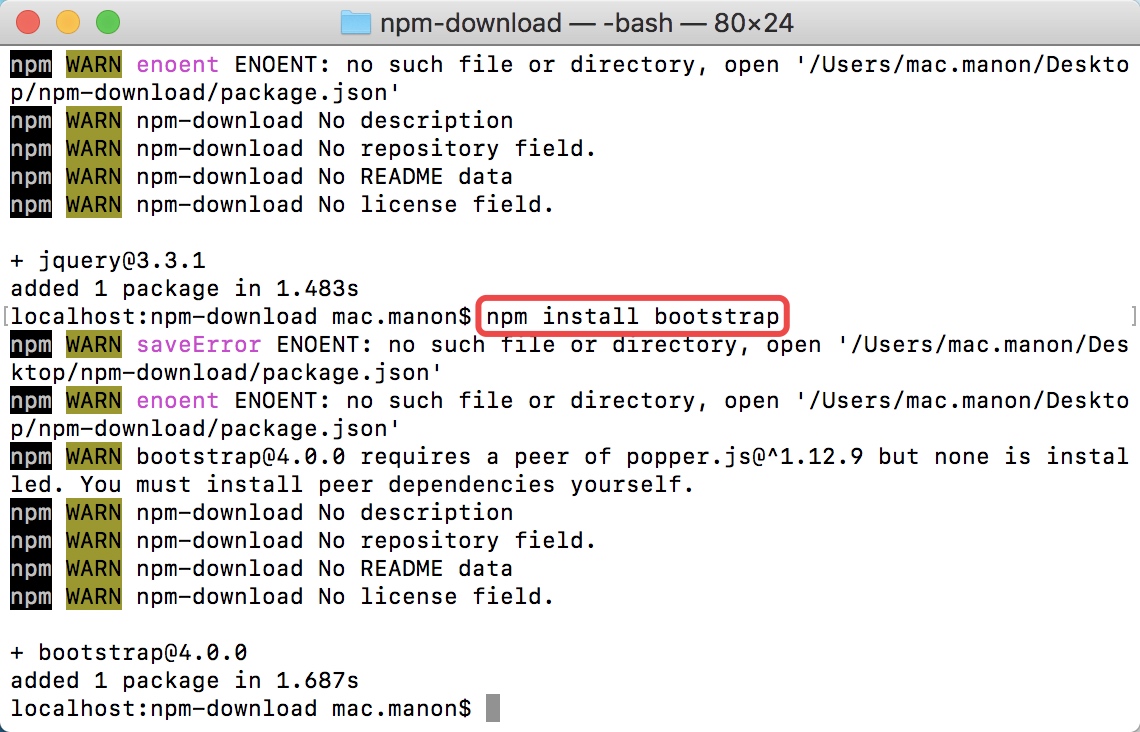
安装BootStrap前端框架
指令:
npm install bootstrap
 

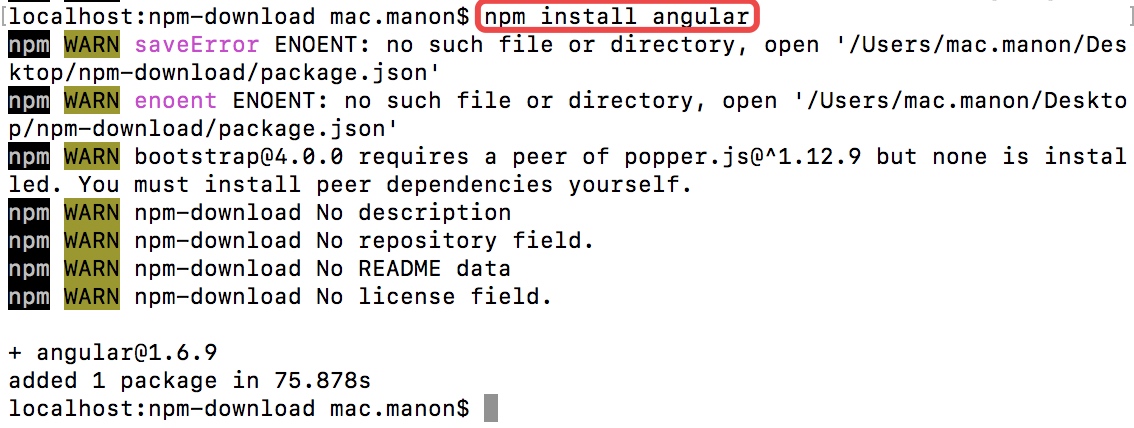
安装AngularJs前端框架
指令:
npm install angular
 

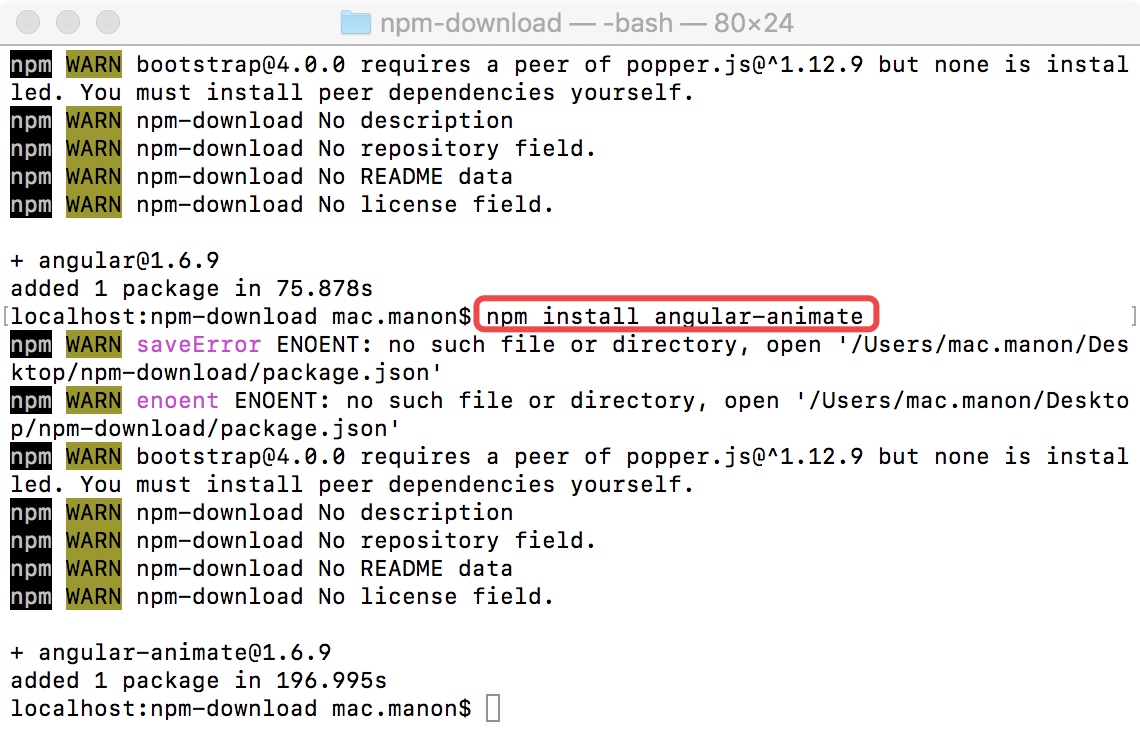
安装angular动画模块
指令:
npm install angular-animate
 

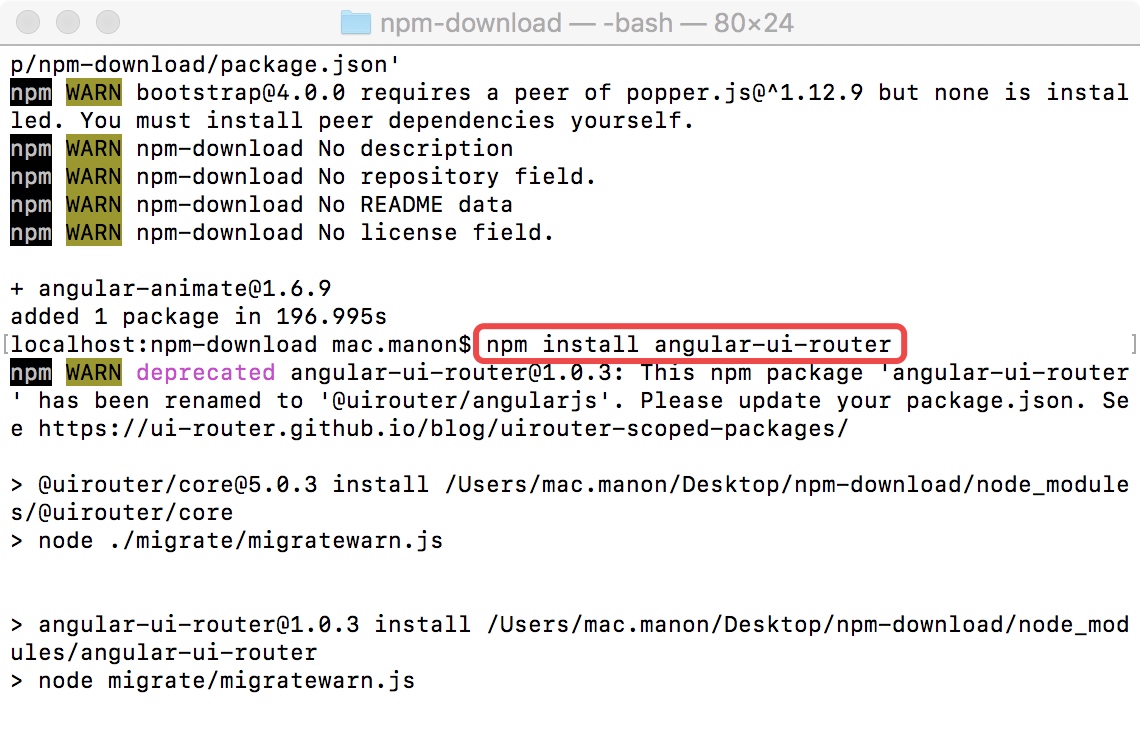
安装angular的ui-router模块
指令:
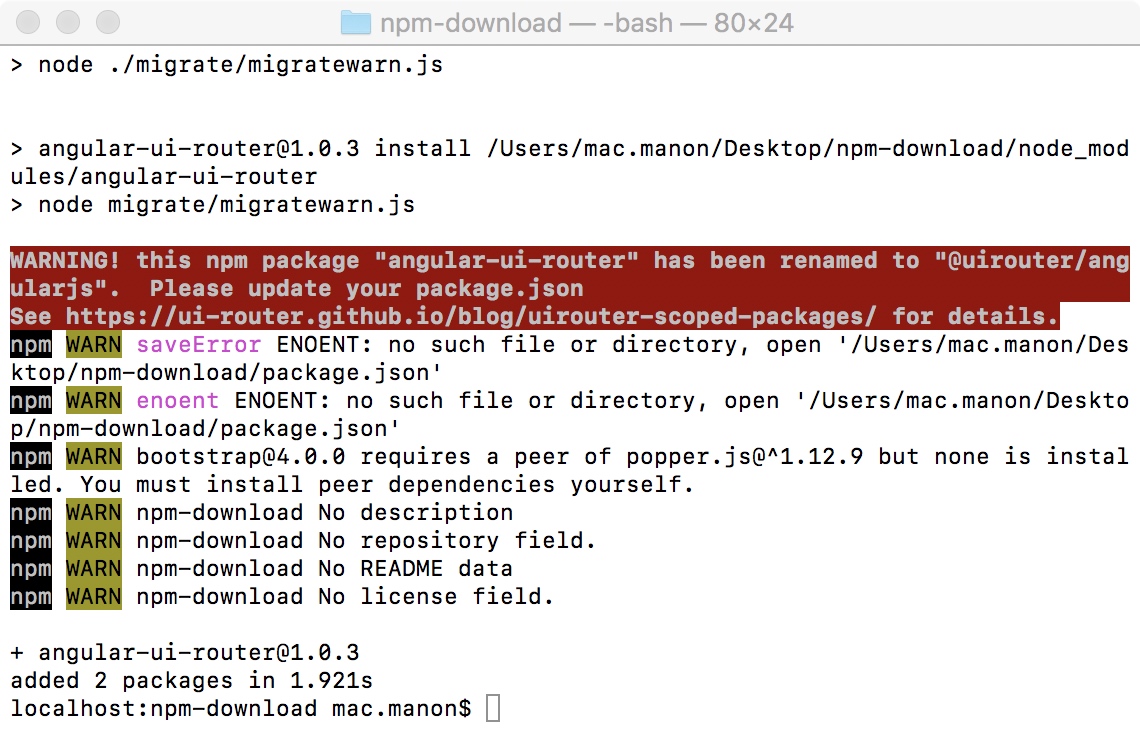
npm install angular-ui-router
 

提示”angular-ui-router“已改名为“@uirouter/angularjs”:
 

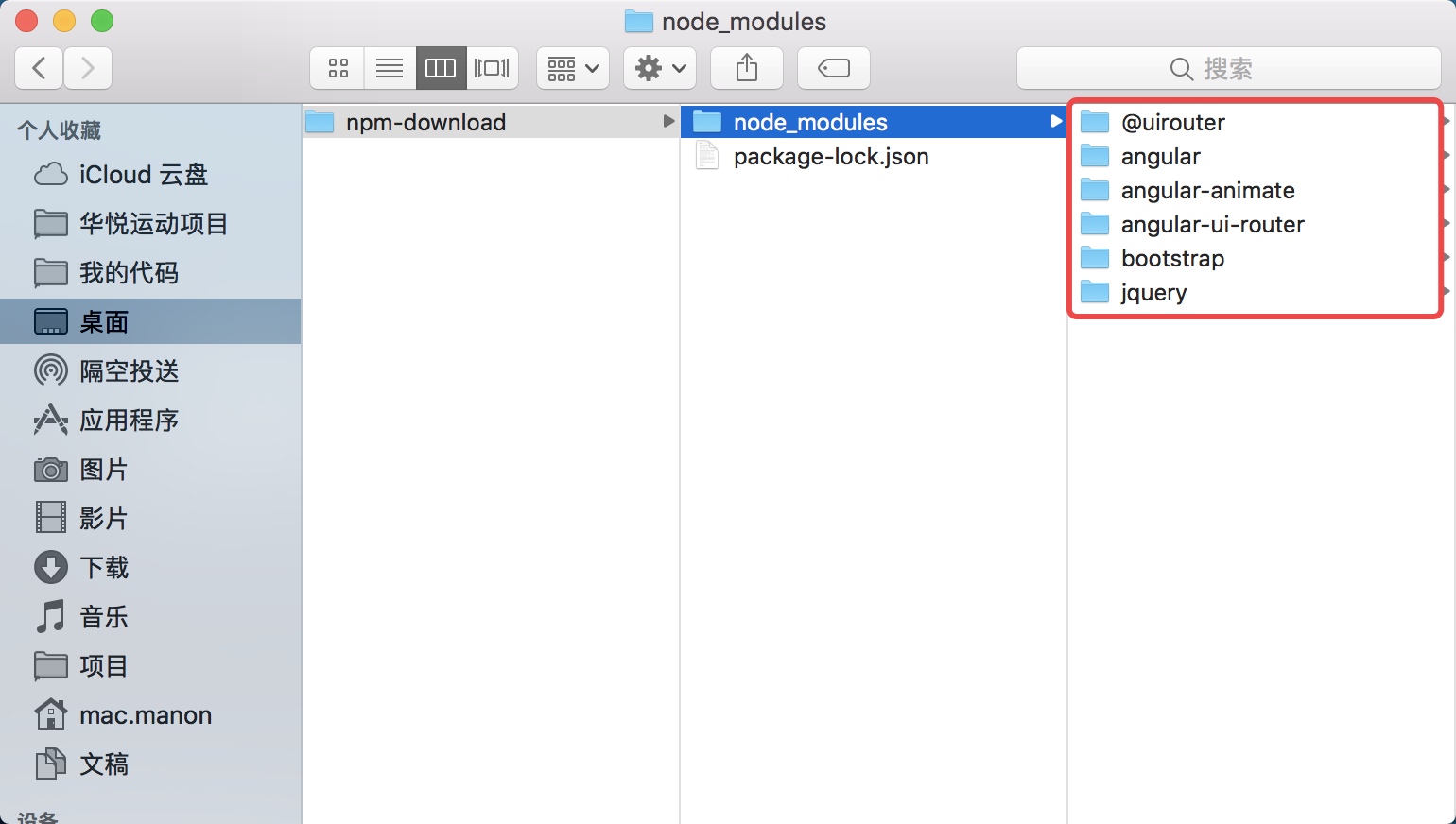
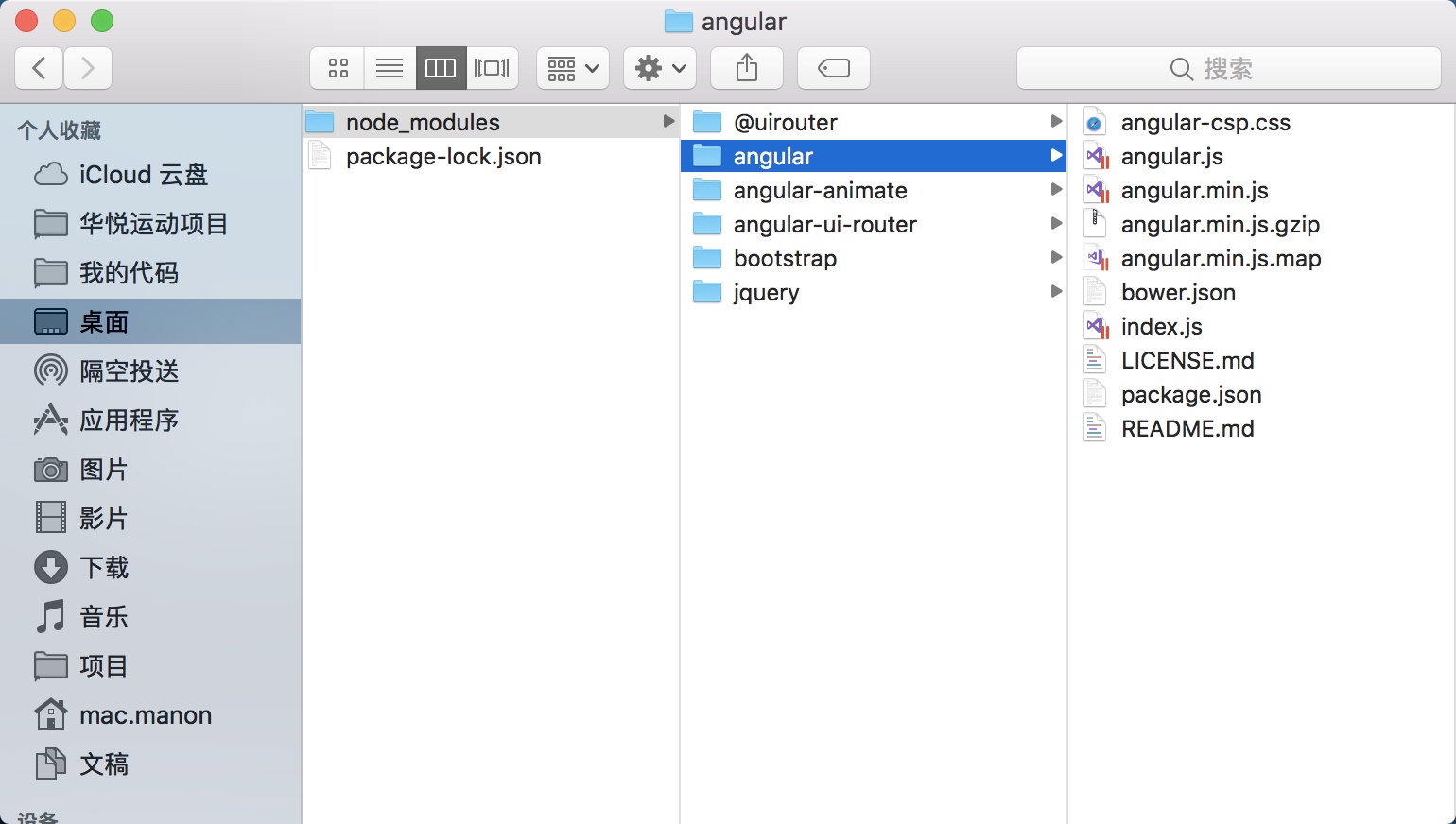
下载完后看看目标文件夹: