 

 

 

 

<import name="fab" src="../Common/ui/h-ui/basic/c_fab"></import>
<import name="news-detail" src="../Common/ui/h-ui/scene/c_news_detail"></import>
<template>
<div class="container">
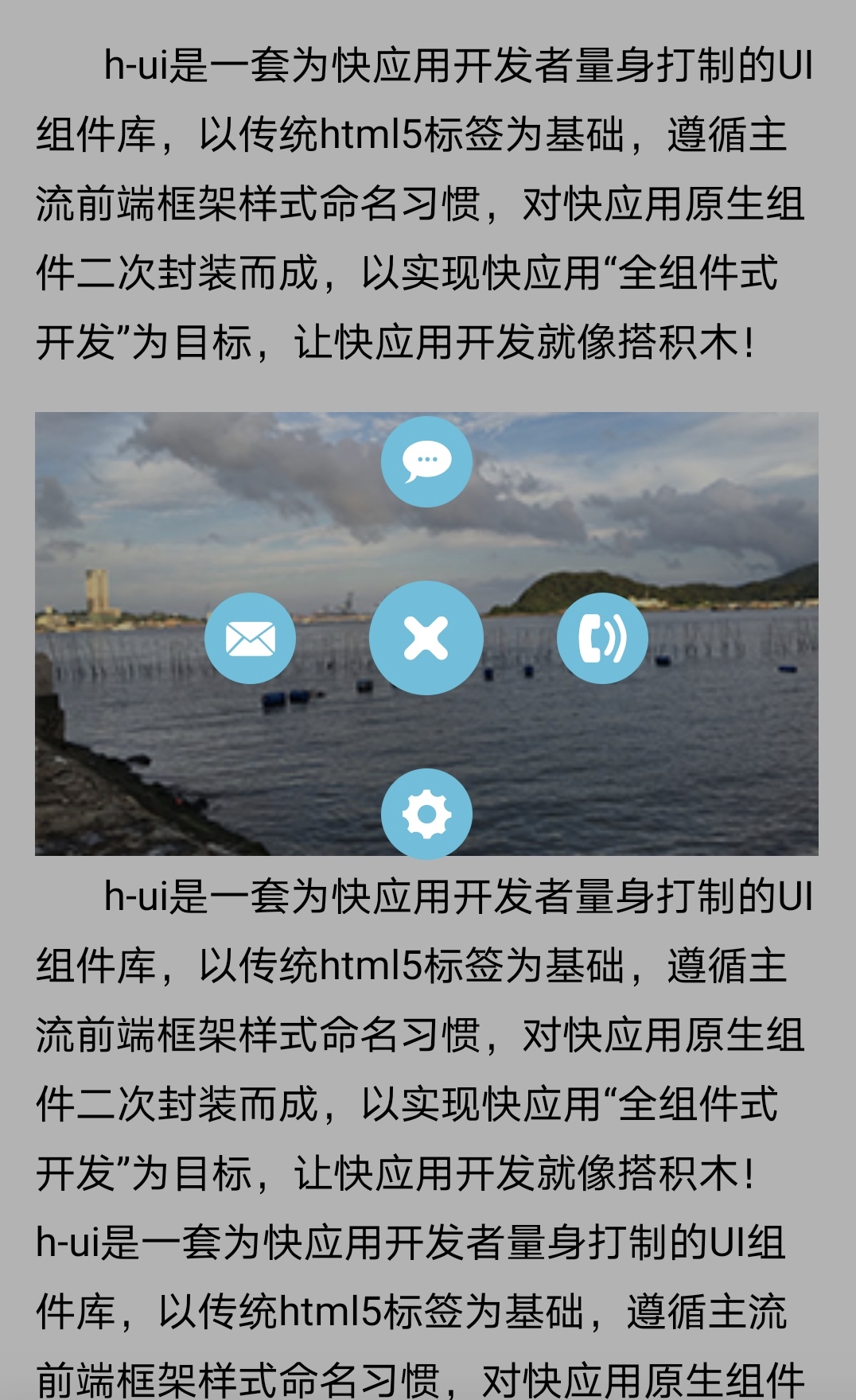
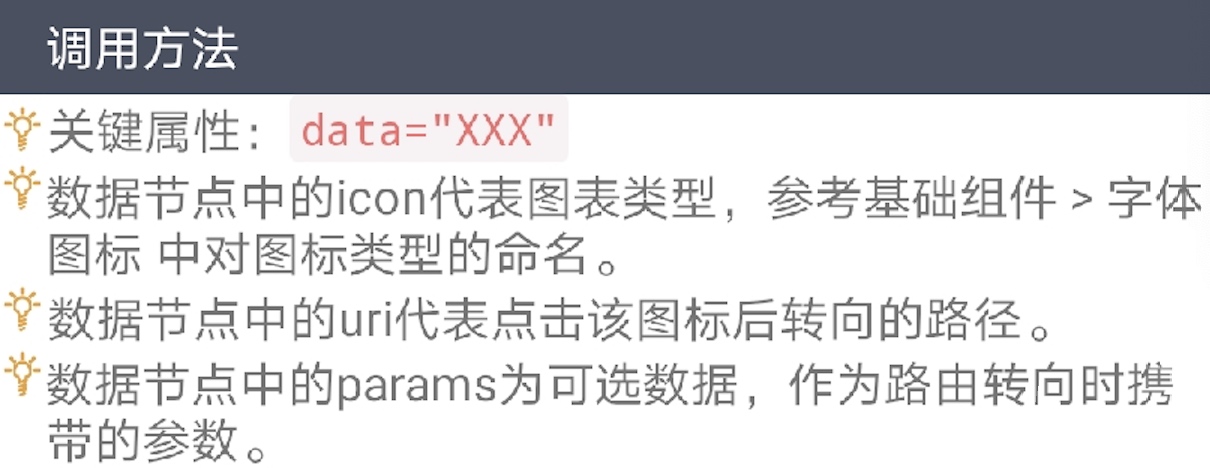
<fab data="{{data}}"></fab>
<news-detail title="H-UI——做体验最好的快应用UI库" creator="H-UI" creation-time="2020/3/15 10:23" data="{{data2}}"></news-detail>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{
icon: 'chat',
uri: '/About',
params: {
testId: '1'
}
},
{
icon: 'envelope',
uri: '/About'
},
{
icon: 'earphone',
uri: '/About'
},
{
icon: 'cog',
uri: '/About'
}
],
data2:[{
type: "text",
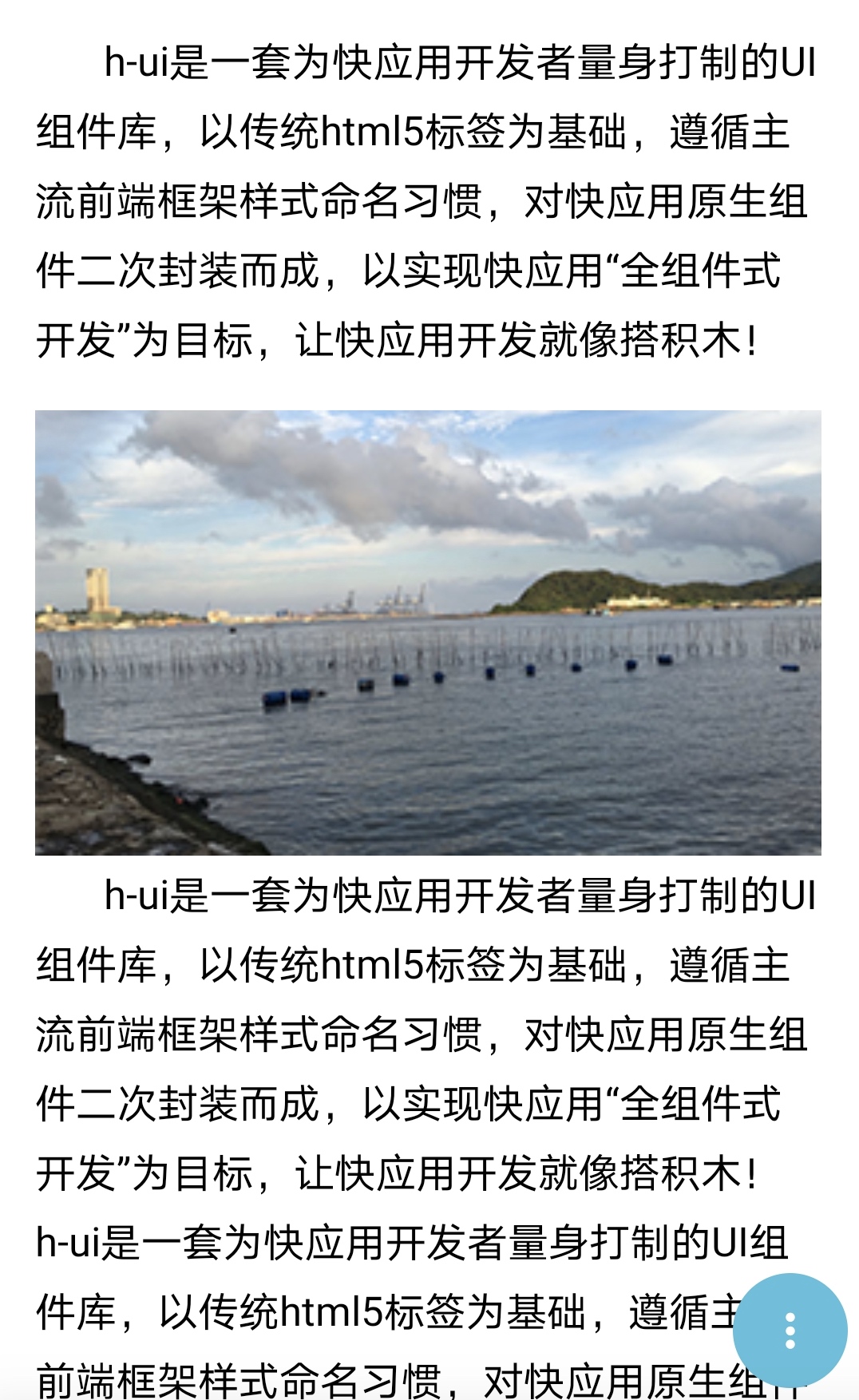
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
},{
type: "image",
value: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/p_news_four_p1.png"
},{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
}]
}
}
</script>
 

 

 

 

 

 

 

<import name="fab" src="../Common/ui/h-ui/basic/c_fab"></import>
<import name="news-detail" src="../Common/ui/h-ui/scene/c_news_detail"></import>
<template>
<div class="container">
<fab position="top-left" data="{{data}}"></fab>
<news-detail title="H-UI——做体验最好的快应用UI库" creator="H-UI" creation-time="2020/3/15 10:23" data="{{data2}}"></news-detail>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{
icon: 'chat',
uri: '/About',
params: {
testId: '1'
}
},
{
icon: 'envelope',
uri: '/About'
},
{
icon: 'earphone',
uri: '/About'
},
{
icon: 'cog',
uri: '/About'
}
],
data2:[{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
},{
type: "image",
value: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/p_news_four_p1.png"
},{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
}]
}
}
</script>
 

 

 

 

<import name="fab" src="../Common/ui/h-ui/basic/c_fab"></import>
<import name="news-detail" src="../Common/ui/h-ui/scene/c_news_detail"></import>
<template>
<div class="container">
<fab bg-color="bg-danger" data="{{data}}"></fab>
<news-detail title="H-UI——做体验最好的快应用UI库" creator="H-UI" creation-time="2020/3/15 10:23" data="{{data2}}"></news-detail>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{
icon: 'chat',
uri: '/About',
params: {
testId: '1'
}
},
{
icon: 'envelope',
uri: '/About'
},
{
icon: 'earphone',
uri: '/About'
},
{
icon: 'cog',
uri: '/About'
}
],
data2:[{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
},{
type: "image",
value: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/p_news_four_p1.png"
},{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
}]
}
}
</script>
 

 

 

<import name="fab" src="../Common/ui/h-ui/basic/c_fab"></import>
<import name="news-detail" src="../Common/ui/h-ui/scene/c_news_detail"></import>
<template>
<div class="container">
<fab icon="option-vertical" data="{{data}}"></fab>
<news-detail title="H-UI——做体验最好的快应用UI库" creator="H-UI" creation-time="2020/3/15 10:23" data="{{data2}}"></news-detail>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{
icon: 'chat',
uri: '/About',
params: {
testId: '1'
}
},
{
icon: 'envelope',
uri: '/About'
},
{
icon: 'earphone',
uri: '/About'
},
{
icon: 'cog',
uri: '/About'
}
],
data2:[{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
},{
type: "image",
value: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/p_news_four_p1.png"
},{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
}]
}
}
</script>
 

 

 

<import name="fab" src="../Common/ui/h-ui/basic/c_fab"></import>
<import name="news-detail" src="../Common/ui/h-ui/scene/c_news_detail"></import>
<template>
<div class="container">
<fab data="{{data}}"></fab>
<news-detail title="H-UI——做体验最好的快应用UI库" creator="H-UI" creation-time="2020/3/15 10:23" data="{{data2}}"></news-detail>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{
icon: 'female',
uri: '/About'
},
{
icon: 'bag',
uri: '/About'
},
{
icon: 'ring',
uri: '/About'
},
{
icon: 'necklace',
uri: '/About'
},
{
icon: 'skirt',
uri: '/About'
},
{
icon: 'shoe',
uri: '/About'
},
{
icon: 't-shirt',
uri: '/About'
},
{
icon: 'pants',
uri: '/About'
}
],
data2:[{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
},{
type: "image",
value: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/p_news_four_p1.png"
},{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
}]
}
}
</script>
扫码体验
