 

<import name="h2" src="../Common/ui/h-ui/text/c_h2"></import>
<template>
<div class="container">
<h2 text="h2标题"></h2>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h2" src="../Common/ui/h-ui/text/c_h2"></import>
<template>
<div class="container">
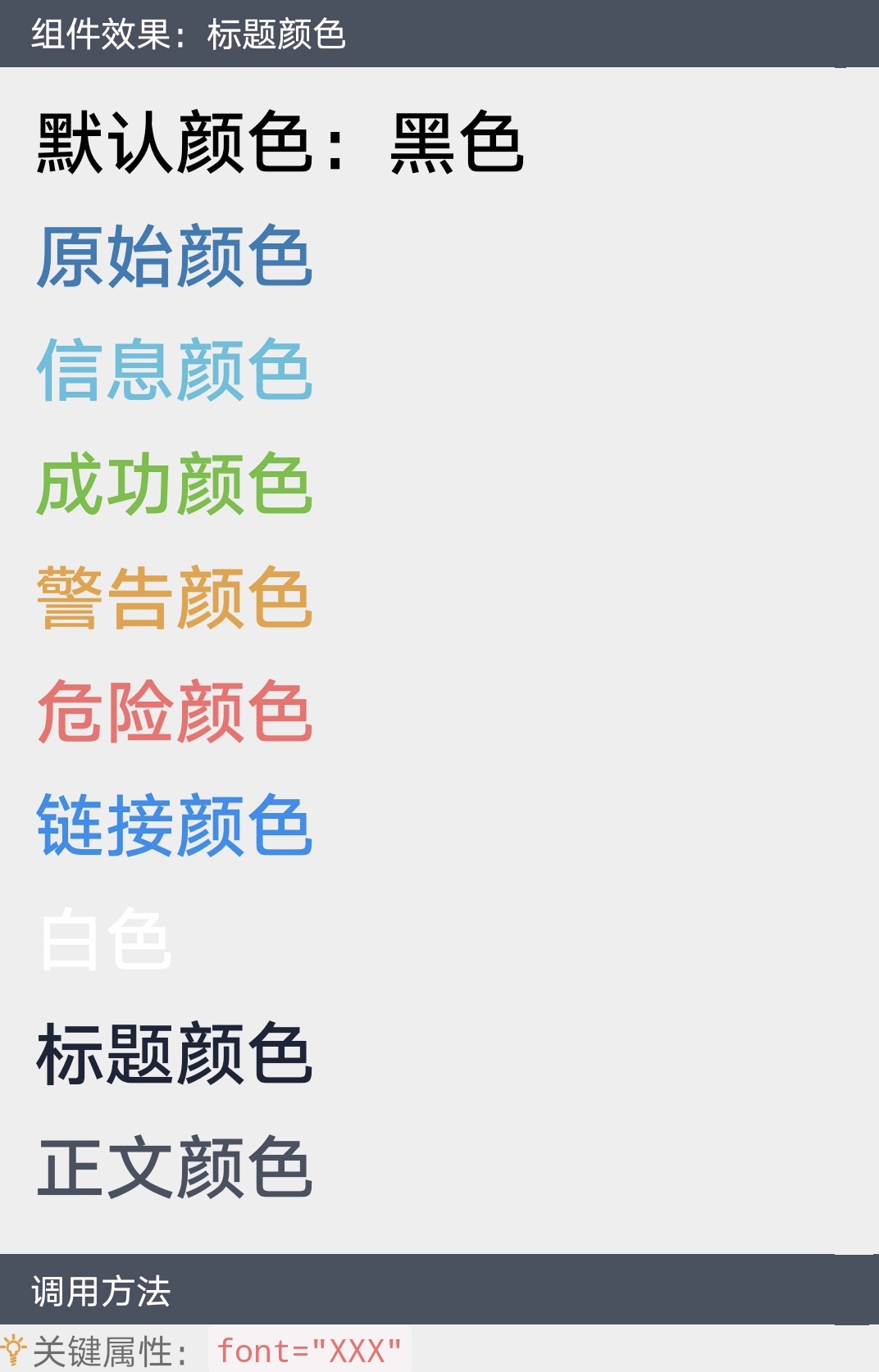
<h2 text="默认颜色:黑色" font="default"></h2>
<h2 text="原始颜色" font="primary"></h2>
<h2 text="信息颜色" font="info"></h2>
<h2 text="成功颜色" font="success"></h2>
<h2 text="警告颜色" font="warning"></h2>
<h2 text="危险颜色" font="danger"></h2>
<h2 text="链接颜色" font="link"></h2>
<h2 text="白色" font="white"></h2>
<h2 text="标题颜色" font="title"></h2>
<h2 text="正文颜色" font="content"></h2>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
