 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="checkbox" src="../Common/ui/h-ui/form/c_checkbox"></import>
<template>
<div class="container">
<form>
<checkbox id="checkbox1" params="{{params}}" title="广告投放地区" data="{{data}}"></checkbox>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="checkbox" src="../Common/ui/h-ui/form/c_checkbox"></import>
<template>
<div class="container">
<form>
<checkbox id="checkbox2" params="{{params}}" title="广告投放地区" data="{{data}}" value="{{values}}"></checkbox>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
],
values: ["option2", "option4"]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="checkbox" src="../Common/ui/h-ui/form/c_checkbox"></import>
<template>
<div class="container">
<form>
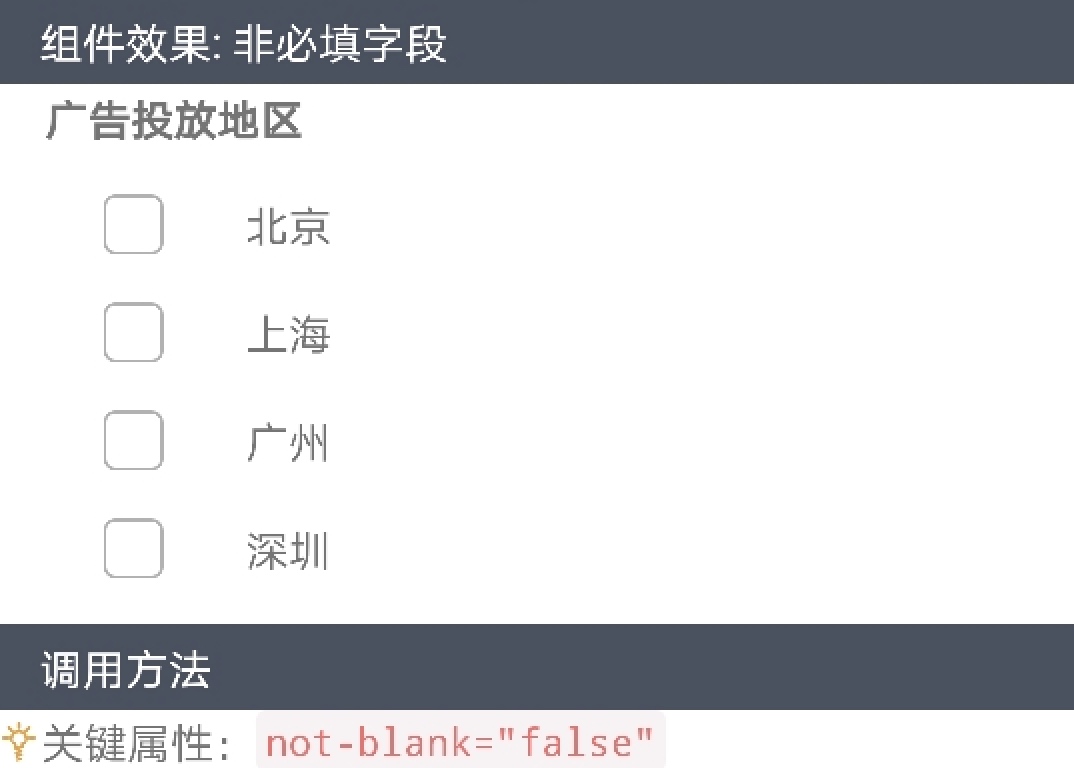
<checkbox id="checkbox3" params="{{params}}" title="广告投放地区" data="{{data}}" not-blank="false"></checkbox>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="checkbox" src="../Common/ui/h-ui/form/c_checkbox"></import>
<template>
<div class="container">
<form>
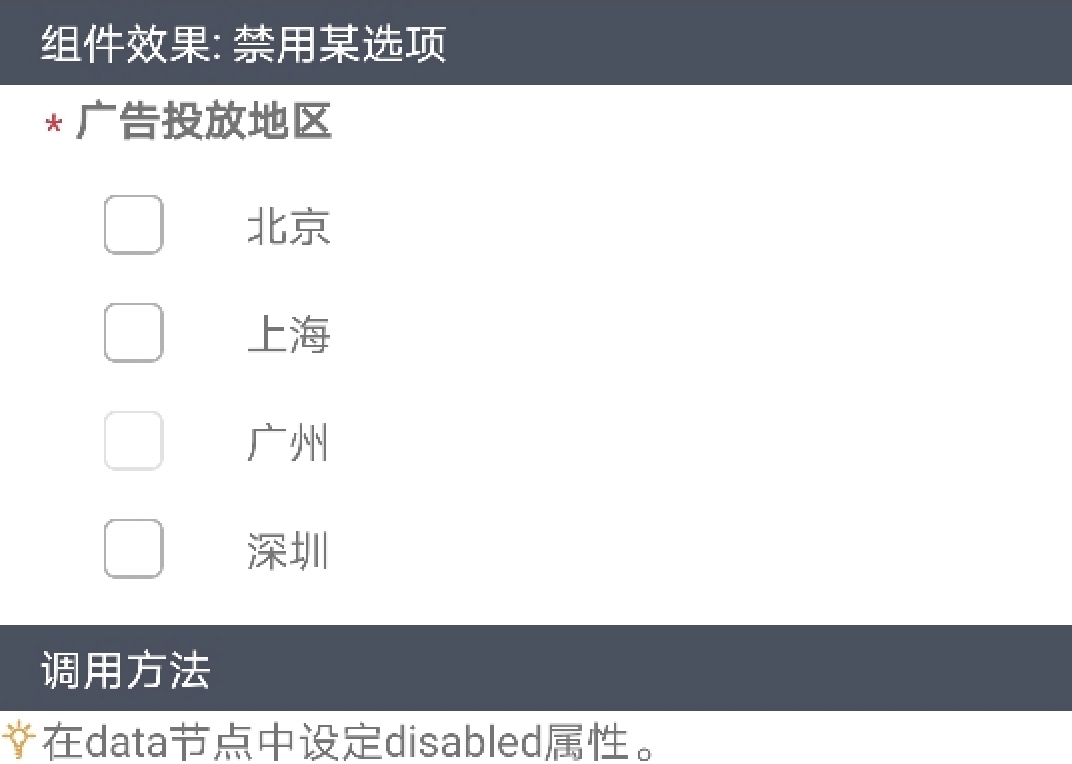
<checkbox id="checkbox4" params="{{params}}" title="广告投放地区" data="{{data}}"></checkbox>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3", disabled: true},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="checkbox" src="../Common/ui/h-ui/form/c_checkbox"></import>
<template>
<div class="container">
<form>
<checkbox id="checkbox5" params="{{params}}" title="广告投放地区" data="{{data}}" valid="has-error" form-error="非法值!"></checkbox>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="checkbox" src="../Common/ui/h-ui/form/c_checkbox"></import>
<template>
<div class="container">
<form>
<checkbox id="checkbox6" params="{{params}}" title="广告投放地区" data="{{data}}" valid="none" not-blank="false"></checkbox>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="checkbox" src="../Common/ui/h-ui/form/c_checkbox"></import>
<template>
<div class="container">
<form>
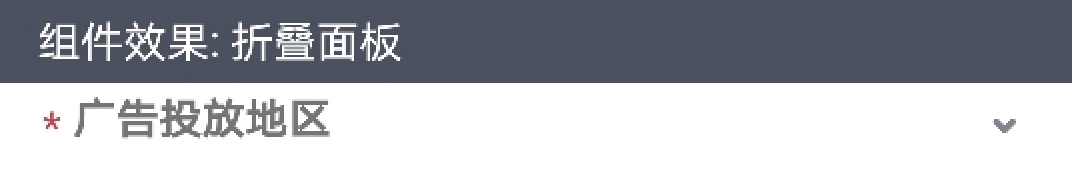
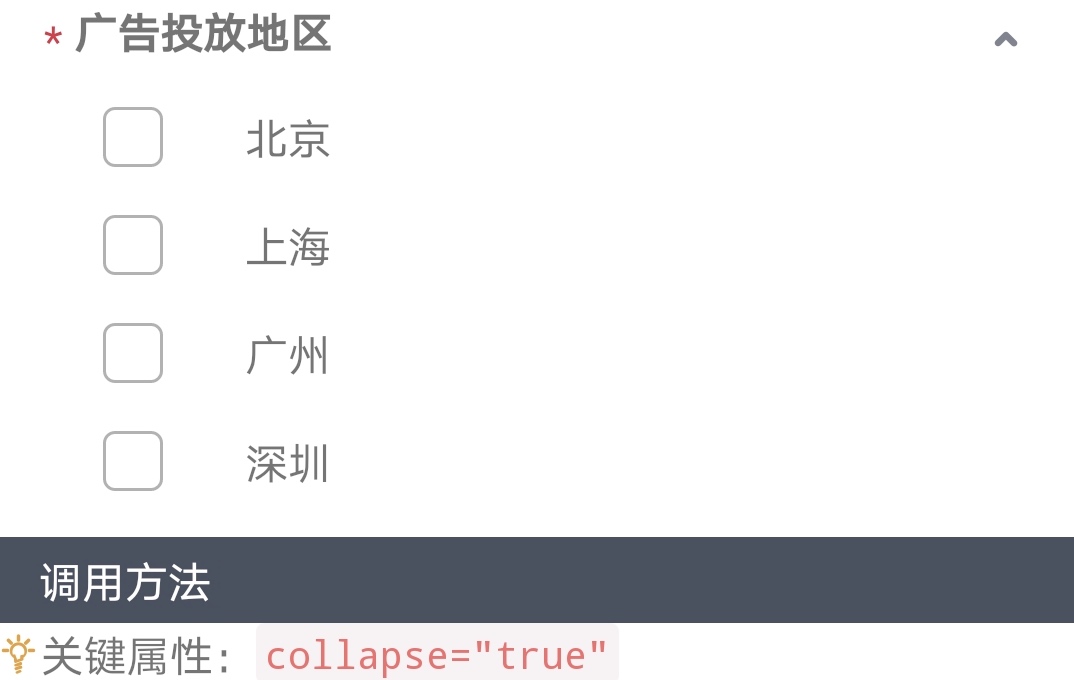
<checkbox id="checkbox7" params="{{params}}" title="广告投放地区" data="{{data}}" collapse="true"></checkbox>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="checkbox" src="../Common/ui/h-ui/form/c_checkbox"></import>
<template>
<div class="container">
<form>
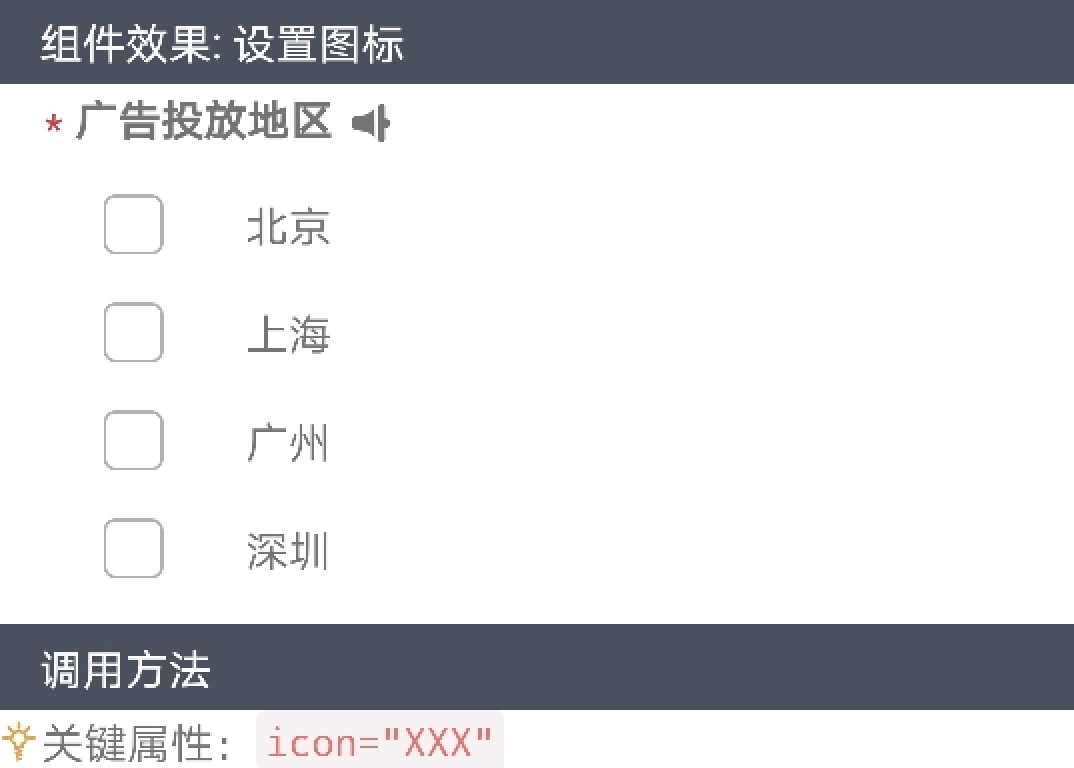
<checkbox id="checkbox8" params="{{params}}" title="广告投放地区" data="{{data}}" icon="bullhorn"></checkbox>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="checkbox" src="../Common/ui/h-ui/form/c_checkbox"></import>
<template>
<div class="container">
<form>
<checkbox id="checkbox9" params="{{params}}" title="广告投放地区" data="{{data}}"></checkbox>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
},
onInit() {
this.$on('checkbox9_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
