 

 

 

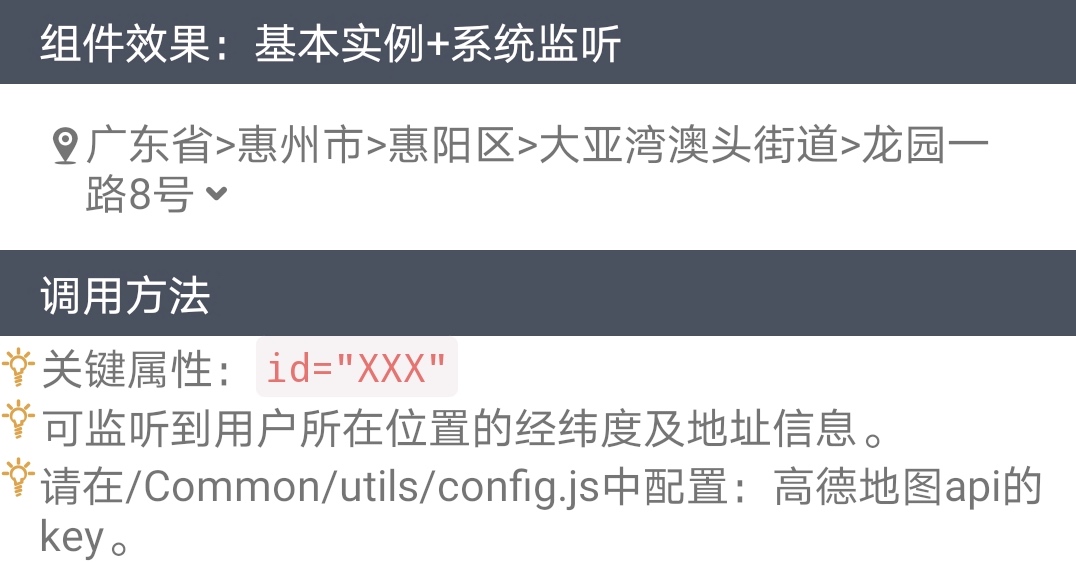
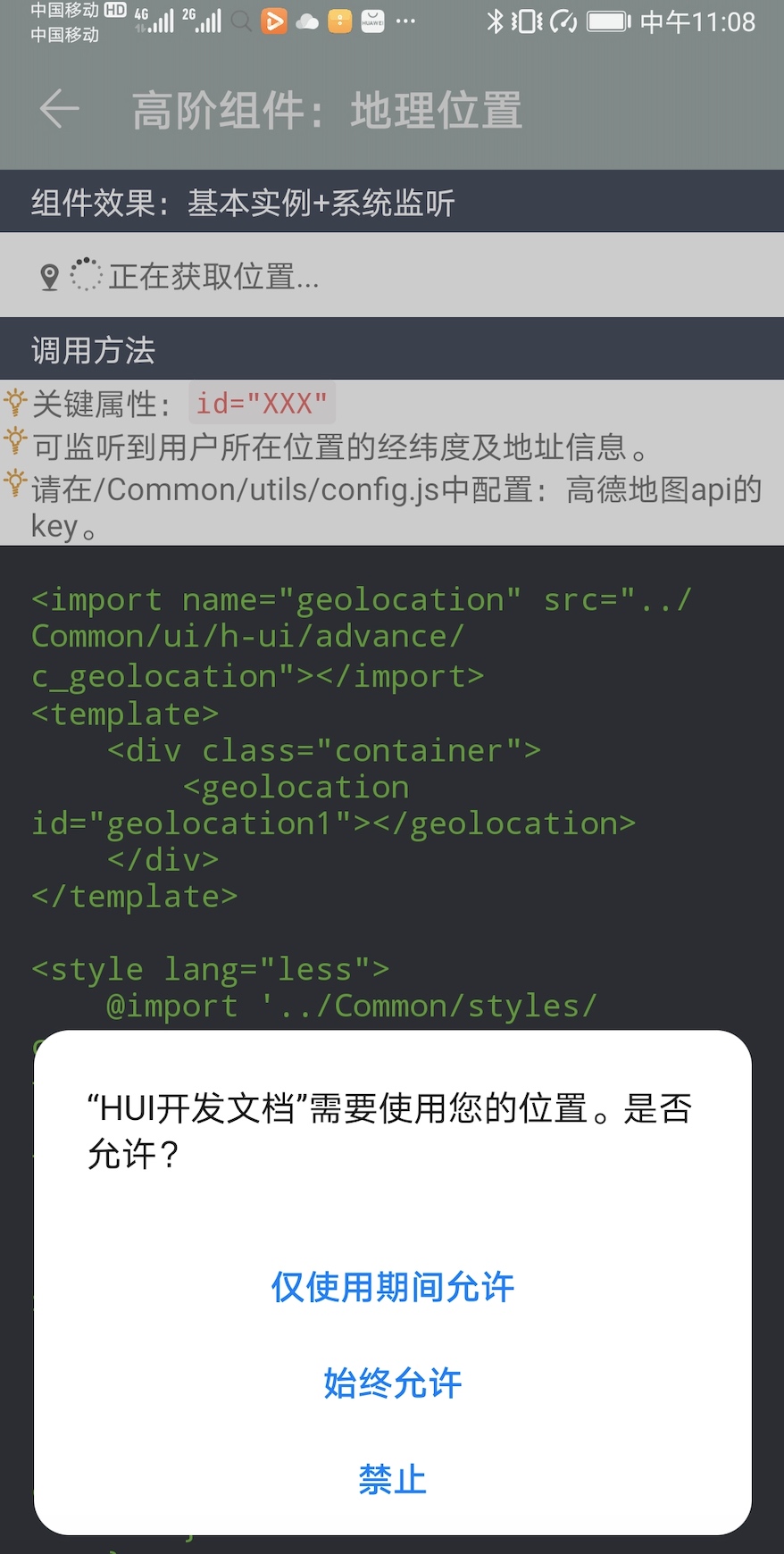
<import name="geolocation" src="../Common/ui/h-ui/advance/c_geolocation"></import>
<template>
<div class="container">
<geolocation id="geolocation1"></geolocation>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
onInit() {
this.$on('geolocation1_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
console.info(evt.detail.value)
}
}
</script>
 

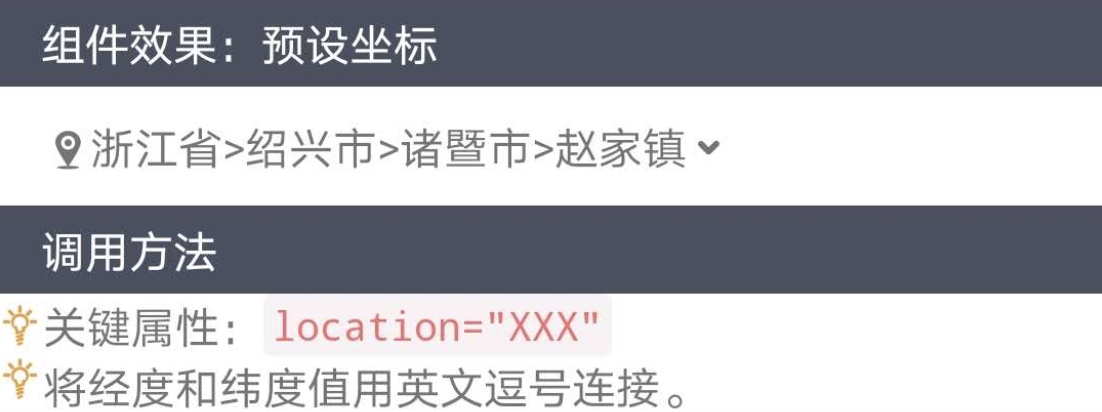
<import name="geolocation" src="../Common/ui/h-ui/advance/c_geolocation"></import>
<template>
<div class="container">
<geolocation id="geolocation2" location="118.521456,29.721001"></geolocation>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
