 

<import name="count-down" src="../Common/ui/h-ui/advance/c_count_down"></import>
<template>
<div class="container">
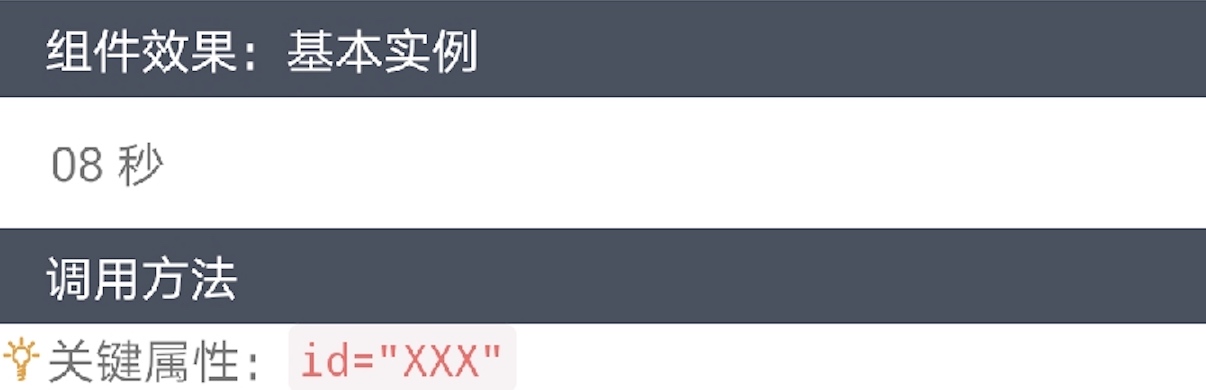
<count-down id="countdown1"></count-down>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="count-down" src="../Common/ui/h-ui/advance/c_count_down"></import>
<template>
<div class="container">
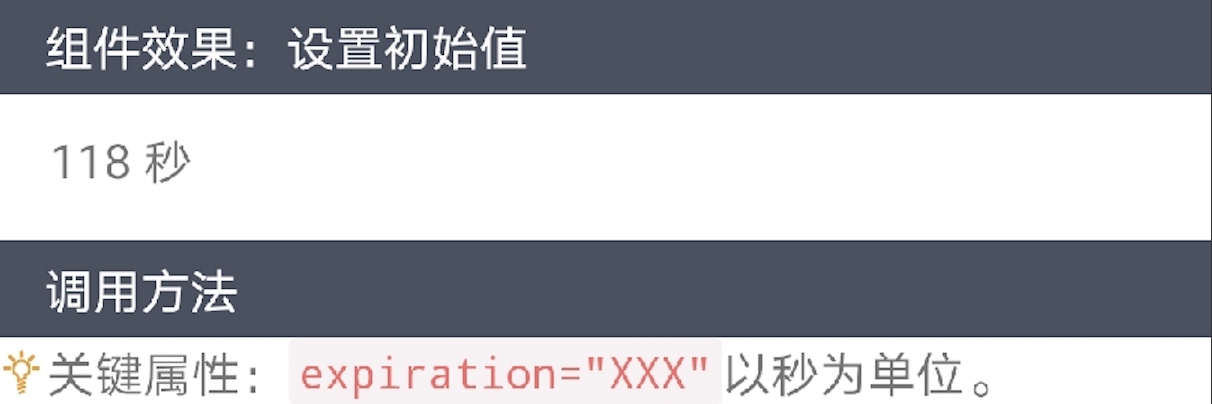
<count-down id="countdown2" expiration="120"></count-down>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="count-down" src="../Common/ui/h-ui/advance/c_count_down"></import>
<template>
<div class="container">
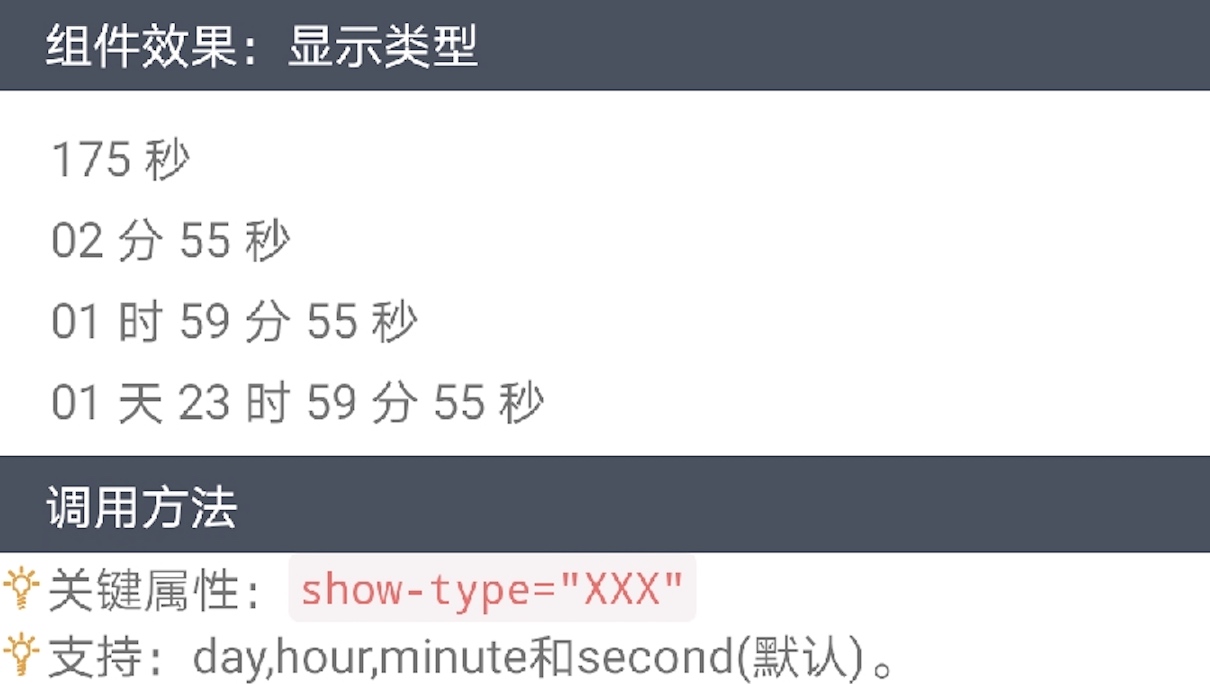
<count-down id="countdown3" expiration="180" show-type="second"></count-down>
<count-down id="countdown4" expiration="180" show-type="minute"></count-down>
<count-down id="countdown5" expiration="7200" show-type="hour"></count-down>
<count-down id="countdown6" expiration="172800" show-type="day"></count-down>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="count-down" src="../Common/ui/h-ui/advance/c_count_down"></import>
<template>
<div class="container">
<count-down id="countdown7" expiration="7200" show-type="hour" format=":"></count-down>
<count-down id="countdown8" expiration="172800" show-type="day" format="-"></count-down>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="count-down" src="../Common/ui/h-ui/advance/c_count_down"></import>
<template>
<div class="container">
<count-down id="countdown9" expiration="180" show-type="second" card="true"></count-down>
<count-down id="countdown10" expiration="180" show-type="minute" card="true"></count-down>
<count-down id="countdown11" expiration="7200" show-type="hour" card="true"></count-down>
<count-down id="countdown12" expiration="172800" show-type="day" card="true"></count-down>
<count-down id="countdown13" expiration="180" show-type="second" format=":" card="true"></count-down>
<count-down id="countdown14" expiration="180" show-type="minute" format=":" card="true"></count-down>
<count-down id="countdown15" expiration="7200" show-type="hour" format=":" card="true"></count-down>
<count-down id="countdown16" expiration="172800" show-type="day" format=":" card="true"></count-down>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

 

<import name="count-down" src="../Common/ui/h-ui/advance/c_count_down"></import>
<template>
<div class="container">
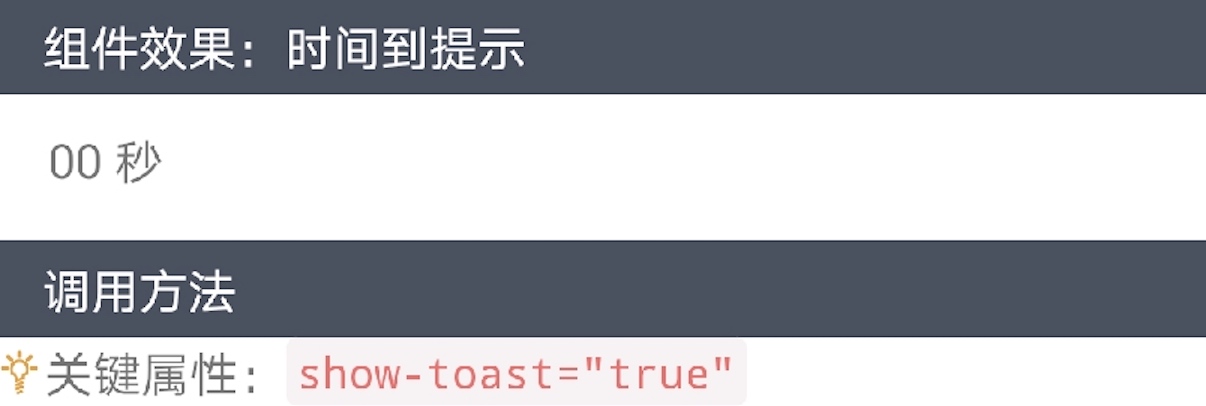
<count-down id="countdown17" show-toast="true"></count-down>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="count-down" src="../Common/ui/h-ui/advance/c_count_down"></import>
<template>
<div class="container">
<count-down id="countdown18" expiration="30"></count-down>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {},
onInit() {
this.$on('countdown18_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '监控到最后一个倒计时组件的时间已到!',
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
