 

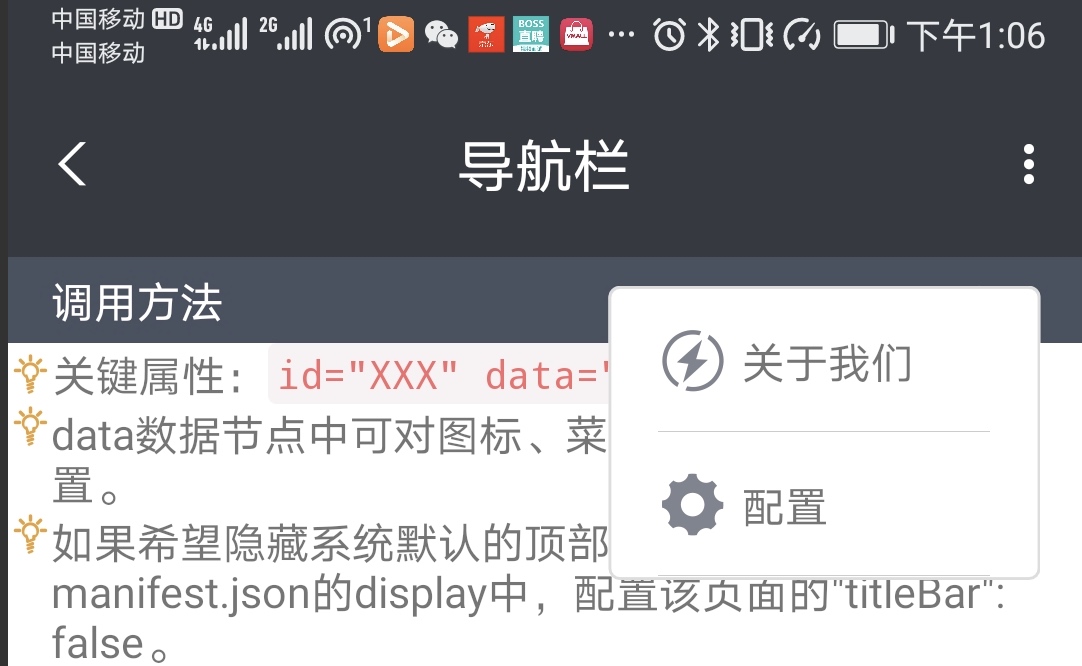
点击右上角按钮,从右侧划入自定义菜单
 

 

<import name="nav-bar" src="../Common/ui/h-ui/navigation/c_nav_bar"></import>
<template>
<div class="container-full">
<nav-bar id="navbar" data="{{data}}"></nav-bar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
data: [
{
icon: 'hui',
text: '关于我们',
uri: '/About'
},
{
icon: 'cog',
text: '配置',
uri: '/About'
}
]
},
onInit() {
this.$on('navbar_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
 

 

点击右上角按钮,从右侧划入自定义菜单
 

 

<import name="nav-bar" src="../Common/ui/h-ui/navigation/c_nav_bar"></import>
<template>
<div class="container-full">
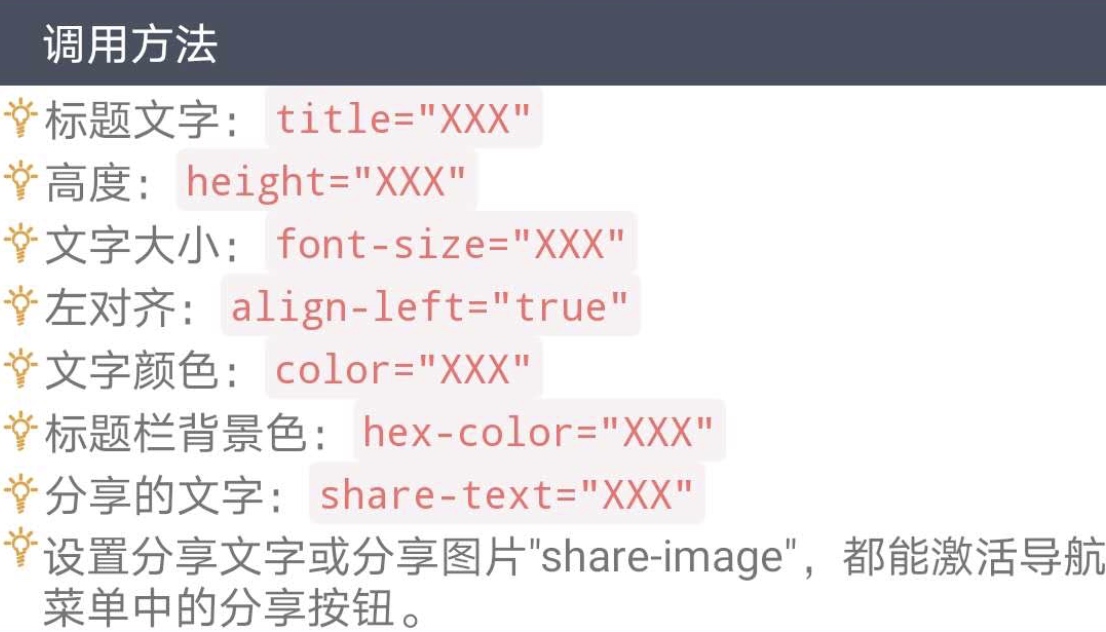
<nav-bar id="navbar" data="{{data}}" title="H-UI" height="100" font-size="30" align-left="true" color="dark" hex-color="#d43f3a" share-text="H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!"></nav-bar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{
icon: 'hui',
text: '关于我们',
uri: '/About'
},
{
icon: 'cog',
text: '配置',
uri: '/About'
}
]
}
}
</script>
扫码体验
