 

 

 

<import name="drawer" src="../Common/ui/h-ui/navigation/c_drawer"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<drawer id="drawer"></drawer>
<h-button text="基本实例" block="true" type="info" onclick="handleClick1"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
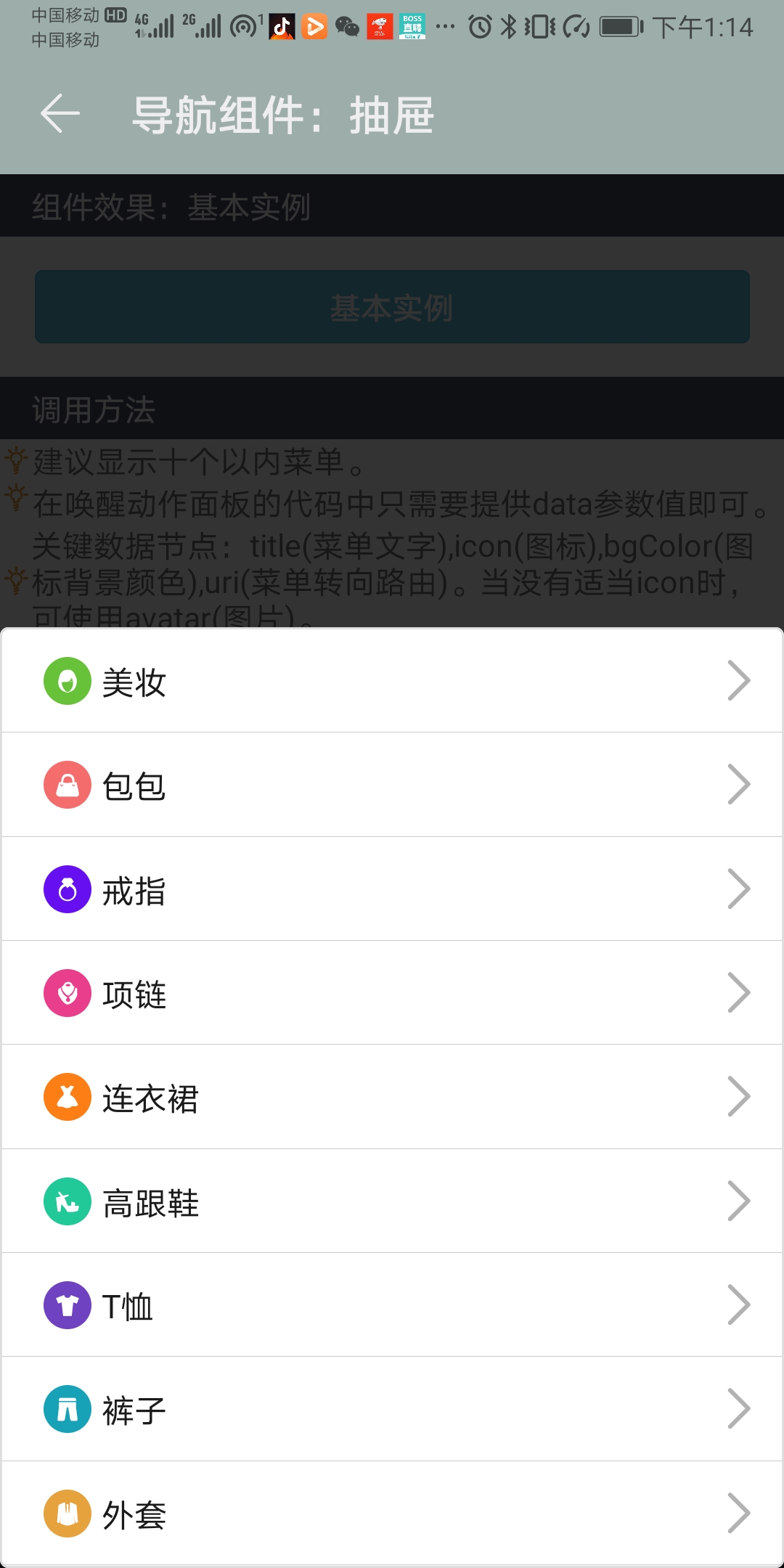
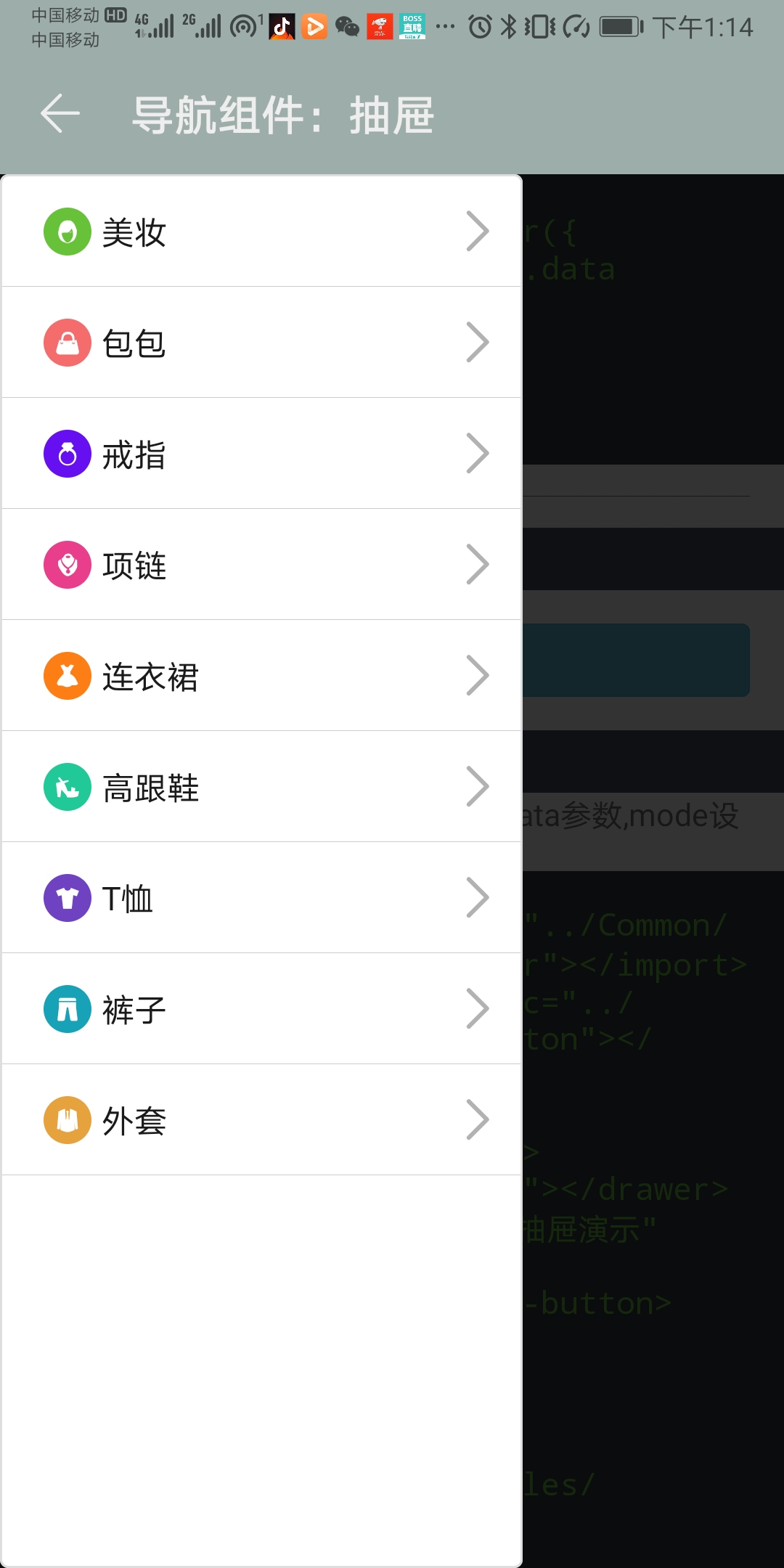
data: [
{
icon: 'female',
bgColor: 'bg-success',
title: '美妆',
uri: '/About'
},
{
icon: 'bag',
bgColor: 'bg-danger',
title: '包包',
uri: '/About'
},
{
icon: 'ring',
bgColor: 'bg-indigo',
title: '戒指',
uri: '/About'
},
{
icon: 'necklace',
bgColor: 'bg-pink',
title: '项链',
uri: '/About'
},
{
icon: 'skirt',
bgColor: 'bg-orange',
title: '连衣裙',
uri: '/About'
},
{
icon: 'shoe',
bgColor: 'bg-teal',
title: '高跟鞋',
uri: '/About'
},
{
icon: 't-shirt',
bgColor: 'bg-purple',
title: 'T恤',
uri: '/About'
},
{
icon: 'pants',
bgColor: 'bg-cyan',
title: '裤子',
uri: '/About'
},
{
icon: 'coat',
bgColor: 'bg-warning',
title: '外套',
uri: '/About'
}
]
},
handleClick1() {
this.$child('drawer').showdrawer({
data: this.data
});
}
}
</script>
 

 

 

<import name="drawer" src="../Common/ui/h-ui/navigation/c_drawer"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<drawer id="drawer"></drawer>
<h-button text="左抽屉演示" block="true" type="info" onclick="handleClick2"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{
icon: 'female',
bgColor: 'bg-success',
title: '美妆',
uri: '/About'
},
{
icon: 'bag',
bgColor: 'bg-danger',
title: '包包',
uri: '/About'
},
{
icon: 'ring',
bgColor: 'bg-indigo',
title: '戒指',
uri: '/About'
},
{
icon: 'necklace',
bgColor: 'bg-pink',
title: '项链',
uri: '/About'
},
{
icon: 'skirt',
bgColor: 'bg-orange',
title: '连衣裙',
uri: '/About'
},
{
icon: 'shoe',
bgColor: 'bg-teal',
title: '高跟鞋',
uri: '/About'
},
{
icon: 't-shirt',
bgColor: 'bg-purple',
title: 'T恤',
uri: '/About'
},
{
icon: 'pants',
bgColor: 'bg-cyan',
title: '裤子',
uri: '/About'
},
{
icon: 'coat',
bgColor: 'bg-warning',
title: '外套',
uri: '/About'
}
]
},
handleClick2() {
this.$child('drawer').showdrawer({
data: this.data,
mode: 'left'
});
}
}
</script>
 

 

 

<import name="drawer" src="../Common/ui/h-ui/navigation/c_drawer"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<drawer id="drawer"></drawer>
<h-button text="右抽屉演示" block="true" type="info" onclick="handleClick3"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{
icon: 'female',
bgColor: 'bg-success',
title: '美妆',
uri: '/About'
},
{
icon: 'bag',
bgColor: 'bg-danger',
title: '包包',
uri: '/About'
},
{
icon: 'ring',
bgColor: 'bg-indigo',
title: '戒指',
uri: '/About'
},
{
icon: 'necklace',
bgColor: 'bg-pink',
title: '项链',
uri: '/About'
},
{
icon: 'skirt',
bgColor: 'bg-orange',
title: '连衣裙',
uri: '/About'
},
{
icon: 'shoe',
bgColor: 'bg-teal',
title: '高跟鞋',
uri: '/About'
},
{
icon: 't-shirt',
bgColor: 'bg-purple',
title: 'T恤',
uri: '/About'
},
{
icon: 'pants',
bgColor: 'bg-cyan',
title: '裤子',
uri: '/About'
},
{
icon: 'coat',
bgColor: 'bg-warning',
title: '外套',
uri: '/About'
}
]
},
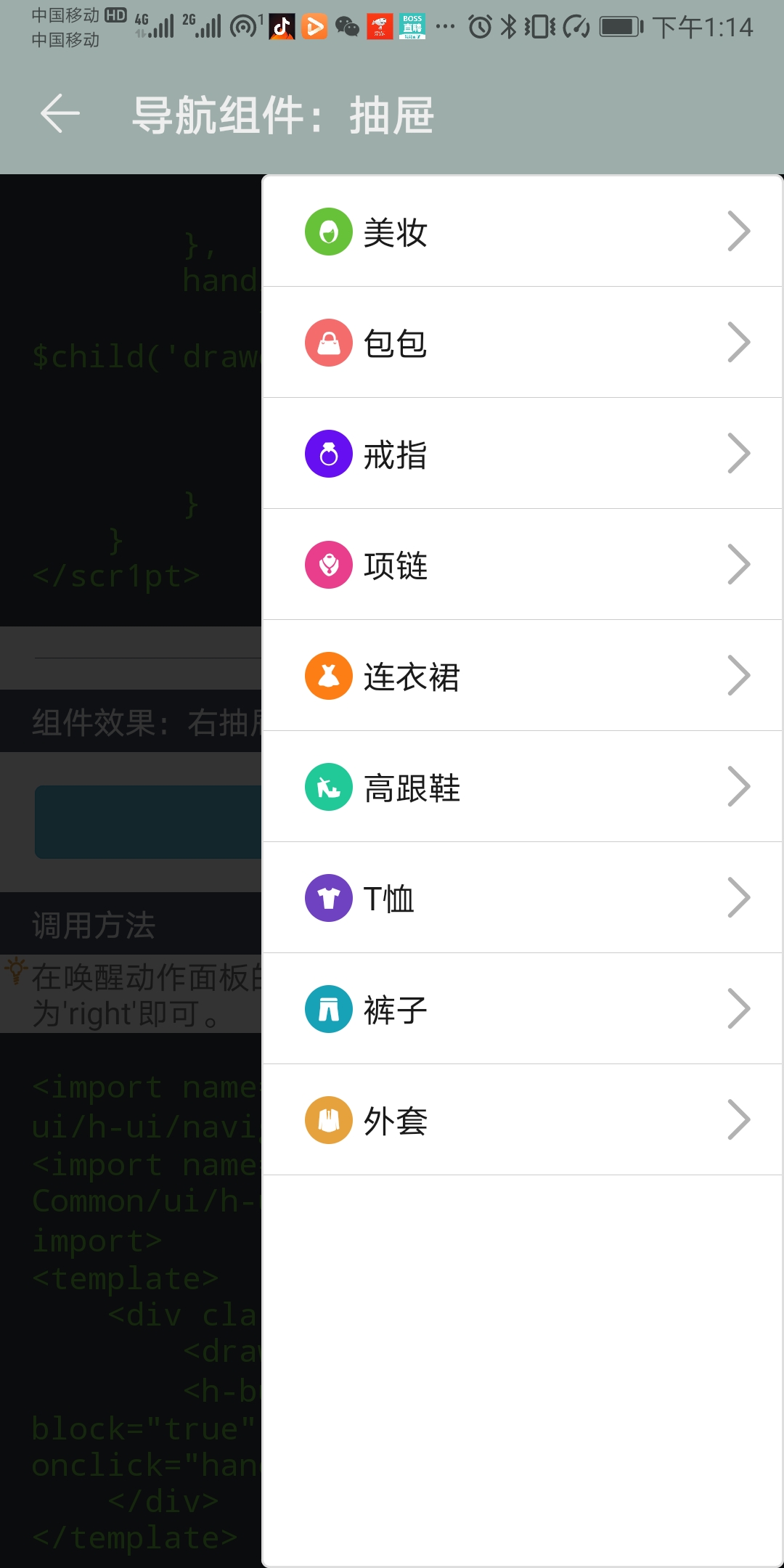
handleClick3() {
this.$child('drawer').showdrawer({
data: this.data
mode: 'right'
});
}
}
</script>
扫码体验
