 

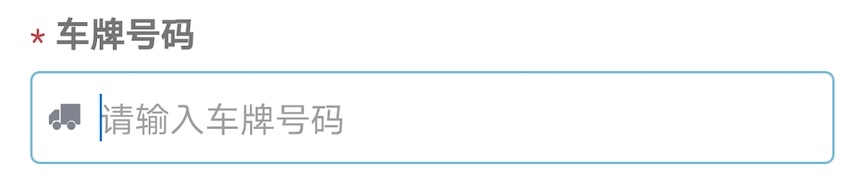
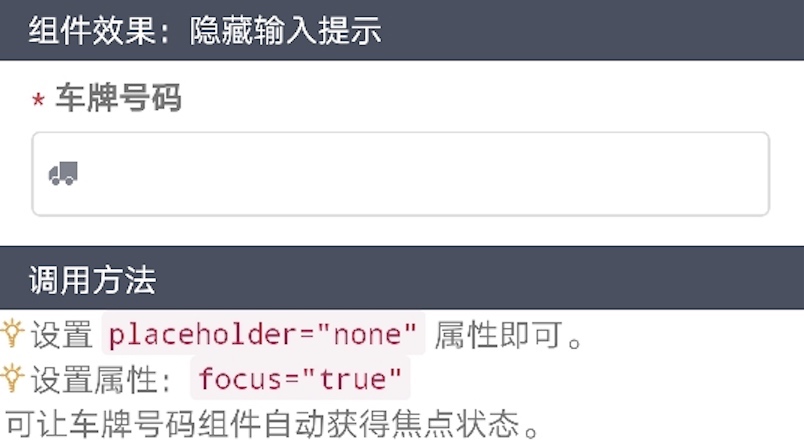
获得焦点时的状态:
 

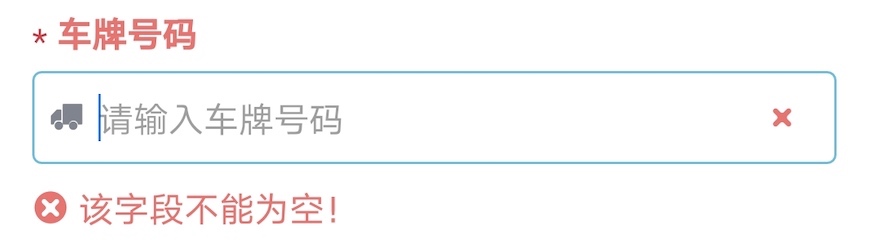
空值时自动校验:
 

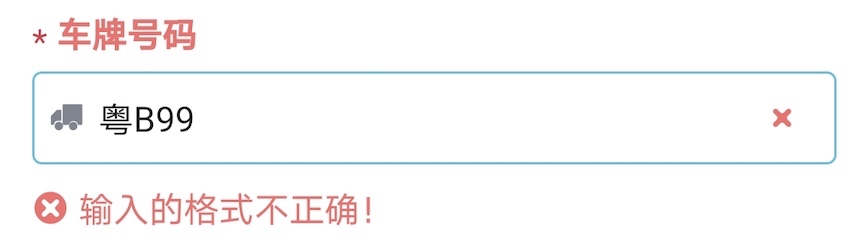
不符合格式要求时自动校验:
 

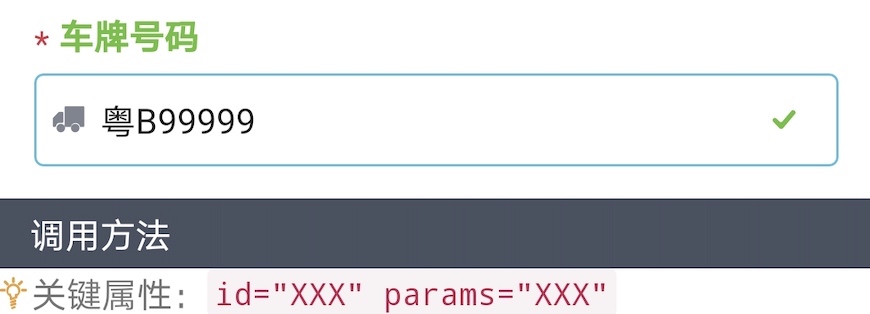
输入格式正确时:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="vehicleno" src="../Common/ui/h-ui/form/c_vehicleno"></import>
<template>
<div class="container">
<form>
<vehicleno id="vehicleno1" params="{{params}}"></vehicleno>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="vehicleno" src="../Common/ui/h-ui/form/c_vehicleno"></import>
<template>
<div class="container">
<form>
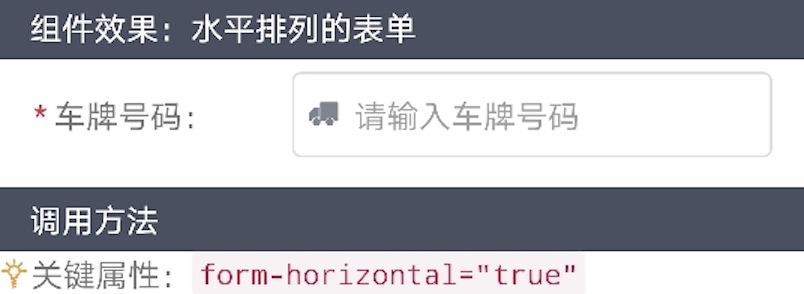
<vehicleno id="vehicleno2" params="{{params}}" form-horizontal="true"></vehicleno>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="vehicleno" src="../Common/ui/h-ui/form/c_vehicleno"></import>
<template>
<div class="container">
<form>
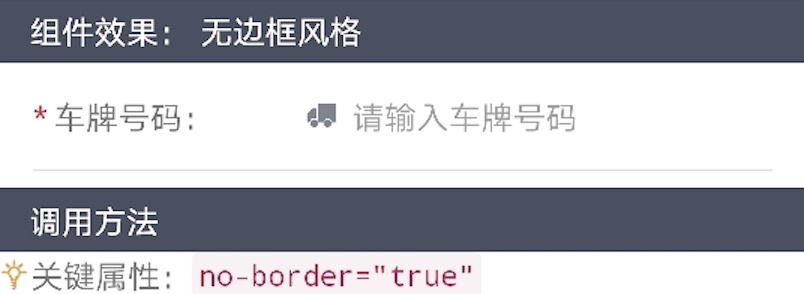
<vehicleno id="vehicleno3" params="{{params}}" no-border="true" ></vehicleno>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="vehicleno" src="../Common/ui/h-ui/form/c_vehicleno"></import>
<template>
<div class="container">
<form>
<vehicleno id="vehicleno4" params="{{params}}" title="none"></vehicleno>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="vehicleno" src="../Common/ui/h-ui/form/c_vehicleno"></import>
<template>
<div class="container">
<form>
<vehicleno id="vehicleno5" params="{{params}}" placeholder="none"></vehicleno>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

用于设置个性化的输入提示语。
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="vehicleno" src="../Common/ui/h-ui/form/c_vehicleno"></import>
<template>
<div class="container">
<form>
<vehicleno id="vehicleno6" params="{{params}}" tip="格式如,粤B99999"></vehicleno>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="vehicleno" src="../Common/ui/h-ui/form/c_vehicleno"></import>
<template>
<div class="container">
<form>
<vehicleno id="vehicleno7" params="{{params}}" align-right="true"></vehicleno>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="vehicleno" src="../Common/ui/h-ui/form/c_vehicleno"></import>
<template>
<div class="container">
<form>
<vehicleno id="vehicleno8" params="{{params}}" maxlength="8"></vehicleno>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="vehicleno" src="../Common/ui/h-ui/form/c_vehicleno"></import>
<template>
<div class="container">
<form>
<vehicleno id="vehicleno9" params="{{params}}" valid="has-success"></vehicleno>
<vehicleno id="vehicleno10" params="{{params}}" valid="has-warning"></vehicleno>
<vehicleno id="vehicleno11" params="{{params}}" valid="has-error"></vehicleno>
<vehicleno id="vehicleno9_2" params="{{params}}" valid="has-success" valid-icon="none"></vehicleno>
<vehicleno id="vehicleno10_2" params="{{params}}" valid="has-warning" valid-icon="none"></vehicleno>
<vehicleno id="vehicleno11_2" params="{{params}}" valid="has-error" valid-icon="none"></vehicleno>
<vehicleno id="vehicleno12" params="{{params}}" valid="has-success" form-horizontal="true"></vehicleno>
<vehicleno id="vehicleno13" params="{{params}}" valid="has-warning" form-horizontal="true"></vehicleno>
<vehicleno id="vehicleno14" params="{{params}}" valid="has-error" form-horizontal="true"></vehicleno>
<vehicleno id="vehicleno12_2" params="{{params}}" valid="has-success" form-horizontal="true" valid-icon="none"></vehicleno>
<vehicleno id="vehicleno13_2" params="{{params}}" valid="has-warning" form-horizontal="true" valid-icon="none"></vehicleno>
<vehicleno id="vehicleno14_2" params="{{params}}" valid="has-error" form-horizontal="true" valid-icon="none"></vehicleno>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="vehicleno" src="../Common/ui/h-ui/form/c_vehicleno"></import>
<template>
<div class="container">
<form>
<vehicleno id="vehicleno15" params="{{params}}" valid="has-error" form-error="该车牌号码已存在!" value="粤B99999"></vehicleno>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="vehicleno" src="../Common/ui/h-ui/form/c_vehicleno"></import>
<template>
<div class="container">
<form>
<vehicleno id="vehicleno16" params="{{params}}" not-blank="false"></vehicleno>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="vehicleno" src="../Common/ui/h-ui/form/c_vehicleno"></import>
<template>
<div class="container">
<form>
<vehicleno id="vehicleno17" params="{{params}}" value="粤B99999" disabled="true"></vehicleno>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="vehicleno" src="../Common/ui/h-ui/form/c_vehicleno"></import>
<template>
<div class="container">
<form>
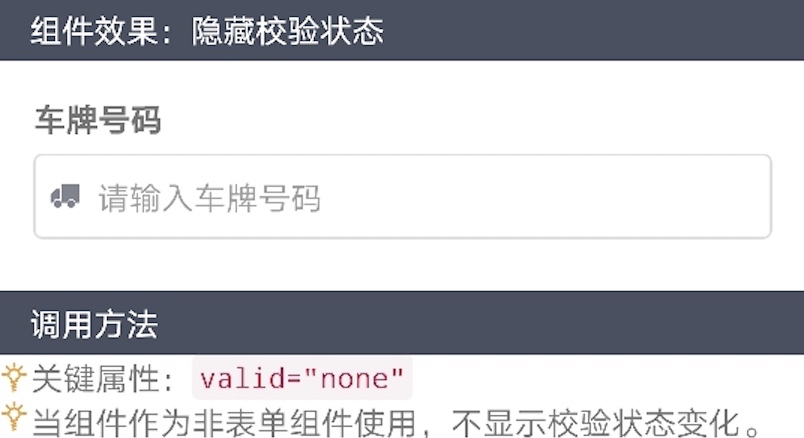
<vehicleno id="vehicleno18" params="{{params}}" not-blank="false" valid="none" valid-icon="none"></vehicleno>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="vehicleno" src="../Common/ui/h-ui/form/c_vehicleno"></import>
<template>
<div class="container">
<form>
<vehicleno id="vehicleno19" params="{{params}}"></vehicleno>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('vehicleno19_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
