 

<import name="steps" src="../Common/ui/h-ui/advance/c_steps"></import>
<template>
<div class="container">
<steps></steps>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="steps" src="../Common/ui/h-ui/advance/c_steps"></import>
<template>
<div class="container">
<steps num="2"></steps>
<steps num="4"></steps>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="steps" src="../Common/ui/h-ui/advance/c_steps"></import>
<template>
<div class="container">
<steps num="4" current="1"></steps>
<steps num="4" current="2"></steps>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="steps" src="../Common/ui/h-ui/advance/c_steps"></import>
<template>
<div class="container">
<steps num="4" current="1" status="error"></steps>
<steps num="4" current="3" status="success"></steps>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="steps" src="../Common/ui/h-ui/advance/c_steps"></import>
<template>
<div class="container">
<steps data="{{data}}"></steps>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
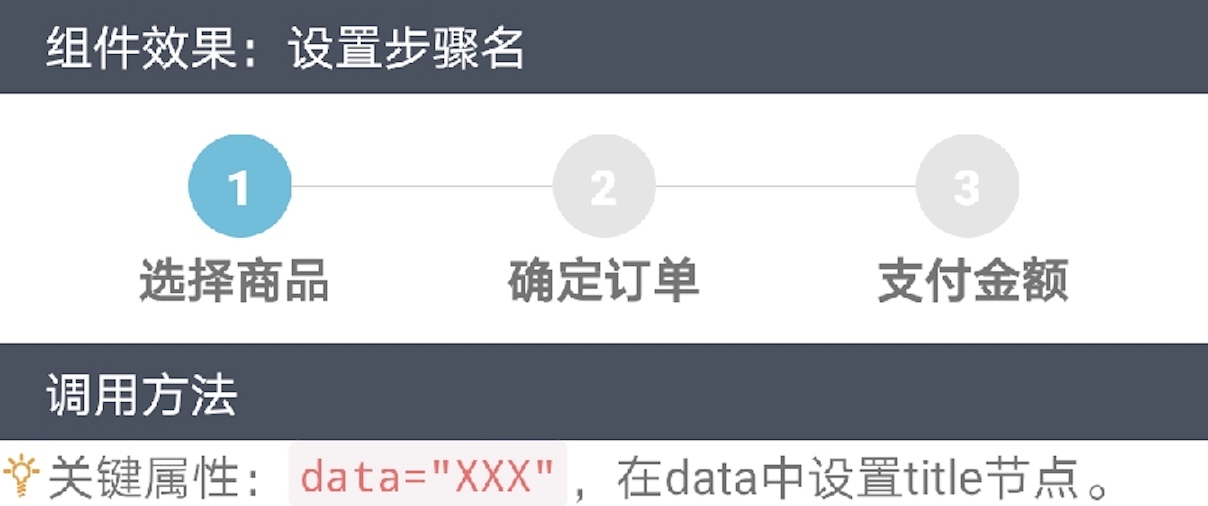
{ title: '选择商品' },
{ title: '确定订单' },
{ title: '支付金额' }
]
}
}
</script>
 

<import name="steps" src="../Common/ui/h-ui/advance/c_steps"></import>
<template>
<div class="container">
<steps data="{{data}}"></steps>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{ title: '选择商品', content: '这里是额外的信息,最多两行' },
{ title: '确定订单', content: '这里是额外的信息,最多两行' },
{ title: '支付金额', content: '这里是额外的信息,最多两行' }
]
}
}
</script>
 

<import name="steps" src="../Common/ui/h-ui/advance/c_steps"></import>
<template>
<div class="container">
<steps data="{{data}}"></steps>
<steps data="{{data}}" current="1"></steps>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{ title: '选择商品', content: '这里是额外的信息,最多两行',type: 'gift' },
{ title: '确定订单', content: '这里是额外的信息,最多两行',type: 'shopping-cart' },
{ title: '支付金额', content: '这里是额外的信息,最多两行',type: 'money' }
]
}
}
</script>
扫码体验
