 

 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="username" src="../Common/ui/h-ui/form/c_username"></import>
<import name="password" src="../Common/ui/h-ui/form/c_password"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
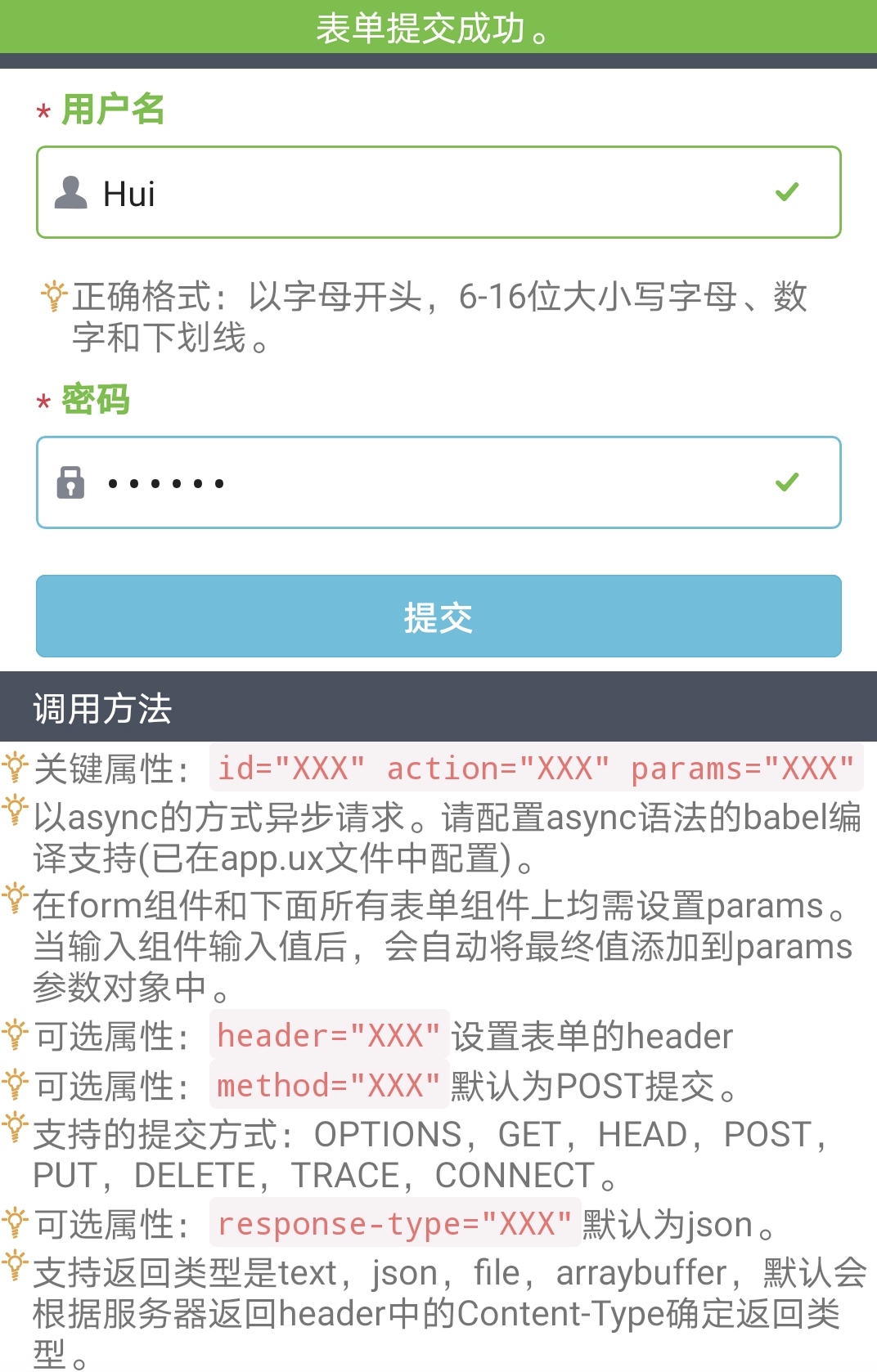
<form id="form" action="http://httpbin.org/post" params="{{params}}">
<username id="username" params="{{params}}"></username>
<password id="password" params="{{params}}"></password>
<h-button id="button" type="info" block="true" onclick="handleClick"></h-button>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
},
handleClick() {
this.$child('form').submit()
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="username" src="../Common/ui/h-ui/form/c_username"></import>
<import name="password" src="../Common/ui/h-ui/form/c_password"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<form id="form2" action="http://httpbin.org/post" params="{{params2}}">
<username id="username2" params="{{params2}}"></username>
<password id="password2" params="{{params2}}"></password>
<h-button id="button2" type="info" block="true" onclick="handleClick2"></h-button>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params2: {
accessToken: 'XXX'
}
},
handleClick2() {
this.$child('form2').submit()
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="username" src="../Common/ui/h-ui/form/c_username"></import>
<import name="password" src="../Common/ui/h-ui/form/c_password"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<form id="form3" action="http://httpbin.org/post" params="{{params}}">
<username id="username3" params="{{params}}"></username>
<password id="password3" params="{{params}}"></password>
<h-button id="button3" type="info" block="true" onclick="handleClick3"></h-button>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('form3_dispatchEvt',this.dispatchEvt)
},
handleClick3() {
this.$child('form3').submit()
},
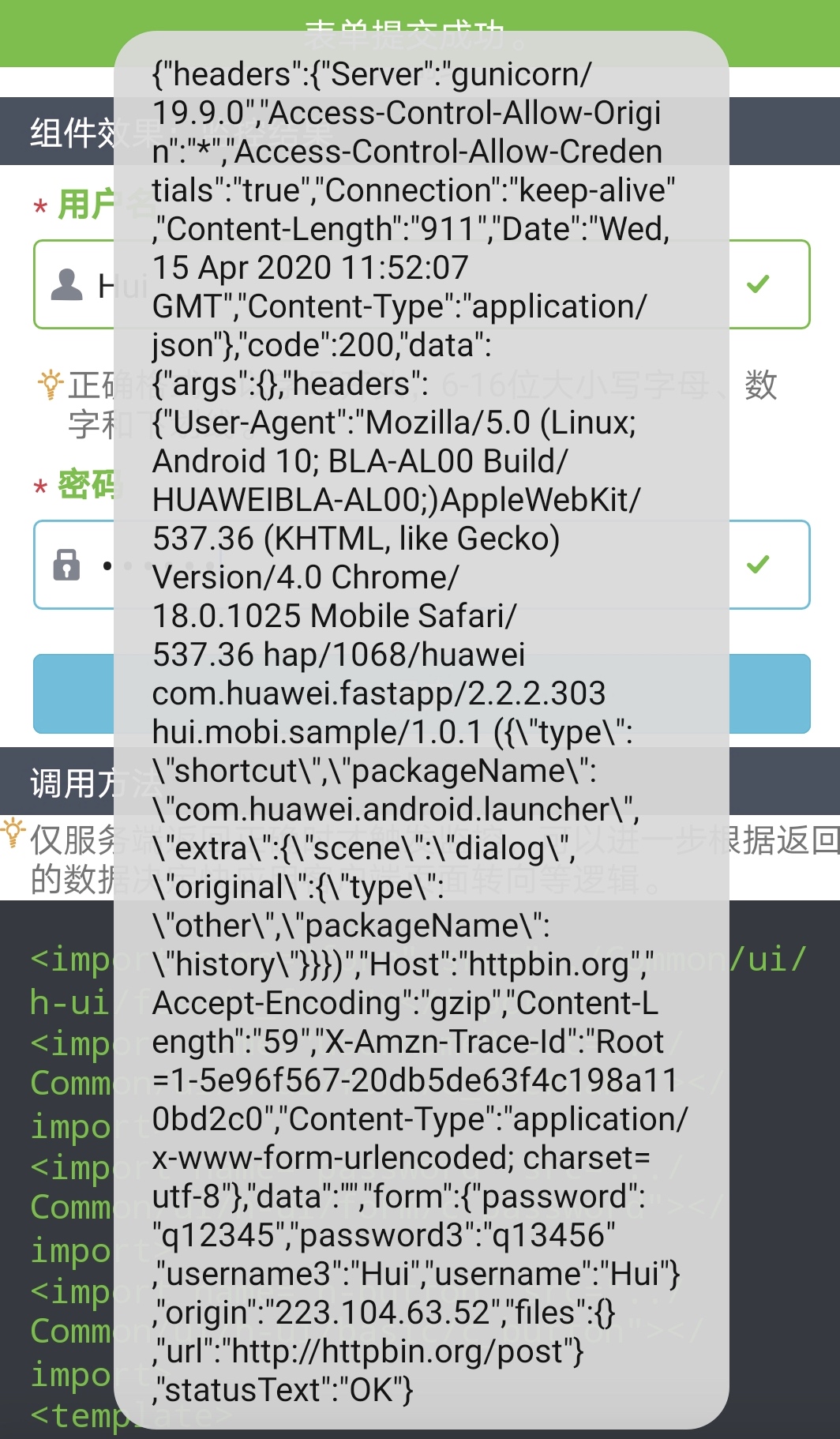
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
