实时监听表单输入框的方法和一些思考
前言
已经快一个多月没有写博客了。出来找实习加回校答辩花费了很多时间,然后刚进公司就开始接收公司的一些项目,还是学习到了很多知识,这种充实生活让我感觉到很踏实。身边的很多同学都陆续出来找工作了,有工资高的也有工资低的,其中的原因应该是很多的方面的,但是我感觉前期是实力加运气,但是到了后面一定是靠实力说话的,因此未来我还有很长的路需要走。(我的实习工资也不算好吧。。)
需求
最近做的项目有一个修改密码的页面,第一个输入框输入符合正则的密码,第二个输入框重复输入密码,要求要实时获取,当二者值相同的时候出现正确标识。
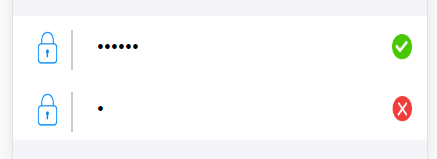
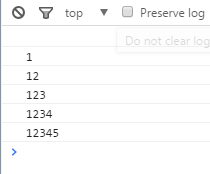
假设我第一次输入密码为123456,符合正则就会出现正确图标。第二次我输入1,则会出现错误图标(图1),为了便于看出我确实是输入了1,我在控制台输出此时的输入框值(图2), 依次类推,直到我们输入值为123456时,第二个输入框出现正确图标。
 (图1)
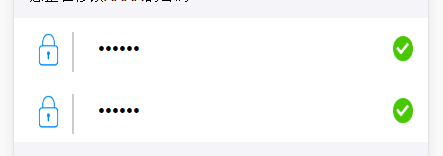
(图1)  (图3)
(图3)
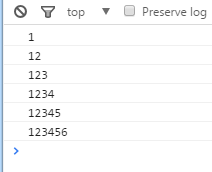
![]() (图2)
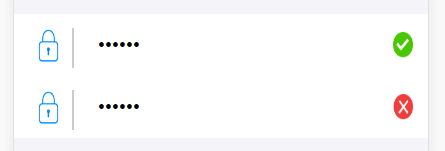
(图2)  (图4)
(图4)
第一次尝试
使用了onchange事件,效果并不好。一查手册才发现该事件仅适用于文本域(text field),textarea和select元素。当用于select元素时,onchange事件会在选择某个选项时发生,当用于文本域和textarea时,该事件会在元素失去焦点时才发生。(特别提示下,在使用HTML5的FileReader接口时,实现文件上传是要使用文件表单的onchanges事件)。再提下onchange触发必须满足的两个条件: 1.当前对象属性改变,并且是有键盘或鼠标事件激发的(脚本触发无效)2.当前对象失去焦点(onblur);
第二次尝试
思考了一会,感觉用键盘事件也是可以的,以前貌似做过类似的效果,于是就动手测试起来.首先使用keypress事件,结果差强人意。效果如下:
 (图5)
(图5)  (图6)
(图6)
第一次输入密码依然是123456,但是第二次输入密码,输入1,输出空字符,接着输入2,此时才输入1,以此类推,第二次密码已经为123456(图5),输出确却是12345(图6)。当再输入7时,才出现正确图标,明显此时二者密码不同。因此keypress事件不符合要求,keydown事件同理。(感兴趣可以亲测)
然后我使用了keyup事件,发现结果完美同需求是一模一样的。效果如图1-4,我就不贴图了。个人感觉应该是keydown,keypress事件在键盘按下时触发,此时输入框还没有获取到值,就执行处理程序,导致获取的值都是上一个状态的值。(可以理解为我们看到的已经获取到值是最新的状态了),而keyup事件是在键盘释放时触发,此时已经读到了键盘的值,再触发的处理程序,所以可以做到实时监测。期间参考了一些资料这篇博文,这篇博文
这就给我们一个思考的契机,是否某个操作的过程分别触发的不同事件,它的触发时机却是有一点区别的。比如:鼠标单击操作的mousedown,click,mouseup触发时机都是什么时候,也可以动手试试,这里就不多阐述了。
第三次尝试
结合 HTML5 标准事件 oninput 和 IE 专属事件 onpropertychange 事件来监听输入框值变化。
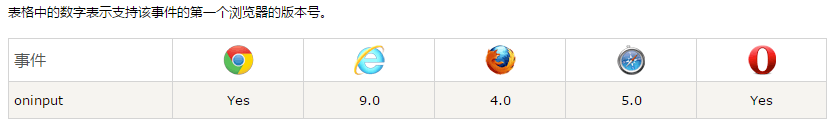
oninput事件的介绍:W3Cschool,很重要的一点是oninput事件是在元素值发生变化时立即触发的。其兼容性如图:

IE9以下不支持oninput事件,我们可以使用IE特有的onpropertychange事件替代。
因为我是用JQ写的,所以提下JQ写的核心代码:
1 //给第二个输入框绑定事件 2 $reInp.bind('input propertychange', function() { 3 // 代码 4 });
值得参考的博文。
总结
经过一波三折,总算是比较完美的解决了。在实习过程中,最深的感受就是自己实在是很菜,很多都不会,要学习的还有很多。要了解了解业务,多和后端交流,可以少干很多不必要的工作。在一些规范方面也比从前做的更好了,未来可期吧。