转载:https://www.cnblogs.com/maxiaodan/p/10066345.html
Charles 介绍:
Charles 是一个HTTP代理服务器,反转代理服务器,当浏览器连接Charles的代理访问互联网时,Charles可以监控浏览器发送和接收的所有数据。它允许一个开发者查看所有连接互联网的HTTP通信,这些包括request, response 和 HTTP headers (包括cookies 与 caching 信息)。
第一步: 安装Charles
打开官网: https://www.charlesproxy.com/,可以下载:

第二步 : 配置Charles
1. 安装证书
如果不安装证书的话,会出现抓取到的文件,显示unknown的状态
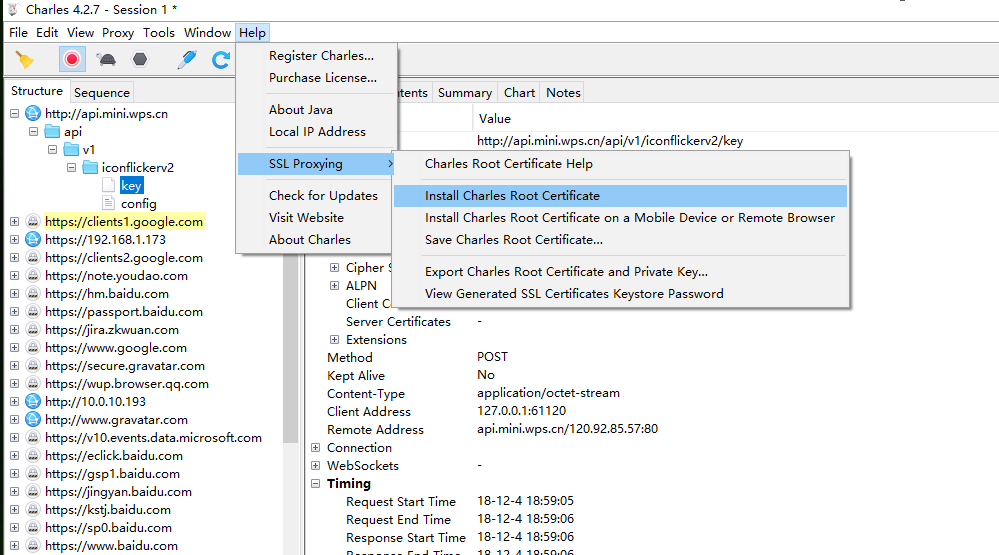
打开charles,点击help->SSL Proxying->Install Charles Root Certificate,如下图所示:

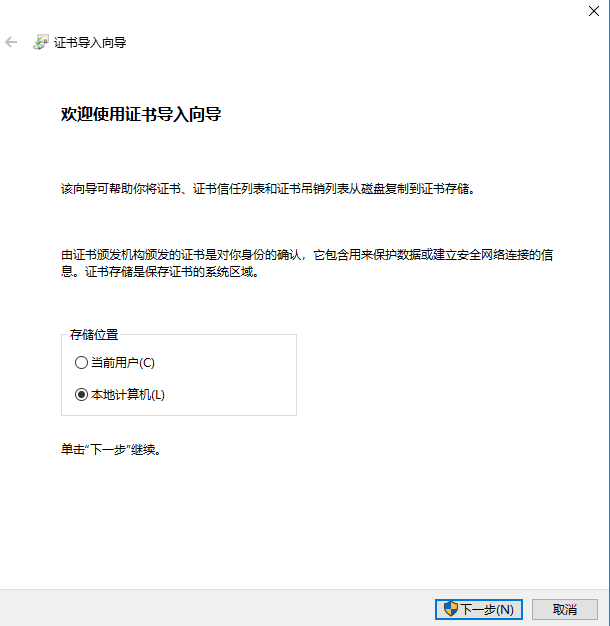
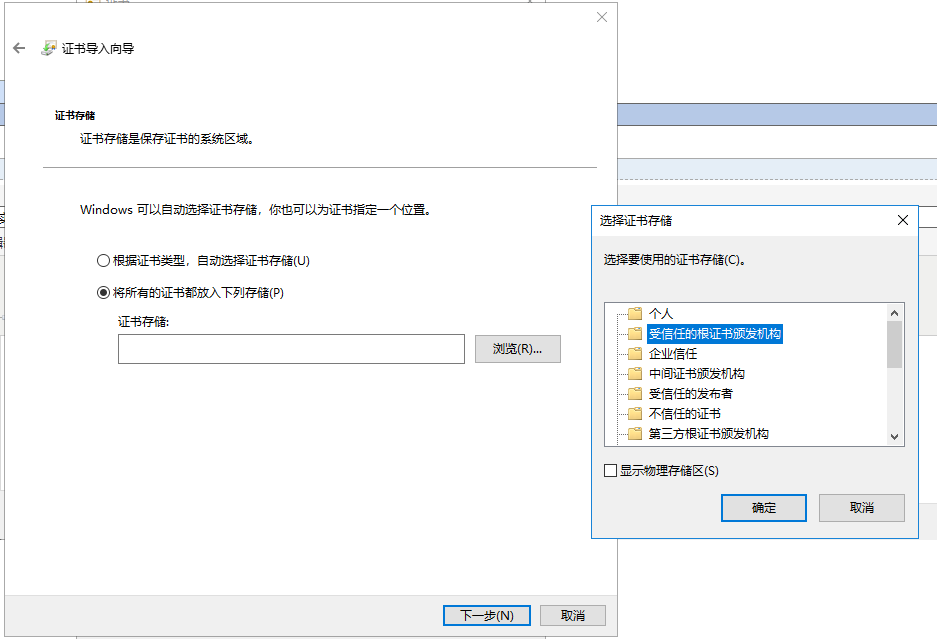
接下来会弹出安装窗口,如下图:



点击最后的“完成”按钮,会弹出一个导入成功的弹框:

2. Charles 上进行相应的配置
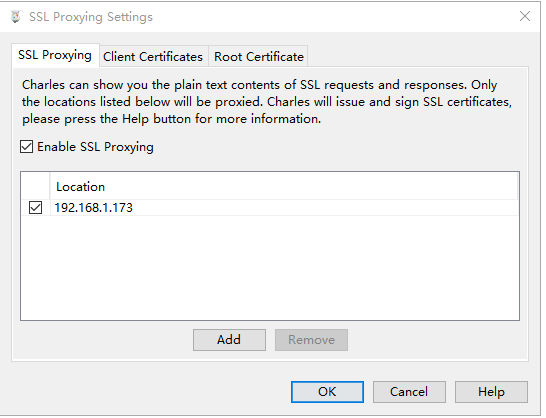
点击菜单栏中Proxy->SSL Proxying Setting,会弹出SSL Proxying Setting的弹框。
首先要将“Enable SSL Proxying”勾选,表示开启SSL。
点击“Add”按钮,添加需要抓取的网站。

第三步 : 配置浏览器
1. 点击F12,打开开发者工具,network -> 勾选Disable cache,清除浏览器缓存。
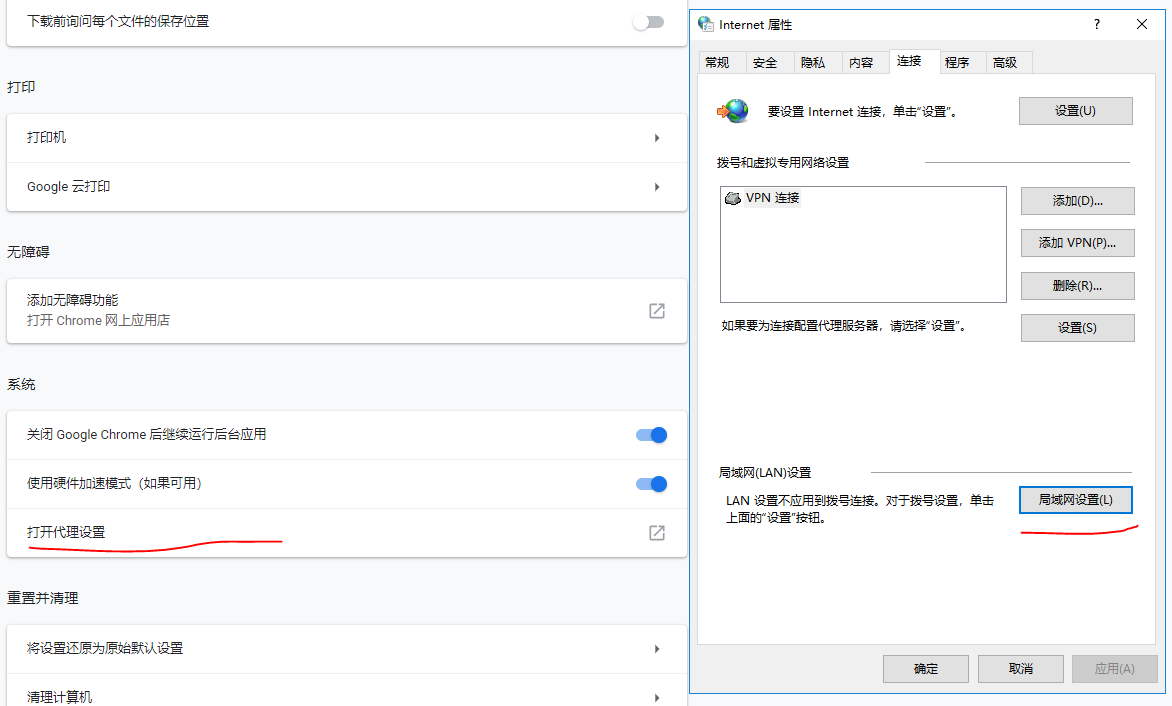
2. 以Chrome浏览器为例,打开浏览器的设置页面:

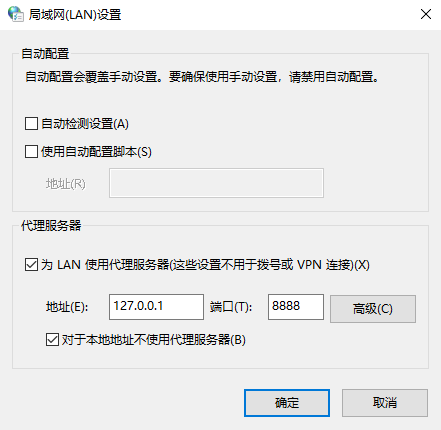
点击局域网设置:

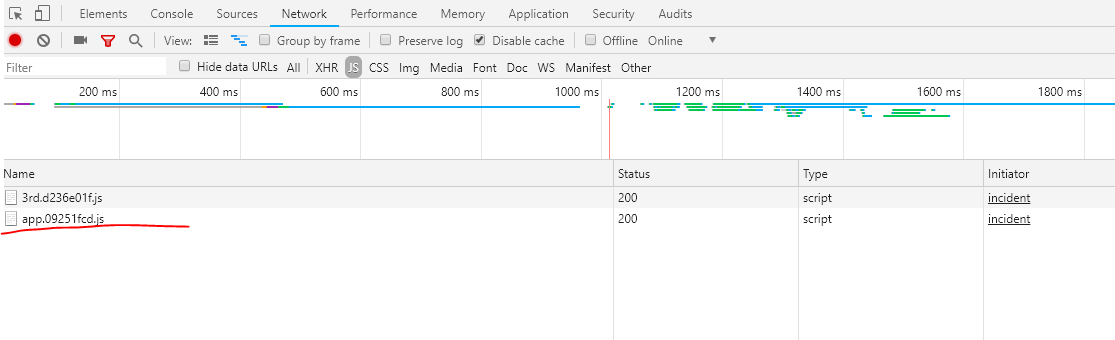
这样就配置好了,抓包的界面如下图所示:

第四步 : 替换文件
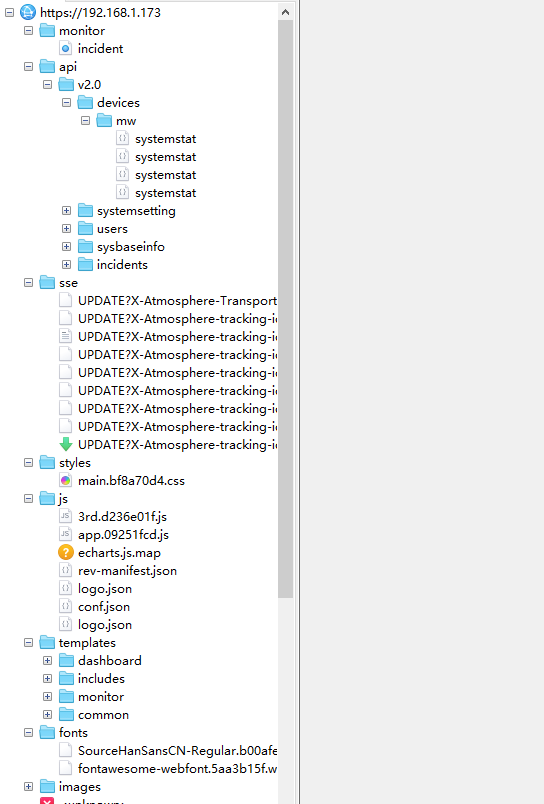
1. 首先在浏览器中,保存自己需要修改的文件,选中文件夹,点击右键,选中Save as 保存到本地

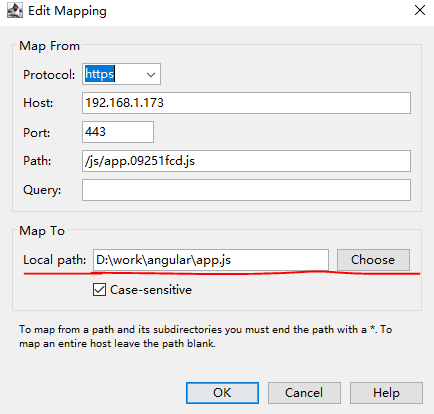
2. 本地修改完文件以后,打开Charles ,找到抓取到的需要替换的文件,点击右键 --> Map Local....

在Local path 点击“Choose”按钮,选取本地需要替换的文件,刷新页面,就大功告成啦!