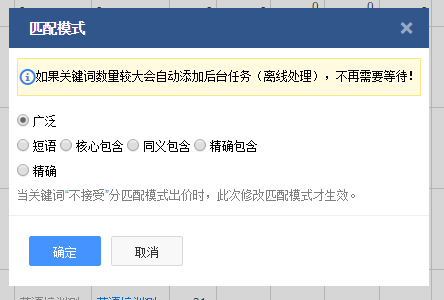
匹配模式
 匹配模式分为三大类 广泛 短语 精准
分为5小类:英语培训
精确匹配:只有网民的搜索词和关键词一模一样的时候,创意才可以展现
精确包含:精包 当网民的搜索词完全包含关键词(不能拆分),创意才可是展现
同义包含:当网民的搜索词和关键词意思相近,插入空格或者文字,位置颠倒,错别字
匹配模式分为三大类 广泛 短语 精准
分为5小类:英语培训
精确匹配:只有网民的搜索词和关键词一模一样的时候,创意才可以展现
精确包含:精包 当网民的搜索词完全包含关键词(不能拆分),创意才可是展现
同义包含:当网民的搜索词和关键词意思相近,插入空格或者文字,位置颠倒,错别字
核心包含:去冗余 去掉多余 去多余 找核心 再拓展
广 泛:拓展 只要沾上一点边边的都有机会展现
通常情况下匹配模式越宽消费越高
精确匹配:流量少,过于精准
精确包含:有点儿窄
同义包含:居中,不是特别的浪费钱,又相对精准
核心包含:有点宽
广泛匹配:太宽泛,冤枉钱花得特别多
否定关键词
如果账户的关键词是广泛或者短语的时候,就会有很多没用的关键词进入到我们的账户里面,但是我们又不希望这些没用的关键词进入到我们账户,我们可以给这批关键词否掉
否定关键词可以在计划和单元里面添加;
否定关键词(普否)当网民的搜索词完全包含普否词的时候,我们的创意不展现
精确否定关键词(精否):当网民的搜索词和精否词一模一样的时候,我们创意才不会展现
普否和精否分别能添加200个
否定关键词可以在计划和单元里面同时添加
当计划和单元同时添加了否定关键词 相加执行
否定关键词:普否和精否
什么时候使用否定关键词:
1、在账户里面出现杂词的时候
2、同行之间相互否定品牌关键词
地域 账户和计划 计划
预算 账户和计划 以少的稳准
暂停 计划 单元 关键词 以高层级优先
出价 单元和关键词 以关键词为准
出价系数:计划和单元 单元
匹配模式中
最具有针对性的:精确匹配
对流量有帮助的,增加品牌知名度:广泛
企业中最常用的:同义
通配符的作用
替换:搜索词替换触发关键词,关键词替换通配符里面的默认关键词
飘红
当创意中有和搜索词一致或者意思相近的词的时候就会飘红
为什么要飘红
增加点击的几率
使用通配符的时候,要注意
保证替换之后创意要通顺 字符不要超出通配符的使用方法
1、 使用的关键词要是同一个关键词
2、 本单元内的关键词
3、 单元里面最长的关键词 单元里面 一样的 最长的

优选:系统会选择一个他认为网民最认可的创意进行展现
轮替:单元里面所有的创意同等概率展现 关键词和创意是多对多的关系
商盾3.0
屏蔽方式有三种:
访客策略展现屏蔽 、IP策略展现屏蔽、手动展现屏蔽
环比:
(昨天-前天)/前天 *100%
同比:
(昨天 - 上周那一天)/ 上周那一天 *100%
这是一个时间段: 可以是一天,一星期,一个季度,一年。
还可以是自定义的时间段。
撞线:
两种状态:
1、未撞线。
2、显示的下线的时间。
数据报告:
账号的报告
计划报告
单元报告
关键词/url 报告
创意报告
搜索词报告
维度分析报告
左侧/上方排名分析
地域报告
转化报告
定制报告:
可以按报告类型生成相应的报告,可以发送到指定的邮箱,(最多只能发5个,以逗号隔开)。
品牌词:公司品牌
产品词:网民的搜索意图明确,一般是核心词,竞争大,出价高,消费高
通用词:网民的购买意向模糊 类别词
人群词:具有潜在购买意向的关键词
竞品词:同行词,包含竞争对手的品牌或者公司名称
活动词:业务词+活动