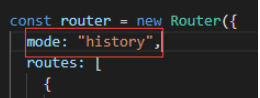
vue路由去掉#号

刷新出现404的解决办法
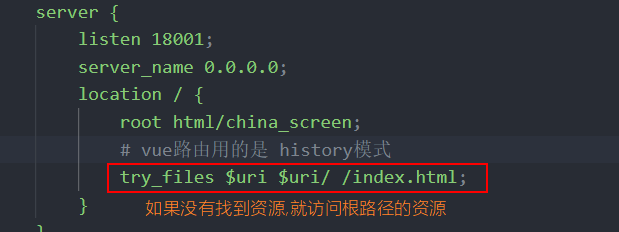
配置nginx:

为什么本地不会这种问题:
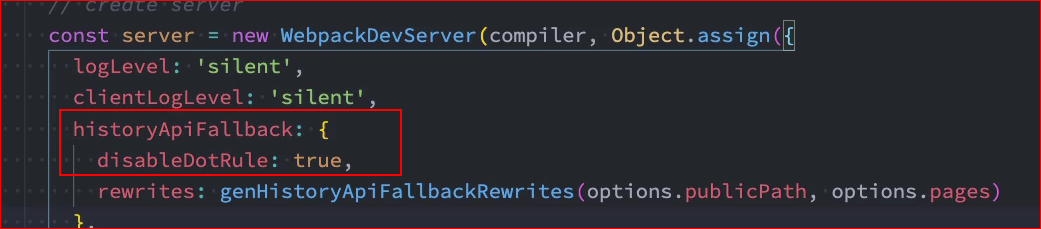
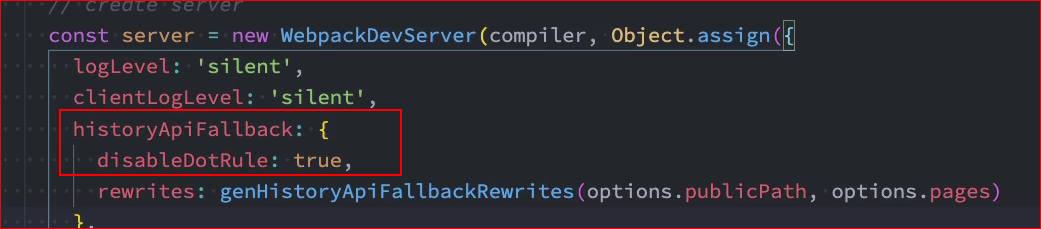
因为vue-cli使用了: historyApiFallback
而vue-cli是基于webpack实现的: webpack源码里默认开启了 historyApiFallback

historyApiFallback
- historyApiFallback是开发中一个非常常见的属性,它主要的作用是解决SPA页面在路由跳转之后,进行页面刷新
时,返回404的错误。 - boolean值:默认是false
- boolean值:默认是false
- boolean值:默认是false
- 可以配置from来匹配路径,决定要跳转到哪一个页面;
- 事实上devServer中实现historyApiFallback功能是通过connect-history-api-fallback库的:
- 可以查看connect-history-api-fallback 文档

- 可以查看connect-history-api-fallback 文档