一.认识plugin

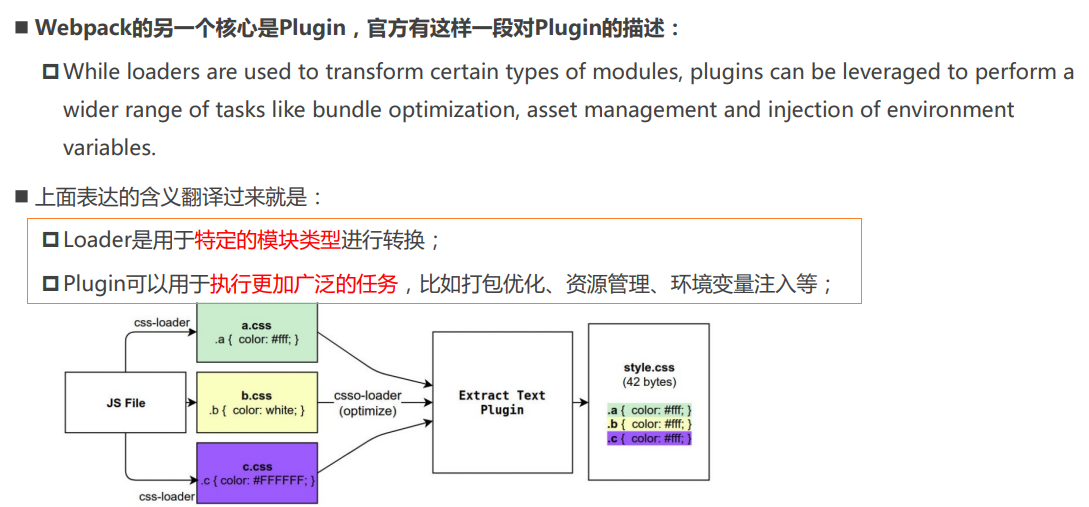
Loader:在加载模块的时候,通过test去匹配模块,处理和这个loader
Plugin:插件目的在于解决 loader 无法实现的其他事
二.CleanWebpackPlugin
每次打包前都会自动删除 上一次 生成的dist文件夹
npm install clean-webpack-plugin -D
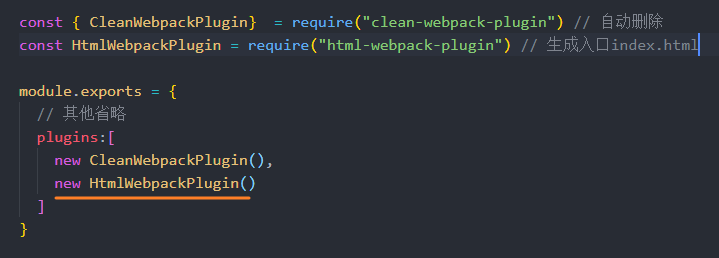
const { CleanWebpackPlugin} = require("clean-webpack-plugin")
module.exports = {
// 其他省略
plugins:[
new CleanWebpackPlugin()
]
}
三.HtmlWebpackPlugin
1.生成基本的index.html
插件的基本作用就是生成html文件
在进行项目部署的时,必然也是需要有对应的入口文件index.html;
所以我们也需要对index.html进行打包处理
npm install html-webpack-plugin -D

2.自定义模板数据填充生成入口index.html
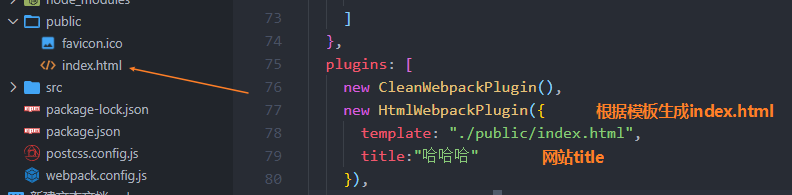
2.1 在配置HtmlWebpackPlugin时,我们可以添加如下配置:
- template:指定我们要使用的模块所在的路径;
- ptitle:在进行htmlWebpackPlugin.options.title读取时,就会读到该信息

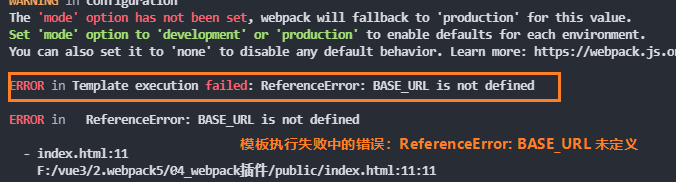
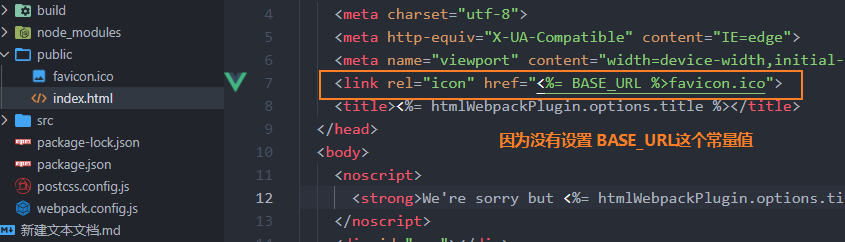
但是,这个时候编译还是会报错,因为在我们的模块中还使用到一个BASE_URL的常量:

这是因为在编译template模块时,有一个BASE_URL:

2.2 这个时候我们可以使用DefinePlugin插件
DefinePlugin允许在编译时创建配置的全局常量,是一个webpack内置的插件(不需要单独安装)

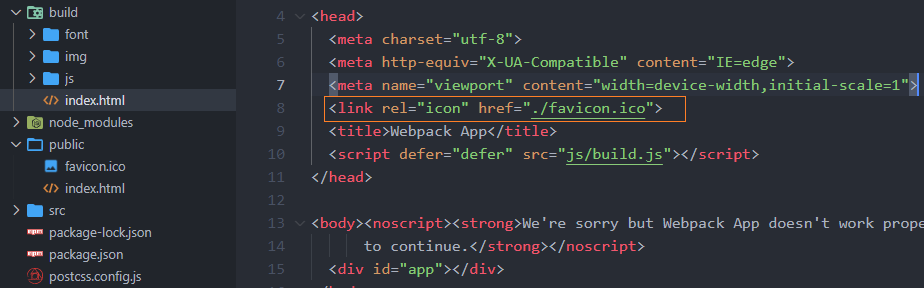
再次打包就可以找到 BASE_URL

四. CopyWebpackPlugin
将单个文件 或 整个目录复制到打包后的文件内
例如: 将 favicon.ico 图标 赋值到 打包后的diss文件内:
npm install copy-webpack-plugin -D
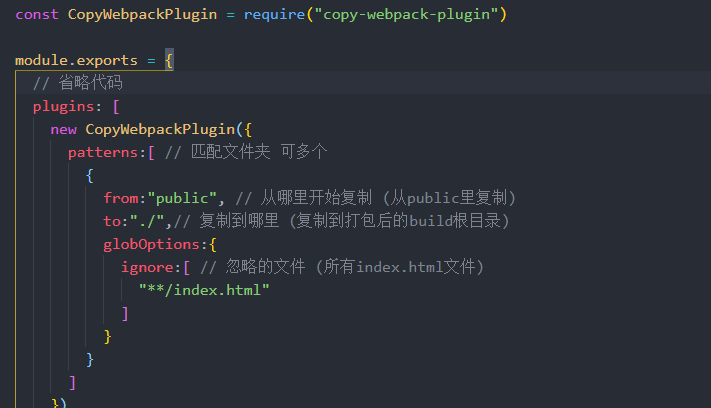
接下来配置CopyWebpackPlugin即可:
复制的规则在patterns中设置;
- from:设置从哪一个源中开始复制;
- to:复制到的位置,可以省略,会默认复制到打包的目录下;
- globOptions:设置一些额外的选项,其中可以编写需要忽略的文件:
- DS_Store:mac目录下回自动生成的一个文件;
- index.html:也不需要复制,因为我们已经通过HtmlWebpackPlugin完成了index.html的生成;

复制成功!!!

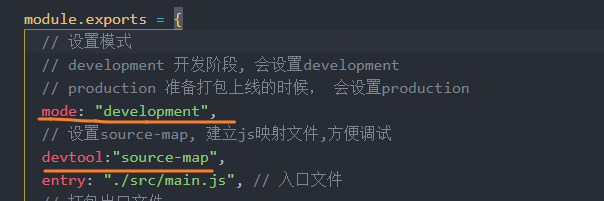
五. Mode配置
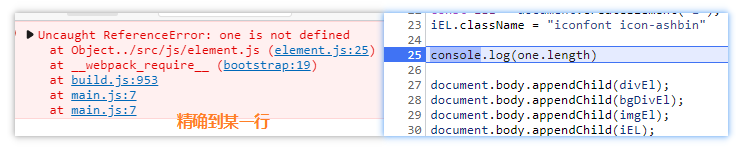
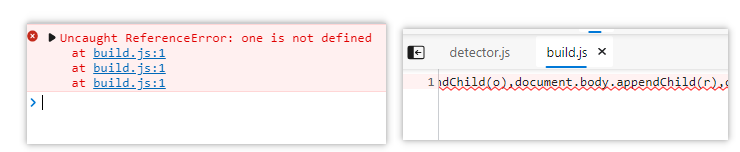
由于打包后的代码被压缩过,如果代码出现报错就不好调试

配置介绍:
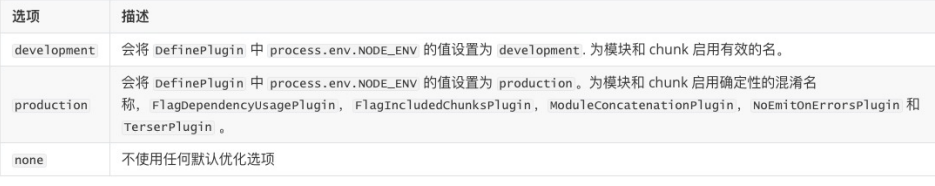
Mode配置选项,可以告知webpack使用响应模式的内置优化:
- 默认值是production(什么都不设置的情况下);
- 可选值有:'none' | 'development' | 'production'

解决办法: