- 1. 可以把一个大的入口文件 分割 成 多个入口文件,实现并行加载,从而速度更快
- 2.可以设置成按需加载,比如单页面开发,整个页面非常庞大,所以要根据路由拆分成多个文件,实现按需加载(拆分文件需要用到webpack拆分)
- 在 webpack 中可以定义多入口,将不同的入口文件打包为不同的 chunk
- 单入口引入jQuery, jQuery会和入口js,会合并在一起


后果:入口js 和 jQuery 合并了(这是不允许的)
解决办法:在module.esxports引入optimization 把jQuery打包成一个单独的文件 - 多入口引入jQuery,哪个入口引入了jQuery,jQuery就会和谁合并

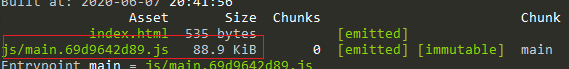
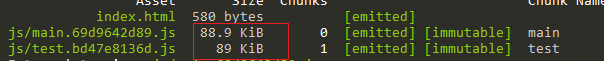
index.js 引入了 jQuery, jQuery就main合并了
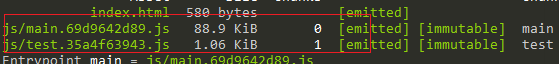
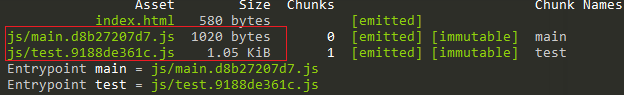
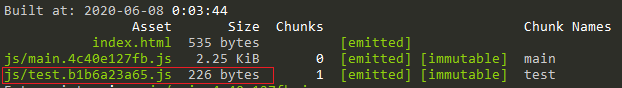
- 通过 js 代码,可以让指定某个文件被单独打包成一个 chunk,如在 index.js 中通过 import 语法,将引入的 test.js 单独打包为一个 chunk
*从而实现 单入口,打包多个文件
单入口---->只引入一个入口文件
多入口---->引入多个入口文件

多入口打包: 会生成对应的打包文件

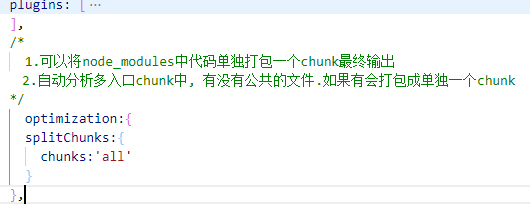
/*
1.可以将node_modules中代码单独打包一个chunk最终输出
2.自动分析多入口chunk中, 有没有公共的文件.如果有会打包成单独一个chunk
*/
optimization:{
splitChunks:{
chunks:'all'
}
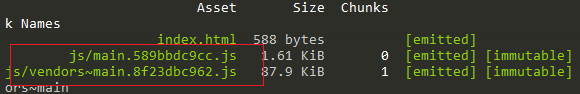
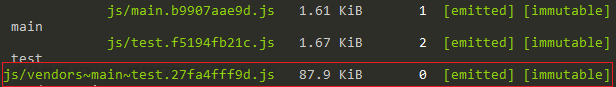
},成功区分 分开打包 入口文件和 jQuery
test.js 也 引入了 jQuery, jQuery也和test合并了
后果:两个入口文件都引入了jQuery----->(这是不允许的,重复加载影响性能)
解决办法: 把jQuery打包成一个单独的文件---实现(多入口公用jQuery)
webpack 中 optimization 配置 还可以 将node_modules中代码单独打包一个chunk最终输出,如果是多入口,可以 自动分析多入口chunk中,有没有公共的文件。如果有会打包成单独一个chunk;
使用optimization后; 会自动把公共的文件(jQuery),单独打包
optimizaation的作用是:
自动将node_modules里的依赖,打包成一个单独chunk;
自动分析多入口chunk中, 有没有公共的文件. 如果有会把公共的文件打包成一个单独的chunk(共享)
function sum(...args) {
return args.reduce((p, c) => p + c, 0);
}
/*
通过js代码, 让某个文件被单独打包成一个chunk
import动态导入语法: 能将某个文件单独打包
*/
//import动态导入语法:能将某个文件单独打包
import(/*webpackChunkName: 'test'*/'./test')//webpackChunkName: 'test',打包命名为text
.then(({mul,count})=>{// 结构赋值
console.log(mul(2,5));
})
.catch(()=>{
console.log('文件加载失败');
})
console.log(sum(1, 2, 3, 4, 7, 9));
此时,webpack 中 entry 还是单入口 index.js