- babel 缓存:
- 文件资源 缓存
①hash: 每次使用webpack打包构建时会生成一个唯一的hash值 - 使用chunkhash值:
① - 终武器contenthash登场:
babel-loader在执行的时候,可能会产生一些运行期间重复的公共文件,造成代码体积大冗余,同时也会减慢编译效率(已进行了 bable 兼容性处理的 js 进行缓存,再次构建的时候就不用重新 babale-loader 处理兼容问题)
设置:cacheDirectory:true
让第二次打包构建速度更快
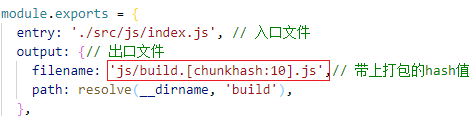
可以给打包出口的.js 和 单独打包的.css的文件名,动态添加hash值,
这样可以达到修改源码,服务器也会改变,因为每次打包文件名都变了,服务器需要重新找
②问题: 但是js 和 css 同时用一个hash值
如果重新打包, 会导致所有缓存失效.(可能就因为改一个文件,就导致整个缓存失效)

chunkhash: 根据chunk生成的hash值. 如果打包来源同一个chunk, 那么hash值就一样,
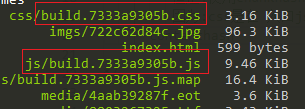
但是:使用chunkhash了, js 和css 的hash值还是一样的
因为:css是在 入口js中被引入的, 所以同属于一个chunk(所以hash值还是一样的)

contenthash: 根据文件的内容生成hash值, 不同文件hash值一定不一样
contenthash作用:
通过使用contenthash,可以做到重新打包代码上线的时候,用户只需要更新有变化的代码,
而没有变化的代码,用户可以直接使用本地缓存
contenthash功能:
源代码发生变化, contenthash则发生变化
源代码不变, contenthash不变
*让代码上线运行缓存更好使用

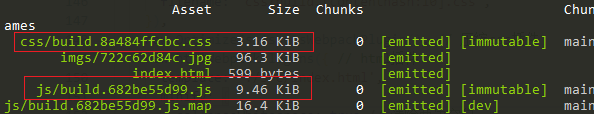
css 和 js 的 hash 终于不一样了
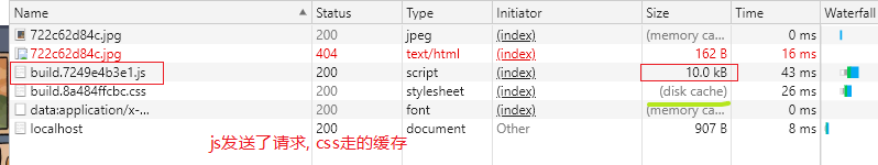
然后修改一下 js文件,看看hash值是否发生变化:发现只有js的hash值变了, css还是和上面的一样,这就说明了:
源代码发生变化, contenthash则发生变化,
因为没有修改css文件,所以css的hash不会发生变化
css请求的是缓存中的 数据没有发送请求(所以hash没有变)
js的文件被修改了,hash也会跟着改变, (服务器又找不到之前的js名,所以又重新发送请求了)

wenpack.config.js *需要自己配置 一个node服务器来 测试运行
const { resolve } = require('path');
const htmlWebpackPlugins = require('html-webpack-plugin')// 引入html插件
const cssWebpackPlugins = require('mini-css-extract-plugin')// 引入单独css插件
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin')//压缩css
// 定义node环境变量,决定使用browserslist的哪个环境
process.env.NODE_ENV = 'production';
// 复用loader
const commonCssLoader = [
cssWebpackPlugins.loader,// 单独的css文件
'css-loader', {
// 还需在package.json中定义browserslist
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => {
require('postcss-preset-env')();
},
},
},
]
/*
正常来讲,一个文件只能被一个loader处理
当一个文件要被多个loader处理,那么一定要指定loader执行的先后顺序:
先执行eslint再执行babel
*/
module.exports = {
entry: './src/js/index.js', // 入口文件
output: {// 出口文件
filename: 'js/build.[contenthash:10].js',// 带上打包的hash值
path: resolve(__dirname, 'build'),
},
module: {
rules: [
{ // 检查js语法eslint
// 在package.josn中eslintConfig --> airbnb
test: /.js$/,
exclude: /node_module/,// 排除
// 优先执行
enforce: 'pre',
loader: 'eslint-loader',
options: {
fix: true // eslit自动帮你格式化js的不规范语法
}
},
{
// 以下loader只会匹配一个
// 注意: 不能有两个配置处理同一种类型文件
oneOf:[
{// 打包css
test: /.css$/,
use: [
...commonCssLoader
],
},
{// 打包scss
test: /.scss$/,
use: [
...commonCssLoader, // 引入loader
'sass-loader',
],
},
{ // js兼容性
// 在package.josn中eslintConfig --> airbnb
test: /.js$/,
exclude: /node_module/,// 排除
loader: 'babel-loader',
options: {
presets: [
[
'@babel/preset-env',
{
// 按需加载
useBuiltIns: 'usage',
// 指定core-js版本
corejs: { version: 3 },
targets: {
chrome: '60',
firefox: '50',
ie: '9',
edge: '17',
safari: '10'
},
},
],
],
// 开始babel缓存
// 第二次构件时, 会读取之前的缓存
cacheDirectory:true
}
},
{// 打包图片
test: /.(jpg|png|gif)$/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]',
outputPath: 'imgs',//保存的路径
esModule: false,//关闭es6模块化
name:'[hash:10].[ext]',// 处理后的名字长度
}
},
{// 打包html插入的图片
test: /.html$/,
loader: 'html-loader'
},
{// 打包其他文件, 除了上面打包过的
exclude: /.(js|css|less|html|jpg|png|gif)$/,
loader: 'file-loader',
options: {
outputPath: 'media',//保存的路径
name:'[hash:10].[ext]',// 处理后的名字长度
}
}]
}
],
},
plugins: [
new cssWebpackPlugins({ // 打包成单独的css插件
filename: 'css/build.[contenthash:10].css',
}),
new OptimizeCssAssetsWebpackPlugin(), // 压缩css插件
new htmlWebpackPlugins({ // html插件
template: './src/index.html',
minify: {
collapseWhitespace: true,// 清除两边空白
removeComments: true// 清除备注
}
})
],
mode: 'production', // 环境模式,
devtool:'source-map'// 报错追踪
};服务器配置:server.js
/* node server 开启服务器 */
/* http:localhost:3000 */
// 引入框架
const express = require('express');
// 使用框架
const app = express();
// 中间件
app.use(express.static('build',{maxAge:1000 * 3600}))// 缓存过期时间
// 监听端口
app.listen(3000,function(){
console.log('服务器开启成功');
})