
/*
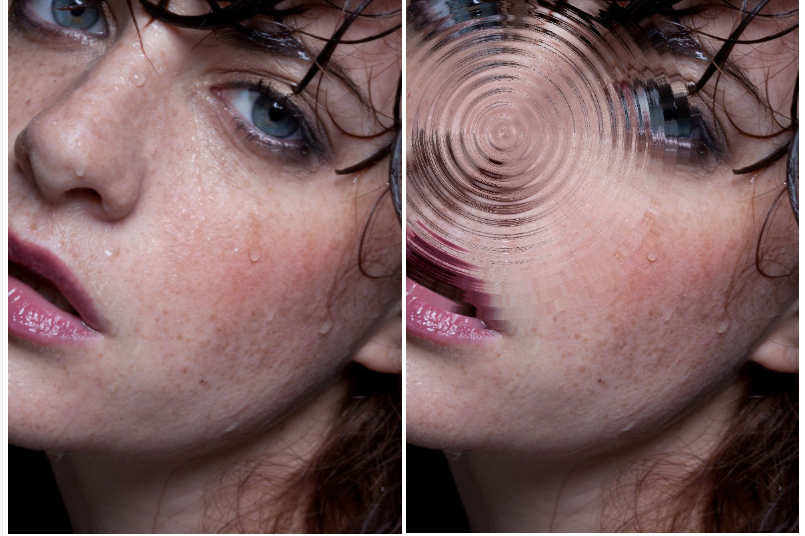
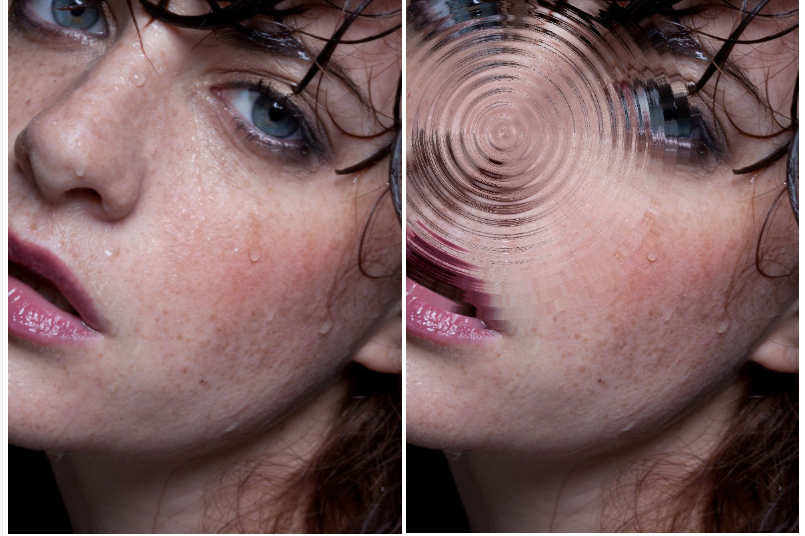
水波纹
*/
function Ripple(imgData) {
var width = imgData.width,
height = imgData.height,
pixelData = imgData.data,
Center_X = height / 4,
Center_Y = width / 4,
wavelength = 20,
phase = 0,
amplitude = 3,
radius = Math.min(height, width) / 2,
radius2 = radius * radius;
for (var i = 1; i < height; i++) {
for (j = 1; j < width; j++) {
dx = i - Center_X;
dy = j - Center_Y;
distance2 = dx * dx + dy * dy;
if (distance2 > radius2) {
x = i;
y = j;
} else {
distance = Math.sqrt(distance2);
amount = amplitude * Math.sin(distance / wavelength * 2 * Math.PI - phase);
amount = amount * (radius - distance) / radius;
amount = amount * wavelength / (distance + 0.0001);
x = i + dx * amount;
y = j + dy * amount;
}
if (x > 1 && x < width && y < height && y > 1) {
x1 = Math.floor(x);
y1 = Math.floor(y);
p = x - x1;
q = y - y1;
var r0 = for_img(x1, y1, p, q, 0);
var g0 = for_img(x1, y1, p, q, 1);
var b0 = for_img(x1, y1, p, q, 2);
var p = i * canvas.width + j;
pixelData[p * 4 + 0] = r0;
pixelData[p * 4 + 1] = g0;
pixelData[p * 4 + 2] = b0;
}
}
}
function for_img(x, y, p, q, n) {
return pixelData[(x * width + y) * 4 + n] * (1 - p) * (1 - q) + pixelData[(x * width + y + 1) * 4 + n] * p * (1 - q) + pixelData[((x + 1) * width + y) * 4 + n] * q * (1 - p) + pixelData[((x + 1) * width + y + 1) * 4 + n] * p * q
}
imgData.data = pixelData;
return imgData;
}