有两种方式调入JS(直接在html文档中使用、调用外部JS文档)
1.直接在html中使用
<body>
<script type="text/javascript">
document.write("第一个JAVASCRIPT实例!")
</script>
<p>该行文本不属于JAVASCRIPT哦,</p>
</body>
2.调用外部
<head>
<script src="申请积分.js" type="text/javascript"></script>
</head>
注释:
单行://
多行:/* 文本*/
注意:
1.JS区分大小写
2.JS标识符第一个字符必须是字母、下划线或美元符号($),其他字符可以有数字,但不能有空格或其他字符
3.用户自定义标识符不能和保留字同名,并且标识符使用时必须在同一行
4.忽略额外的空格
5.对于单引号、双引号、“;”和“&”等特殊字符,要在代码中加斜杠“”用于区分
6.在JS中,代码末尾的分号是可选的,除非希望在一行中放置多条语句
变量声明:
var 变量名;
var 变量名1,变量名2,变量名3;...;
var 变量名=变量值;
赋值运算符:
x+=y 等价于 x=x+y
x&=y 等价于 x=x&y
逻辑运算符的优先级:!>&&>||
条件运算符:
(条件)?值1:值2
例如:“(a>b) a:b”为一个条件表达式,执行顺序为:如果(a>b)满足条件,则条件表达式的值为a,否则取值为b
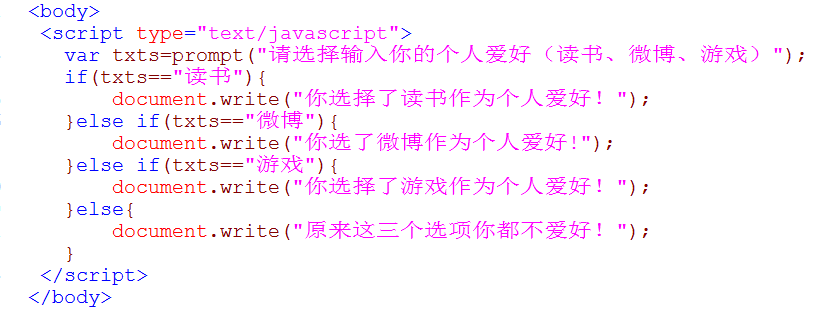
if选择语句:

输出结果为:


switch选择语句:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<script type="text/javascript">
function myChoice(){
var selValue=myForm1.mySelect.value;
switch(selValue){
case "读书":alert("你选择了读书作为个人爱好!");break;
case "微博":alret("你选择了微博作为个人爱好!");break;
case "游戏":alret("你选择了游戏作为个人爱好!");break;
default:alret("原来这三个选项你都不爱好!");
}
}
</script>
</head>
<body>
<form name="myForm1">
<select name="mySelect">
<option value="读书">读书</option>
<option value="微博">微博</option>
<option value="游戏">游戏</option>
<option value="其他">其他</option>
</select>
<input type="button" value="确定" onClick="myChoice()">
</form>
</body>
</html>
while循环语句:
<body>
<script type="text/javascript">
var i=1;
while(i<=7){
document.write("-"+"星期"+i+"-");
i++;
}
</script>
</body>
显示结果: -星期1--星期2--星期3--星期4--星期5--星期6--星期7-