bootstrap提供了一个非常实用的栅格系统,可以实现响应式的网格布局,原理其实很简单,利用了float、百分比的宽度和@media的配合实现响应式,bootstrap默认把一行分为了12列,提供了xs、sm、md、lg四个不同的尺寸,而这四种尺寸其实是一样大的,只是在不同的页面宽度才会触发列的浮动,例如xs是最小的,不管页面多大都会触发列的浮动,而sm只有页面在768px以上才会触发,下面就以xs和sm这两个尺寸来实现栅格系统:
首先所有的列都要放在一个行里,所以在列的外包裹元素上添加一个类名row:
<div class="row">
而这个row并不需要设置过多的样式,只是将左右外边距设为了-15px,这是因为bootstrap为所有的列都添加了15px的左右内边距,让栅格中的列之间有间距但又不希望左右两边的列有多余的空隙,所以在row中设置负值的外边距抵消。
由于列会浮动,所以row还需进行浮动的清除,使用clearfix来清除:
.row:after { content: ''; display: block; visibility: hidden; clear: both; }
里面的列这里只用col-xs-3,col-xs-6,col-xs-4,col-sm-3,col-sm-6这几个来演示,就像上面所说的,所有的列都有相同的左右内边距,所以先为它们设置一个公共样式:
.col-sm-3, .col-sm-6, .col-xs-3, .col-xs-4, .col-xs-6 { padding: 0 15px; }
xs的在任何页面大小中都会使列浮动:
.col-xs-3, .col-xs-6, .col-xs-4 {
float: left;
}
.col-xs-3 {
/*3代表占3份即3/12=1/4*/
calc(100% / 4);
}
.col-xs-6 {
calc(100% / 2);
}
.col-xs-4 {
calc(100% / 3);
}
而sm的需要页面在768px以上才浮动,所以可以使用@media:
@media (min- 768px) { .col-sm-3, .col-sm-6 { float: left; } .col-sm-3 { width: calc(100% / 4); } .col-sm-6 { width: calc(100% / 2); } }
这样在768px以下,sm呈现的就是垂直布局。
演示代码:
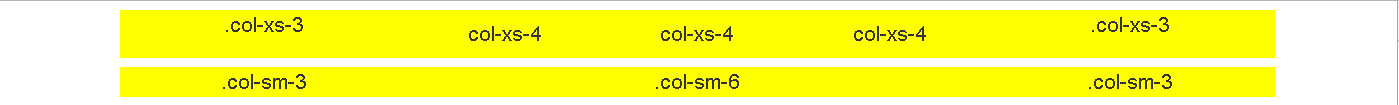
<div class="container"> <div class="row"> <div class="col-xs-3">.col-xs-3</div> <div class="col-xs-6"> <div class="row"> <div class="col-xs-4">col-xs-4</div> <div class="col-xs-4">col-xs-4</div> <div class="col-xs-4">col-xs-4</div> </div> </div> <div class="col-xs-3">.col-xs-3</div> </div> <div class="row"> <div class="col-sm-3">.col-sm-3</div> <div class="col-sm-6">.col-sm-6</div> <div class="col-sm-3">.col-sm-3</div> </div> </div>
在页面较小时,sm为垂直排列:

在页面大于768px时,布局相同:

这里的.container也是利用了@media的方式使该容器在不同页面宽度下有不同的大小,并且左右外边距设为了auto,所以会自动居中,在页面宽度较小的情况下会占满页面。
完整代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Test</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 7 <link rel="stylesheet" href="./css/reset.css"> 10 <style> 11 * { 12 box-sizing: border-box; 13 } 14 .container { 15 padding: 0 5px; 16 margin-right: auto; 17 margin-left: auto; 18 } 19 @media (min- 768px) { 20 .container { 21 width: 750px; 22 } 23 } 24 @media (min- 992px) { 25 .container { 26 width: 980px; 27 } 28 } 29 @media (min- 1200px) { 30 .container { 31 width: 1120px; 32 } 33 } 34 div { 35 text-align: center; 36 } 37 .row { 38 margin: 0 -15px; 39 background: yellow; 40 } 41 .row:after { 42 content: ''; 43 display: block; 44 visibility: hidden; 45 clear: both; 46 } 47 .col-sm-3, .col-sm-6, .col-xs-3, .col-xs-6 { 48 padding: 0 15px; 49 } 50 .col-xs-3, .col-xs-6, .col-xs-4 { 51 float: left; 52 } 53 .col-xs-3 { 54 width: calc(100% / 4); 55 } 56 .col-xs-6 { 57 width: calc(100% / 2); 58 } 59 .col-xs-4 { 60 width: calc(100% / 3); 61 } 62 @media (min- 768px) { 63 .col-sm-3, .col-sm-6 { 64 float: left; 65 } 66 .col-sm-3 { 67 width: calc(100% / 4); 68 } 69 .col-sm-6 { 70 width: calc(100% / 2); 71 } 72 } 73 </style> 74 </head> 75 <body> 76 <div class="container"> 77 <div class="row"> 78 <div class="col-xs-3">.col-xs-3</div> 79 <div class="col-xs-6"> 80 <div class="row"> 81 <div class="col-xs-4">col-xs-4</div> 82 <div class="col-xs-4">col-xs-4</div> 83 <div class="col-xs-4">col-xs-4</div> 84 </div> 85 </div> 86 <div class="col-xs-3">.col-xs-3</div> 87 </div> 88 <div class="row"> 89 <div class="col-sm-3">.col-sm-3</div> 90 <div class="col-sm-6">.col-sm-6</div> 91 <div class="col-sm-3">.col-sm-3</div> 92 </div> 93 </div> 94 </body> 95 </html>