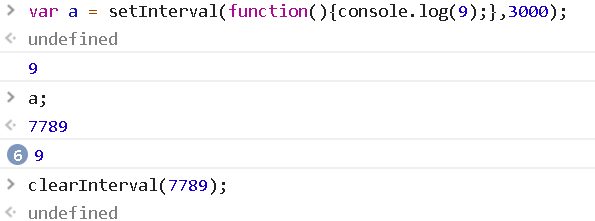
setTimeout与setInterval这两个方法都会返回一个数字,这串数字就是它们的名字,通过获取这个名字就可以利用clearInterval和clearTimeout来清除对应的定时器:

如图所示,可以将7789这个编号传给clearInterval来清除定时器。
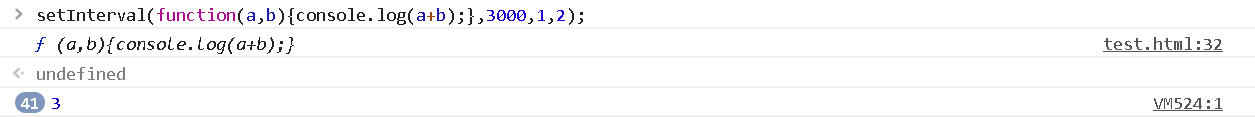
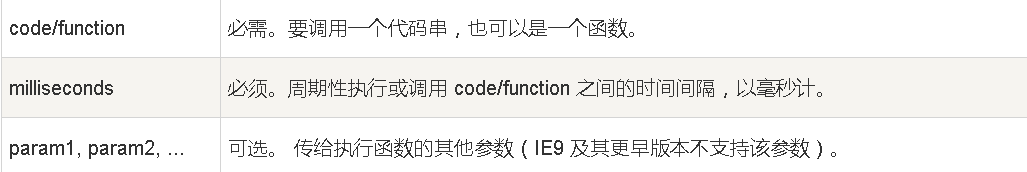
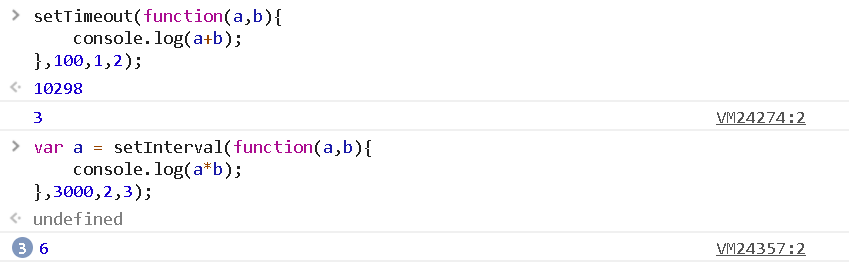
这两个方法都可传三个参数:


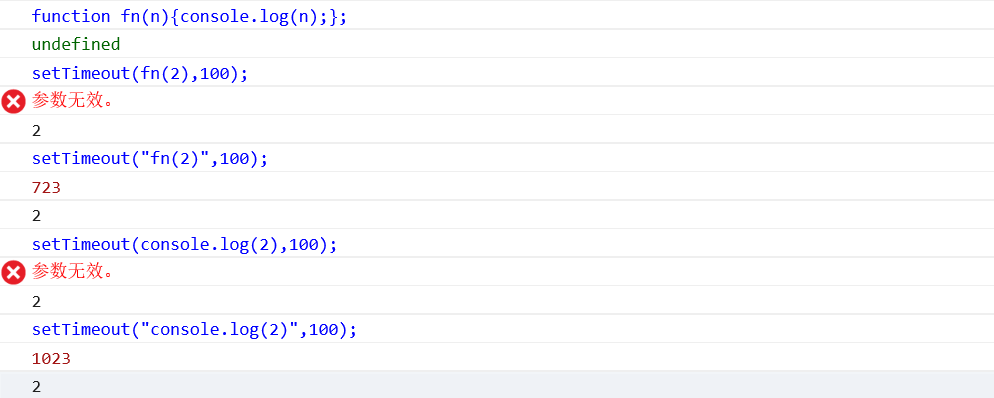
setInterval与setTimeout对第一个参数的解析都是采用的eval()函数,在IE中如果第一个参数不是函数或字符串则会报错:

图中setTimeout(fn(2),100)虽然传的是一个函数,但是一个立即执行的函数,所以实际传进去的是2,2并不是字符也不是函数,所以报错,第二句中传入的“fn(2)”才被解析成fn(2);
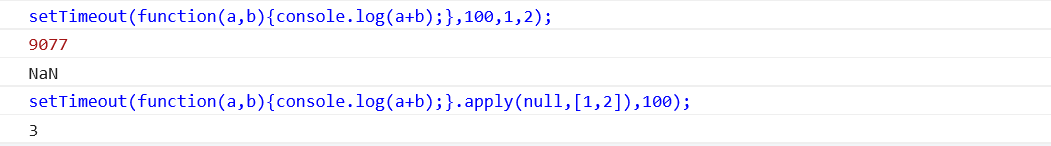
对于IE9-不能传参可以通过apply或call的方式传参:

所以可以这样重写:
var __sto = setInterval; //获取原本的setInterval方法 window.setInterval = function(callback,timeout,param){ console.log(callback); var args = Array.prototype.slice.call(arguments,2); var _cb = function(){ callback.apply(null,args); //以apply向原setInterval中传参 } __sto(_cb,timeout); }