有一种创建对象的方法叫做工厂模式,例如:
1 function person(name,age){ 2 var o=new Object(); 3 o.name=name; 4 o.age=age; 5 return o; 6 } 7 var per=person("Li",44); 8 alert(per.name); //Li 9 alert(per.age); //44
这种方式其实就是一个普通函数,在函数内部创建一个对象,并为其添加属性,最后将对象最为返回值赋值给调用者。还有一种方式即利用构造函数来创建对象,例如:
1 function Person(name,age,job){ 2 this.name=name; 3 this.age=age; 4 this.job=job; 5 } 6 var per=new Person("Li",22,"student"); 7 alert(per.name); //"Li" 8 alert(per.age); //22 9 alert(per.job); //"student
这种方法通过使用“new“操作符来创建对象实例。与工厂模式的不同之处在于:
1.没有显示创建对象;
2.直接将属性和方法赋给了”this“对象;
3.没有return语句;
虽然是构造函数,但它也是一个函数,只不过可以用来创建对象而已,所以它也可以当作普通函数调用,即不适用” new“操作符:

当它作为普通函数调用时,由于函数在全局环境中被调用,所以里面的this指向的是window,执行完该函数后即为window对象添加了三个属性,而当用new操作符调用时会经历以下几个步骤:
1.创建一个空对象;
2.将构造函数的作用域赋值给新对象,this就指向了新对象;
3.执行构造函数中的代码,为新对象添加属性;
4.返回对象;
如果普通函数使用new会怎样呢?
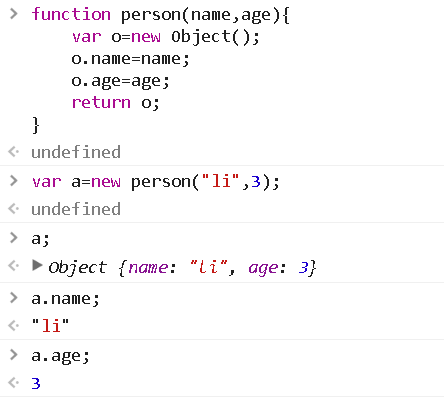
之前的工厂模式用new调用:

这样也最终也创建一个实例对象,这是因为new操作符最终总要返回一个对象,这个对象要么是实例对象,要么是return语句指定的对象或数组,所以即便是普通函数也可以使用new操作符调用,由于这个例子中函数最终返回的是一个对象,所以在使用new操作符后就把该对象返回。如果该函数没有返回值,则会返回一个空对象:

如果一个构造函数内部有return语句,则使用new会返回return指定的对象,如果return语句中返回的不是引用类型而是基本数据类型则会忽略依然返回this对象:
返回基本数据类型:
1 function Person(name){ 2 this.name=name; 3 var age=33; 4 return age; 5 } 6 var per=new Person("Li"); 7 alert(per.name);//弹出“Li”
返回对象:
1 function Person(name){ 2 this.name=name; 3 return {name:"Wang"}; 4 } 5 var per=new Person("Li"); 6 alert(per.name); //弹出”Wang"而不是“Li”