css3:hover
-webkit-transition:all 0.2s ease;
-o-transition:all 0.2s ease;
-ms-transition:all 0.2s ease;
-moz-transition:all 0.2s ease;
众所周知,一个元素,动往往比静更吸引眼球;
一套操作界面,合适的动态交互反馈能给用户带来更好的操作体验;
一个H5运营宣传页,炫酷的动画特效定能助力传播和品牌打造。
近两年,小到loading动画,表单动效,大到各式各样H5运营页的炫酷展现,“动效设计”一词可谓是火遍大江南北,而动效设计早已成为一名合格设计师必需有所知晓的领域。本文将通过一些案例,和大家一同挖掘几种常见的H5动效制作手法。
我们由浅入深来挖掘这动效制作的秘密,一个入门级的小问题:看上图这几个动画例子,大家是否能说出这动画是如何制作出来的呢?而又是如何在网页之上呈现的呢?
对,答案必须是设计师们都非常熟悉的gif小动画了,H5动效制作的第一手法,便是GIF了。
动效制作手法1:GIF
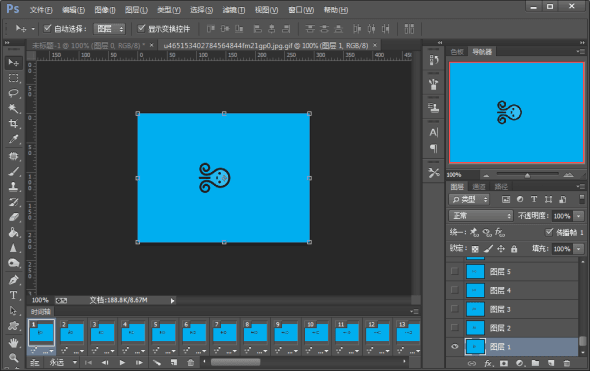
GIF图片擅长于制作细节的小动画,位图,优势在于 “体型”很小,可压缩,制作成本低,以图片的形态适用于各种操作系统,无兼容性的后顾之忧。制作GIF动画的方式有很多,例如我们所熟悉的Photoshop时间轴,或是利用Flash,AE将动画导出存成GIF格式等等。
GIF动画最常在H5动效里当担loading导航条,热门小标签等元素,要把控图片大小和精度之间的平衡,所以它一般用于制作小细节的动画。
H5页面承载GIF图片的方式相对以下要介绍的其他方法,是最省成本,最为简便的。只需要以背景图片/内容图片的形式在页面上进行引用即可。
聊完了GIF动画的一些特点,那么我们必须同时对比一下它的堂兄弟:逐帧动画 。
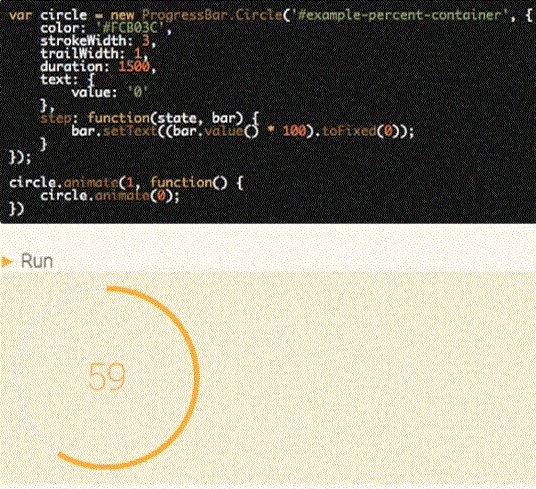
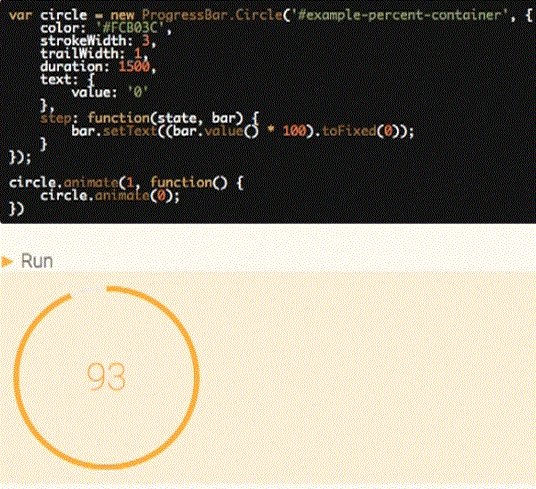
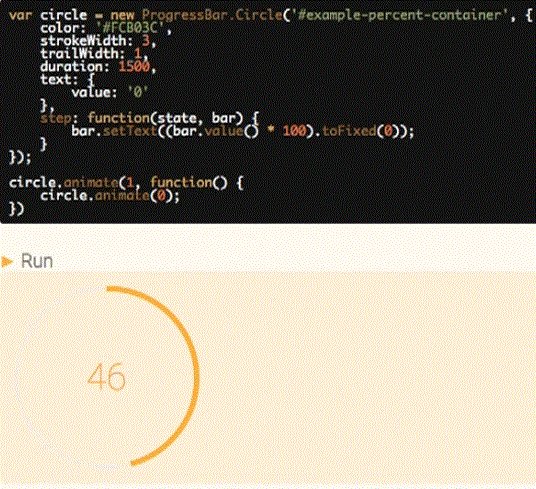
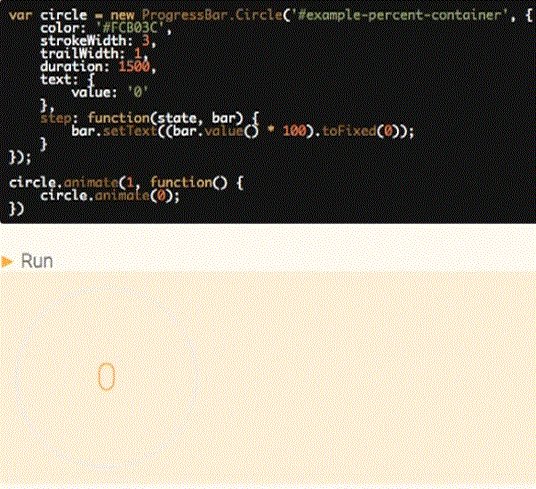
动效制作手法2:逐帧动画
逐帧动画即是利用一张等间距的动画分解逐帧图片,由js脚本模拟编写或是使用css3新属性step()制作而成。step()在移动端的兼容性是很好的,但使用比较小众。逐帧动画和GIF动画的差别在于,脚本可以控制逐帧动画的快慢和动作的暂停,而GIF动画无法在后期通过代码进行动画速率及透明度的修改。
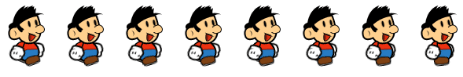
做一个逐帧动画必不可缺的就是需要一张等间距的“动画分解逐帧图片.png”,再通过JavaScript脚本或CSS3 animation的过度函数step() 来控制图片的background-position,二者结合就可以快速输出一个逐帧动画啦。
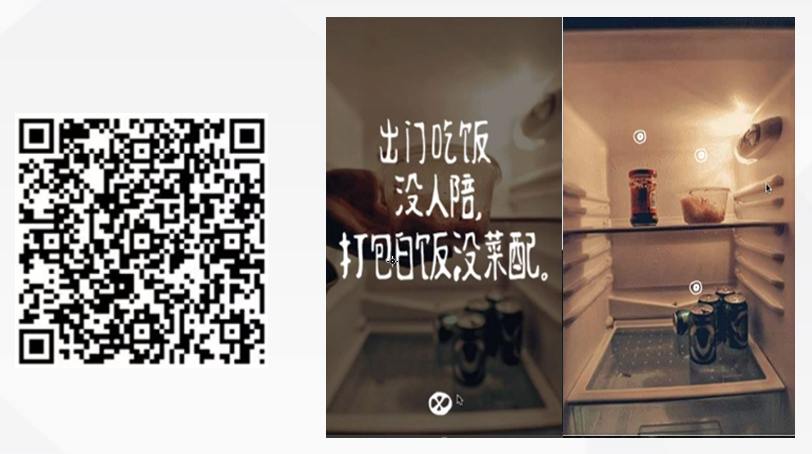
从以往的经验看GIF动画或是逐帧动画,我们往往认为它们只适合做一些小细节的动画。其实二者也可以承载一些很独特的动画效果!如以下这个例子,这是陌陌的一个宣传h5页面,它便是由逐帧分解图+JavaScript脚本模拟逐帧动画 拼合而成的。
动效制作手法3:CSS3
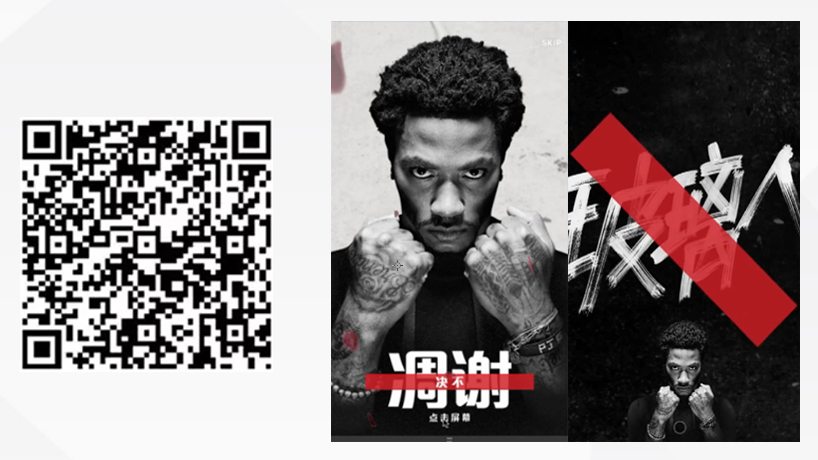
CSS3应该是动画家族里绝对不会被遗忘的一名成员。这里我们定义它为擅长于平面层的动画。CSS3的缺陷应该在于它的部分属性还没有被浏览器有好的支持。先来看个例子,来自阿迪达斯的H5运营页《罗斯-绝不凋谢》:

这炫酷到没朋友的动画效果其实主要就是依靠CSS3编写完成的。
这里给大家介绍一下CSS3的动画三大属性:Transform 变形,Transition 过渡,和Animation 动画。
Transform 变形:拥有 rotate 旋转 skew 扭曲 scale 缩放 translate 移动 matrix 矩阵变形五大特效,罗斯的例子中,便是对充分结合了这几个变化特效的产物。
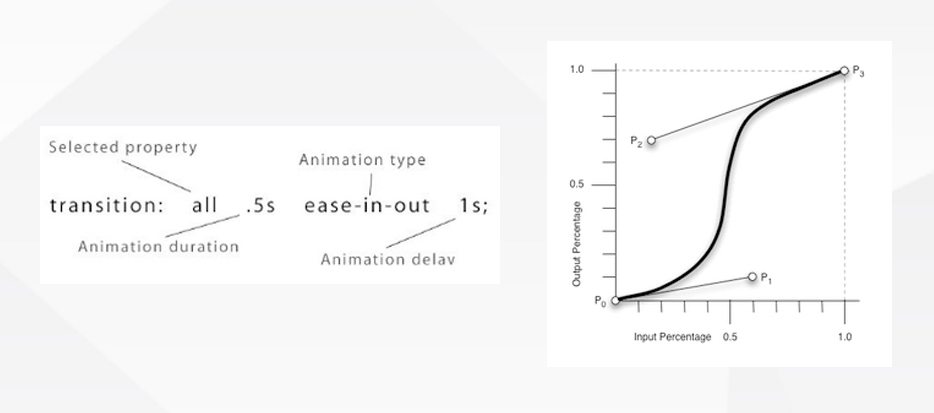
Transition 过渡:拥有修改执行变换的属性,时长,速率和延迟时间的能力,大家都很熟悉的贝塞尔曲线,也是归属于transition的设定之下的。

***拓展工具:贝塞尔定制传送门***
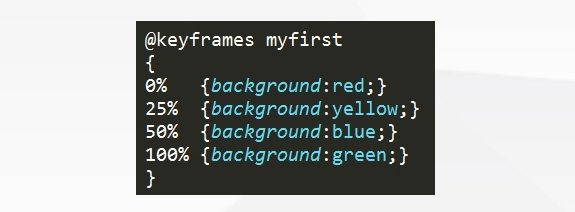
Animation 动画:若将Transform解释为动作,Transition解释为过渡,那么Animation则是连续的几个动作,即动画。Animation可以我们设定keyframes的值,让元素在一段时间内完成多个动作。
然而我们如何高质高效把动画设计传达给工程师呢?
这里来个小小的Tips:建议使用“案例Demo或者分镜头脚本+动画属性分解表+素材切图”的套装!
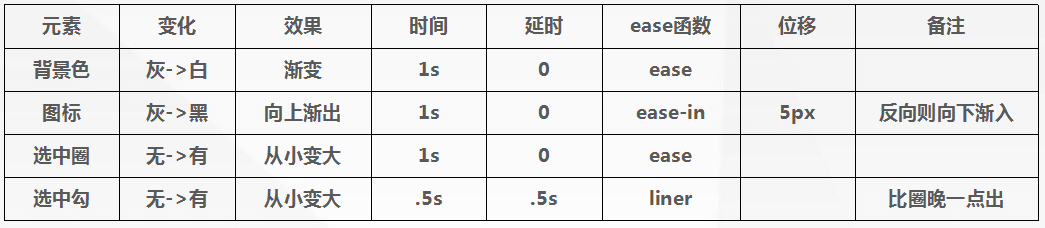
以下图为例:这是一个点击反馈的小动画,在无法提供Demo的时候,我们可以使用”动画属性分解表”的方式。动画属性分解表可以让工程师根据表格内填写的数值进行动画的编写,会比凭空的和工程师进行交流传达,来的更精准一些。
动画属性分解表示例:
动效制作手法4:SVG
SVG,也是动效制作中不可忽略的一大热门方法,我们定义它为擅长于线条的动画,弊端是:IE8,Android4.2及以下支持不好。看下图几个例子,涉及到这种沿着元素描边的动画,一般都是出自SVG之手啦,当然,它也可以实现一些复杂的动画,类似这个表情图片,不过实现成本是不太划算的。
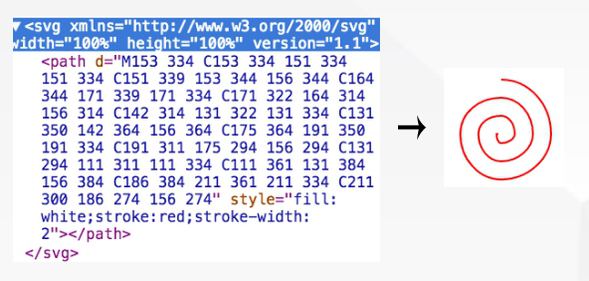
知识普及:SVG,可缩放矢量图形(Scalable Vector Graphics), 是被存成了 XML 格式的图像,它有一些特别的地方:
- 可被多种工具读取和修改(比如记事本)
- 尺寸更小,可压缩性更强
- 矢量
- 纯粹的 XML
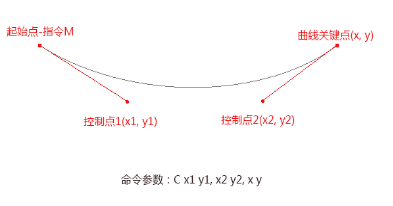
一张SVG图,其实是由一堆的定位锚点连线生成的。所以它可以很方便的存为文档格式。而页面中的引用,也是简单的将此文本引入即可。这里必须要注意的点是:如果你想制作一个SVG动画,请一定要使用AI工具绘制输出矢量图给到工程师同学哦。

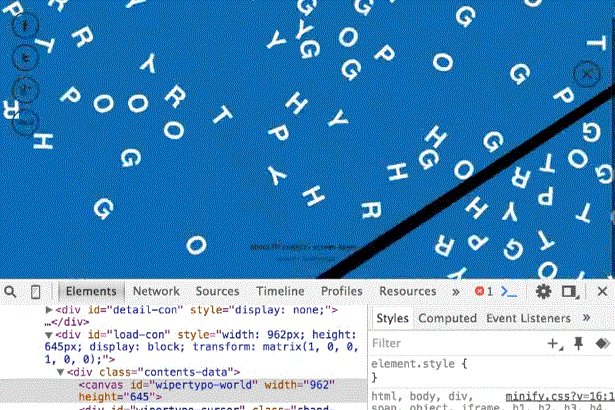
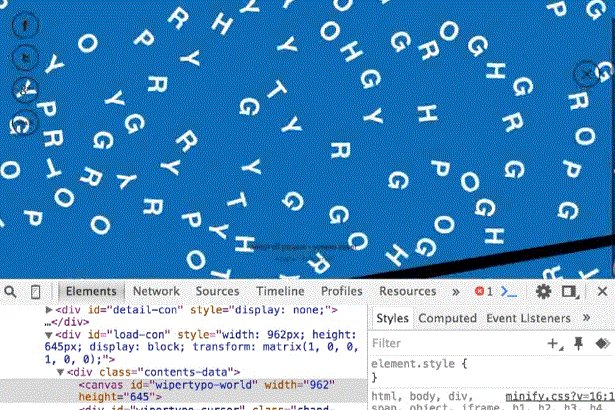
动效制作手法5:Canvas
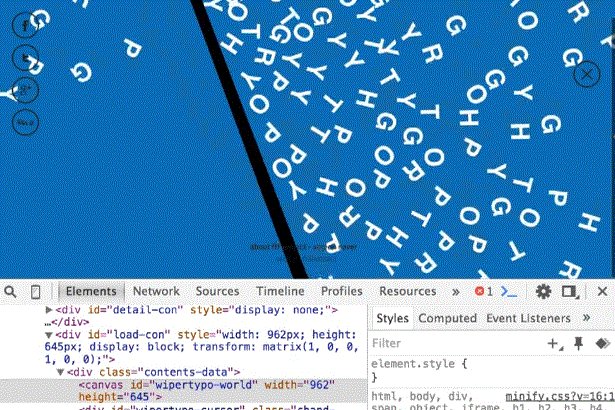
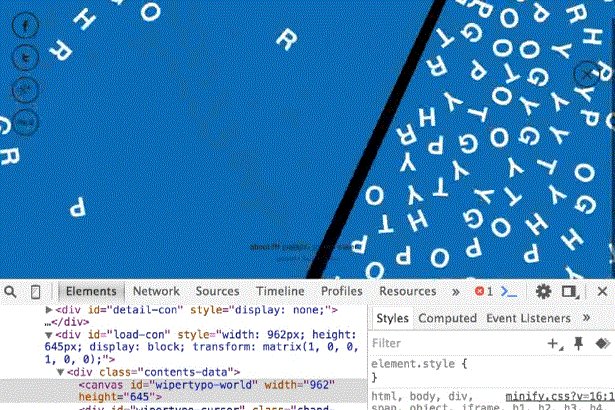
HTML5 的新元素 <canvas>,类似画板,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。本身是没有绘图能力的。所有的绘制工作必须依赖 JavaScript 完成。我们定义它为擅长于绘画的动画。如下图,绘制这样一个大量元素下落的动画效果,就是Canvas所擅长的。
Canvas可以算是SVG的堂兄弟,大部分的图表动画,都是由Canvas或是SVG制作而成的,二者的动画能力相似但也有以下这些区别:
- canvas是画框,有自己固定的高宽,svg是不依赖分辨率的矢量,可以任意放大缩小。
- canvas能以.jpg的格式保存图像,svg是文本的格式保存图像
- canvas绘制的图像不占DOM,而svg的每个图像都是1个DOM元素
- canvas适合图像密集型的动画,而svg不适合大量使用,例如制作飘雪等
- canvas完全依赖脚本绘制作,而svg可直接使用矢量转存生成。

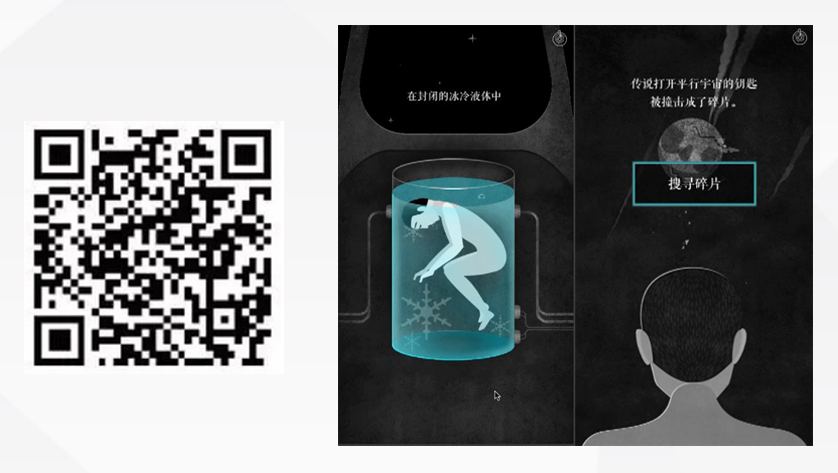
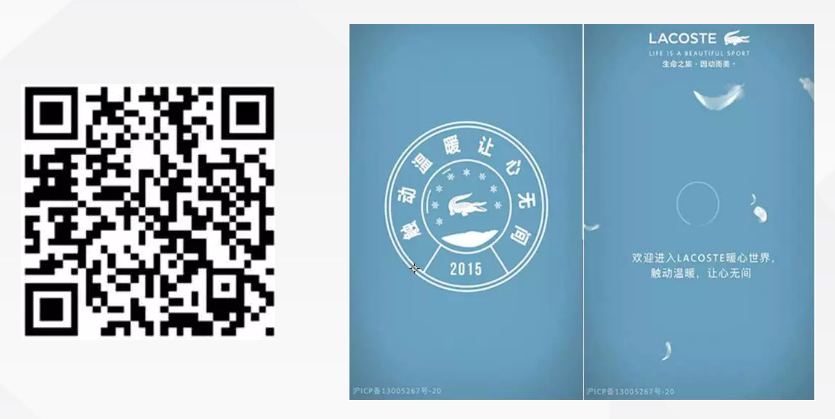
动效制作手法6:Flash->Canvas
除去上面几种常见的手法,Flash转Canvas的方法也是今年特别火爆的一种形式。既然提到曾经辉煌的Flash,那产出物必须离不开炫酷这个形容词:通过Flash cc制作复杂又精细的动画,导成Canvas文件,动画中的交互操作,依赖Create.js的脚步库完成。
以下引用咋们IEG小伙伴的例子,来让大家一探此方法的魔力所在。
动效制作手法7:video
用视频输出非常特别的动效。关于video的魅力我们用吴亦凡H5页面的例子,相信大家瞬间就可以明白了吧^^。
动效制作手法8:JavaScript
其实,只要是涉及到交互反馈的动画,小至滚屏翻页,大到重力感应等都需要js进行处理脚步的编写。也就是说,所有的动画特效都离不开Javascript同学的支持。市面上有很多特别的Javascript脚本库,例如three.js,细细运用,就可以做出非同凡响的动画效果。
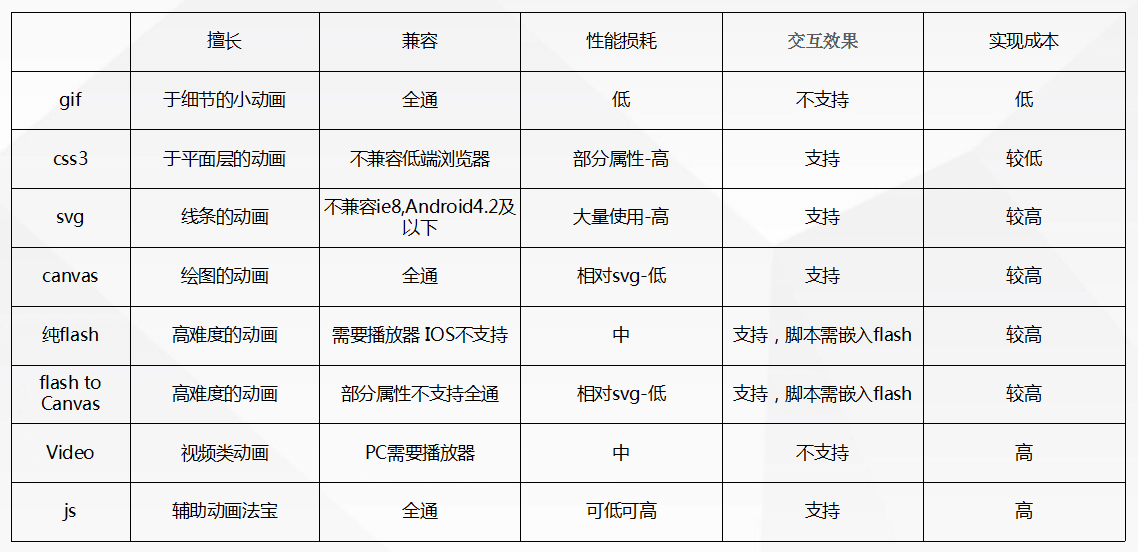
最后我们再以一个简单的表格来汇总这H5动效常见的制作手法,希望读完本文的小伙伴们都可以在下次遇见新动画效果时,第一时间挖掘出它背后的制作原理,好好运用这8大手法,人人都是优秀的动效设计师。(表格中所阐述的性能损耗和实现成本仅作参考,具体动画效果还需要具体分析,才可得知到底使用哪种方式是最适合的。)