一、初始化地图显示不在正中间,出现偏移
问题描述与解决办法:
代码:
body, html, #allmap { 100%; height: 100%; overflow: hidden; margin: 0; font-family: "微软雅黑"; font-size: 62.5%; } <body> <div id="top"></div> <div id="allmap" ></div><!--地图--> <div id="foot"></div> </body>
id为top,foot的div会把屏幕撑大,导致地图样式 100%; height: 100%;失效,致使地图当前位置不在屏幕正中间.
解决方案一:
<body> <div id="top" style="display: none;"></div> <div id="allmap" ></div><!--地图--> <div id="foot" style="display: none;"></div> </body> $(function () { $("#top").show(); $("#foot").show(); });
解决方案二(亲测有效):
map.panBy(555,165);//强制位移到中间,具体参数根据视框大小决定
这么写,地图当前位置就在屏幕正中间啦.
二、添加多个标注点&添加大量的随机标注
1.引入API,添加密钥
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=手动马赛克"></script>
2.html
<div id="allmap"></div>
3.js
var map = new BMap.Map("allmap");//实例化地图 var point = new BMap.Point(116.500284,39.92556);//创造初始点 map.centerAndZoom(point, 12);//设置中心点坐标和地图级别 var marker = new BMap.Marker(point); // 创建标注 map.addOverlay(marker);// 将标注添加到地图中 // 编写自定义函数,创建多个标注必备 function addMarker(point){ var marker = new BMap.Marker(point); map.addOverlay(marker); } //第二个标注创建 var point=new BMap.Point(116.600284,39.82556); addMarker(point); //给第一个标注添加文字说明 var label = new BMap.Label("我是文字标注哦", {offset:new BMap.Size(20,-10)}); marker.setLabel(label);
三、为多个标注点添加文字说明
js代码
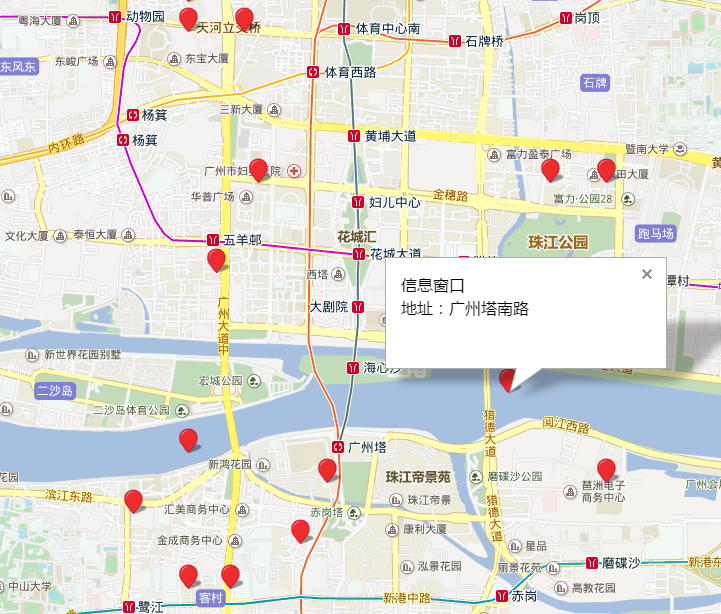
// 百度地图API功能 map = new BMap.Map("allmap"); map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 map.centerAndZoom(new BMap.Point(113.333104,23.119603), 15); var data_info = [[113.323104,23.139603,"地址:天河立交桥"], [113.343104,23.119603,"地址:猎德大道东路"], [113.329104,23.109603,"地址:广州塔南路"], [113.345104,23.129603,"地址:广州塔南路"], [113.322104,23.102603,"地址:广州塔南路"], [113.327104,23.105603,"地址:广州塔南路"], [113.319104,23.139603,"地址:广州塔南路"], [113.349104,23.129603,"地址:广州塔南路"], [113.319104,23.141603,"地址:广州塔南路"], [113.319104,23.102603,"地址:广州塔南路"], [113.315104,23.107603,"地址:广州塔南路"], [113.324104,23.129603,"地址:广州塔南路"], [113.342104,23.115603,"地址:广州塔南路"], [113.321104,23.123603,"地址:广州塔南路"], [113.319104,23.111603,"地址:广州塔南路"], [113.349104,23.109603,"地址:广州塔南路"] ]; var opts = { width : 250, // 信息窗口宽度 height: 80, // 信息窗口高度 title : "信息窗口" , // 信息窗口标题 enableMessage:true//设置允许信息窗发送短息 }; for(var i=0;i<data_info.length;i++){ var marker = new BMap.Marker(new BMap.Point(data_info[i][0],data_info[i][1])); // 创建标注 var content = data_info[i][2]; map.addOverlay(marker); // 将标注添加到地图中 addClickHandler(content,marker); } function addClickHandler(content,marker){ marker.addEventListener("click",function(e){ openInfo(content,e)} ); } function openInfo(content,e){ var p = e.target; var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat); var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象 map.openInfoWindow(infoWindow,point); //开启信息窗口 }
截图如下